Webサイトを構築する上で動きを付けるのに必要なJavaScript。
今回はJavaScriptの準備と設定方法について解説していきます。
ぜひ、最後まで見ていってください!
WebデザインでのJavaScriptの準備
Webサイトを作成する時にJavaScriptを使用する場合、準備するものはテキストエディタとブラウザのみです。
環境構築は必要ないので、扱いやすいと言われています。
テキストエディタを使用して、JavaScriptを2つの方法で読み込むことができます。
- HTMLファイルに直接書き込む
- JavaScriptファイルを作成してHTMLファイルに読み込む
①HTMLファイルに直接書き込む
<script>~</script>タグで囲み、その中にJavaScriptを記述します。
<script>
//ここに記述します
</script>headタグまたはbodyの閉じタグ直前に記述しますが、headタグに記述すると、JavaScriptを読み込み終わるまでHTMLが表示されないということが起こってしまうため、bodyの閉じタグ直前に記述し、先にHTMLを読み込むのが一般的です。
②HTMLファイルにJavaScriptを読み込む
まず、HTMLファイルを作成します。

次にJavaScriptファイルを作成します。

以下のコードをHTMLファイルに記述し、読み込みます。
<script type="text/javascript" src="JavaScriptファイルのパス"></script>直接記述する場合同様、bodyタグ終了直前に記述するのが好ましいでしょう。
複数のJavaScriptファイルを読み込む場合は、上から順に読み込まれるので記述する順に注意しましょう。
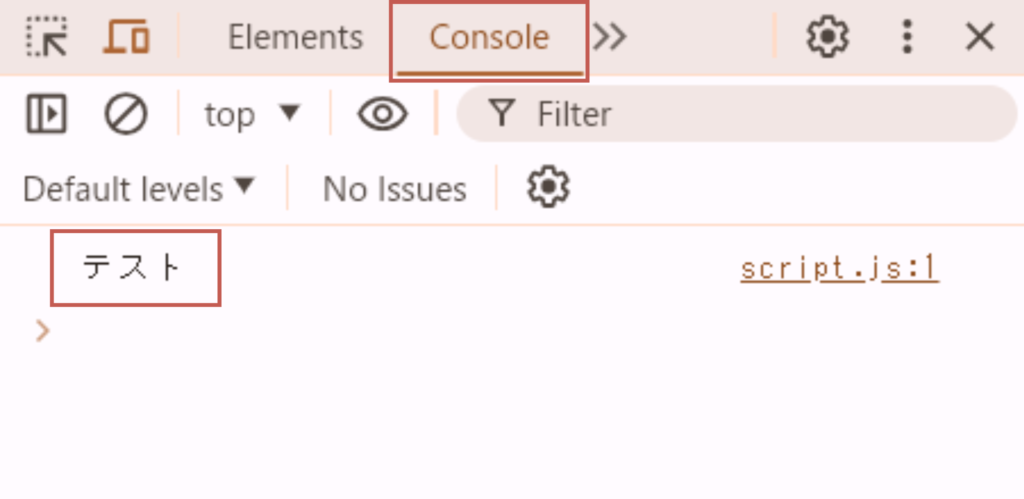
ブラウザの検証ツールのコンソールに出力し、正常に作動しているか確認してみましょう。
JavaScriptファイルにconsole.log ('テスト')と記述してみます。
文字列を表示させたい場合は「’ (シングルクォーテーション)」で囲みます。
ブラウザの検証ツールを開き、Consoleの部分に表示されていたら正常に動作していることになります。

まとめ
今回はJavaScriptの準備と設定方法について解説してきました。
いかがだったでしょうか?
JavaScriptで動的なWebサイトを作成することでユーザビリティが上がります。
別投稿では、HTML/CSSについての基本知識や、コーディングに役立つ知識についてご紹介していきますのでそちらもぜひチェックしてみてください!



コメント