動的なWebページを作成するために使用されるプログラミング言語の一つであるJavaScript。
今回はJavaScriptのライブラリの1つであるjQueryについてご説明します。
ぜひ最後までご覧ください。
jQueryとは
jQueryとは上述の通り、「JavaScriptのライブラリ」です。
ライブラリとはプログラムを作成する際に、使用頻度の高いコードや効果などを簡単に実装できるようにするための再利用可能なコードの集まりです。
JavaScriptのようにコードを構築するのではなく、ライブラリに格納されているものを用いて簡単に実装することができます。
実装の例として、Webページのボタンをクリックした時のアニメーションなどが挙げられます。
jQueryとJavaScriptの違い
jQueryとJavaScriptの最も大きな違いは、「ライブラリ」と「プログラミング言語」であることです。
JavaScriptはウェブ開発において標準的に使用されるプログラミング言語で、ブラウザ上で動的な動きを実現するための基本です。
これに対してjQueryはJavaScriptのライブラリであり、JavaScriptのコードを簡潔に記述し処理をパーツ化しています。
そのため汎用性や使い勝手が高まっており、どんなブラウザでも使えるという特徴を持っています。
jQueryの使用方法
ここからはjQueryの使用方法についてご説明します。
jQueryファイルの読み込み方法
jQueryを利用するためには、最初にファイルの読み込みが必要になります。
方法は2通りあります。
ファイルをダウンロードしてから読み込む
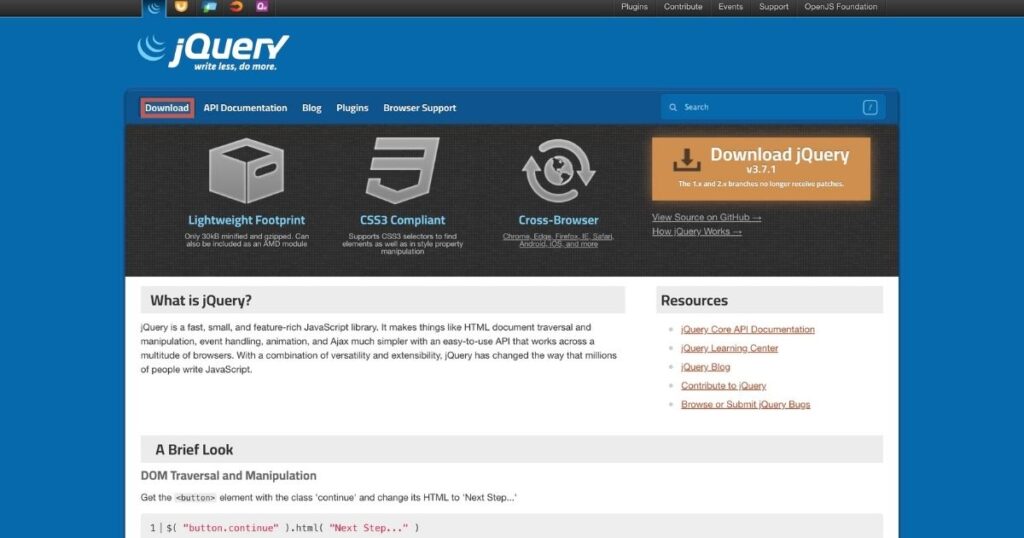
jQueryに関する公式サイトにアクセスします。
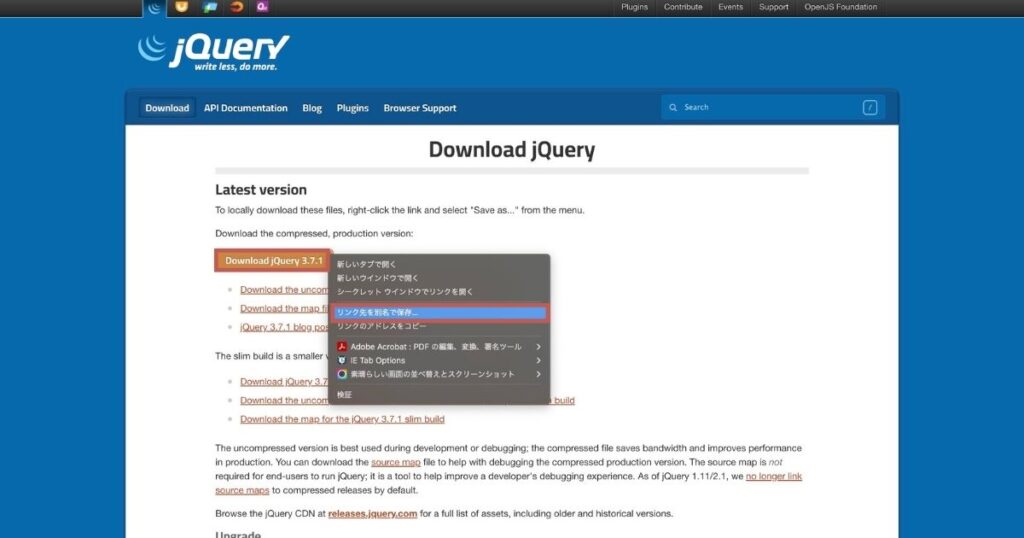
「Download」にある「Download jQuery x.x.x」と記載されている最新バージョンのファイルを右クリックし、別名で保存を選択します。


ダウンロードしたファイルをサーバーにアップして、ファイルのパスを使ってscriptタグを作成します。
記述する箇所はHTMLファイルの<head></head>内です。
<script src="ファイルパス/jquery-x.x.x.min.js"></script>jQueryの配布元に公開されたファイルを使う方法(CDN)
CDNとは「Content Delivery Network」のことで、Webサイトの表示やコンテンツをインターネットを経由して配信するために最適化されたネットワークのことです。
この場合ファイルをダウンロードしてサーバーへ設置するのではなく、jQueryの配布元に公開されたファイルを使用します。
使うCDNは下記の3つで、1つのタグを選択します。
記述する場所はファイルをダウンロードしてから読み込む方法と同じでHTMLファイルの<head></head>内です。
jQueryのCDN
<script src="https://code.jquery.com/jquery-x.x.x.min.js"></script>GoogleのCDN
<script src="https://ajax.googleapis.com/ajax/libs/jquery/x.x.x/jquery.min.js"></script>MicrosoftのCDN
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-x.x.x.min.js"></script>min.jsと書かれたファイルは圧縮版という意味で、インデント・コメント・改行などをすべて削除しているものです。
これによりファイルの容量を小さくして、読み込み時間を高速化しています。
jQueryの記述方法
jQueryの基本構文は以下の通りです。
$("セレクタ").メソッド("パラメータ[引数]");セレクタには操作対象とするHTML・CSSの要素、メソッドは処理内容について記載し、パラメータは具体的に細かい処理を指定したい場合使用します。
例文
<div class="textArea"></div> に背景色を#0000FFに変更
$(".textArea").css("background-color", "#0000FF");まとめ
今回はjQueryについてご紹介しました。
いかがでしたでしょうか?
jQueryを使用すると短いコードで開発を行えるため非常に便利です。
Web制作の幅が広がるので、習得しておきましょう!
別投稿にてコーディングの基本知識や役立つ情報をご紹介していますので、皆さん是非そちらもチェックしてみてください!











コメント