動的なWebページを作成するために使用されるプログラミング言語の一つであるJavaScript。
今回はデバッグについてご説明します。
ぜひ最後までご覧ください。
デバッグとは
デバッグとは、プログラムの中にあるバグ(エラーや誤動作)を見つけて直すことです。
プログラムを正しく動かすためには、デバッグが必要です。
JavaScriptのデバッグにはブラウザに内蔵されているツールがとても役立ち、各ブラウザにはデバッグを助けるための開発ツールが備わっています。
これらのツールを使うと、プログラムの問題を簡単に見つけて修正できます。
デバッグの操作方法
ここからはChromeブラウザを使用した、基本的な操作方法をご説明します。
ブラウザの開発者ツールの使用方法
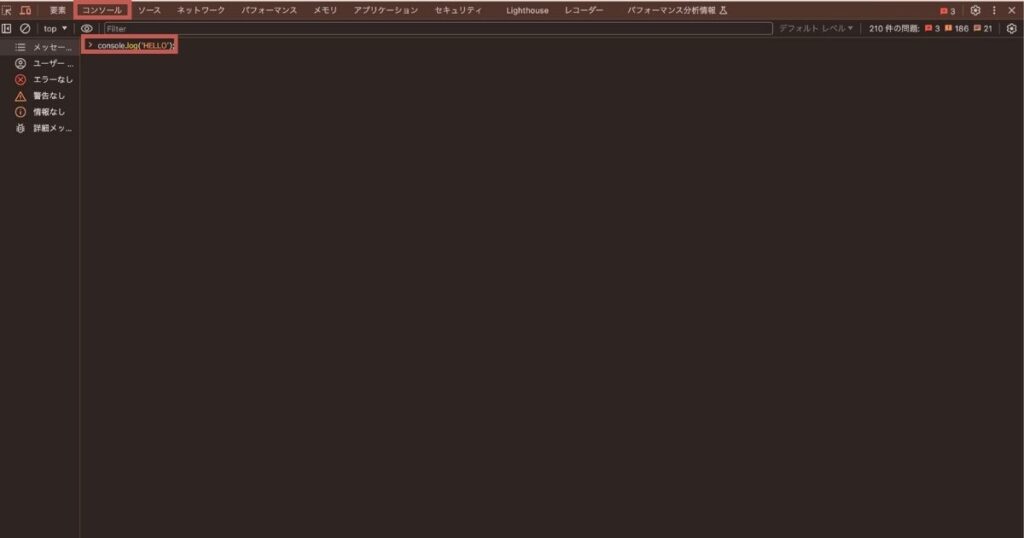
(1)Chromeのデベロッパーツール(検証モード)を使用します。
表示方法についてはこちらをご覧ください。
(2)次にconsole.log()を使って記述を行います。
console.log(‘HELLO’);と入力します。

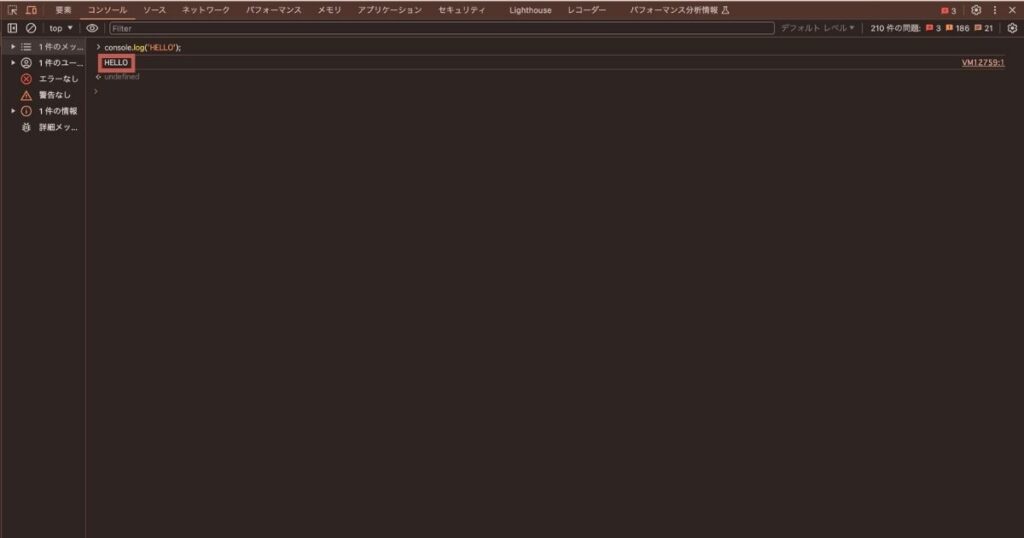
(3)実行するとデベロッパーツールのConsoleタブに文字列が出力されます。

これで変数の状態を確認したり、オブジェクトの詳細やサーバーから受け取ったレスポンスなどを表示することが可能です。
この作業も単純ではありますがデバッグに当てはまります。
ブレークポイントの操作方法
ブレークポイントを使うと、プログラムの指定した位置で一時停止させることができます。
これにより、コードの一部分で処理を止めて確認できるので、ループや複数の関数呼び出しなどの複雑な処理の流れをチェックするのに便利です。
また意図した通りにプログラムが動作しているかを確認する際に非常に有効な方法です。
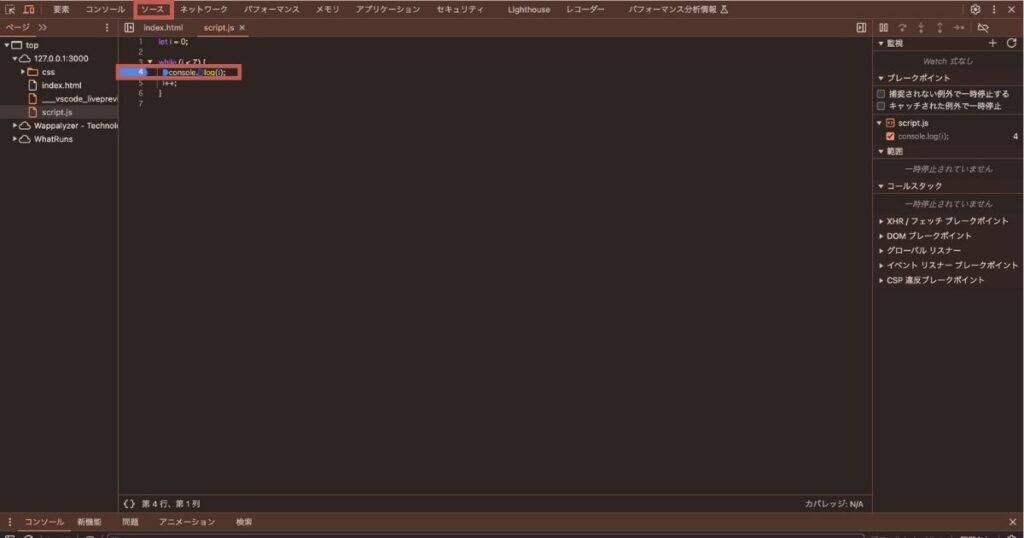
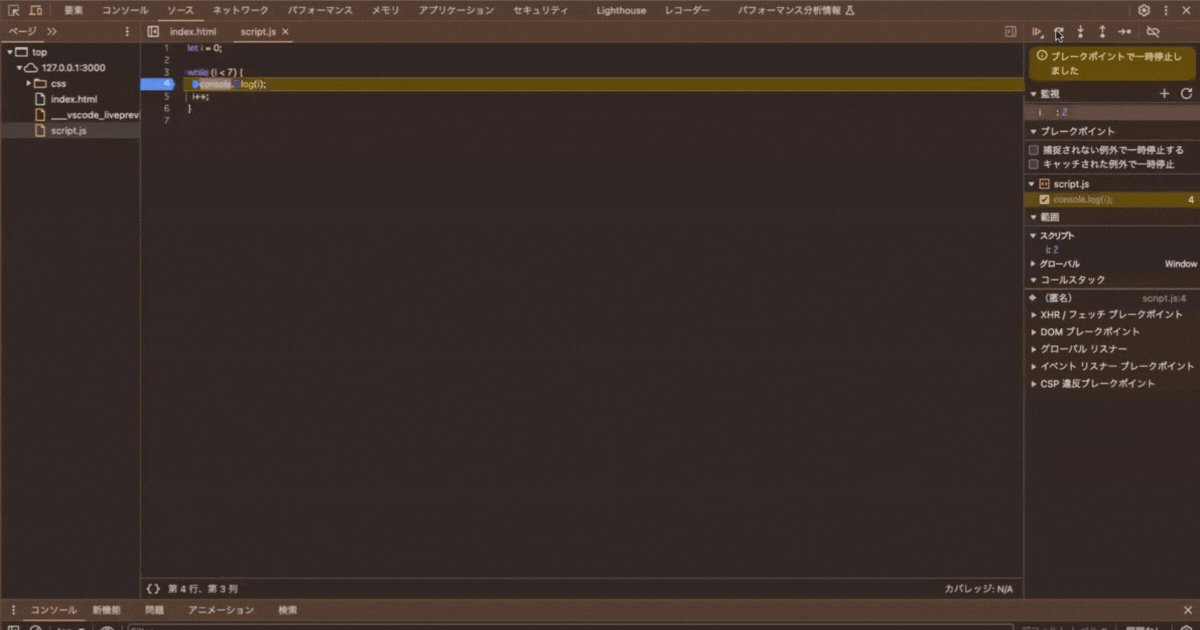
(1)デベロッパーツールのソースタブを開くと現在のWebサイトで使われているファイルが選択できるので、JavaScriptファイルを選びます。
(2)次に一時的にストップさせたい箇所の行番号をクリックします。
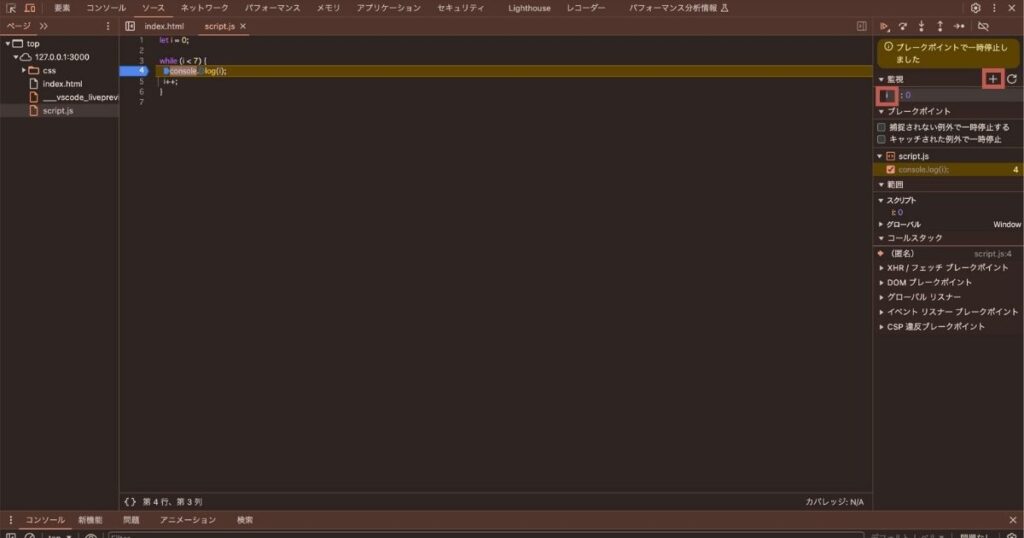
下記の画像は4行目でストップさせています。

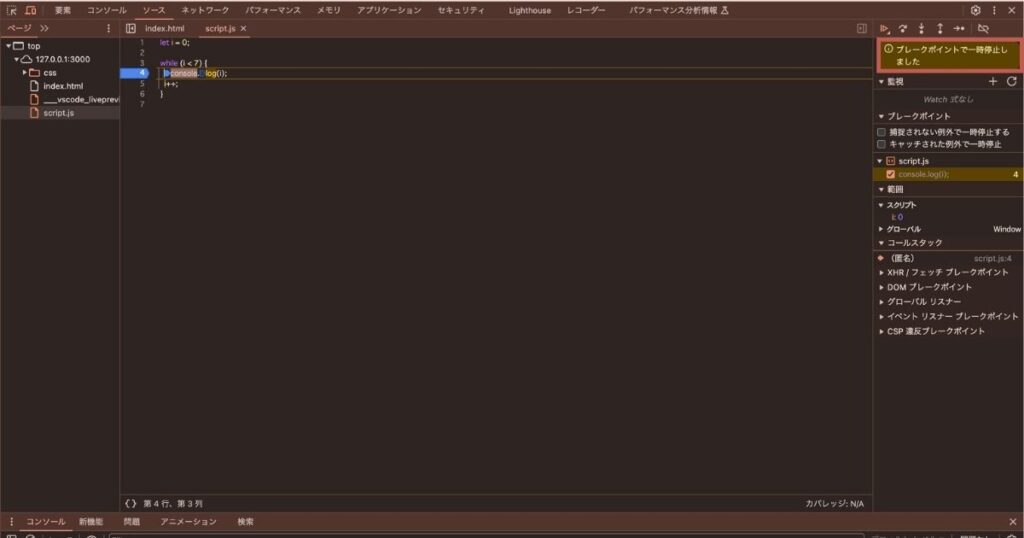
(3)その後ブラウザの更新ボタンをクリックし、画面を再度表示させましょう。
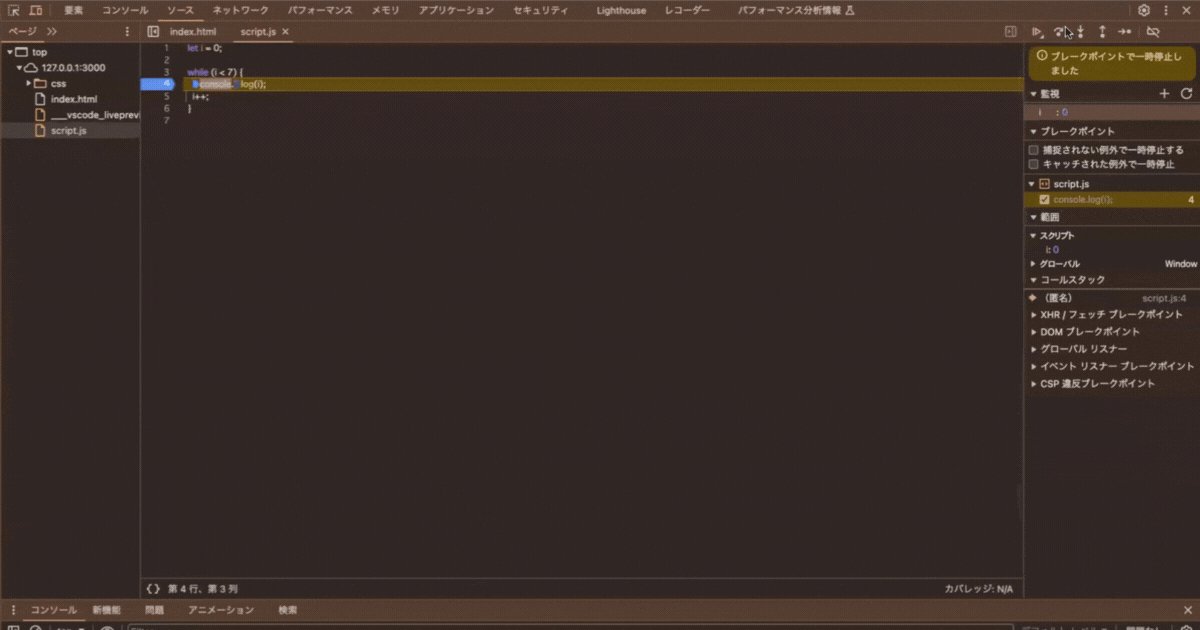
するとブレークポイントの部分で一時的にプログラムがストップしているのが分かります。

(4)ステップ実行ボタンをクリックしてみましょう。
また変数の中身を確認する際の操作方法は、まず画面右側の「+」アイコンをクリックします。
その後変数名を設定してみましょう。
ここでは「i」の中身をみたいため、「i」を入力します。

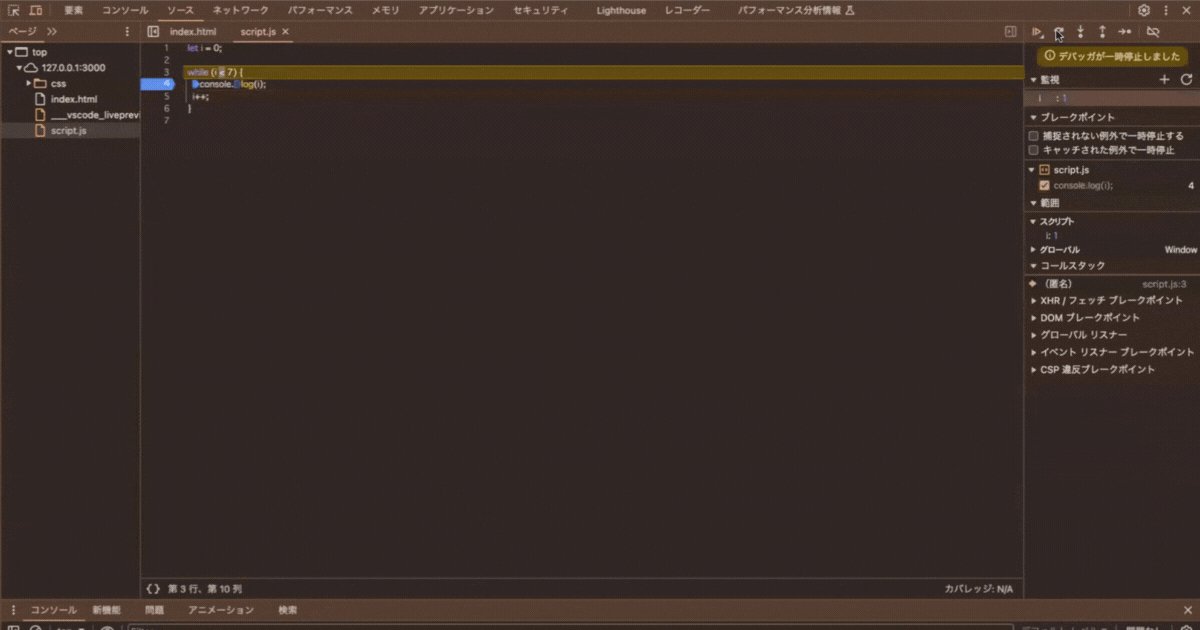
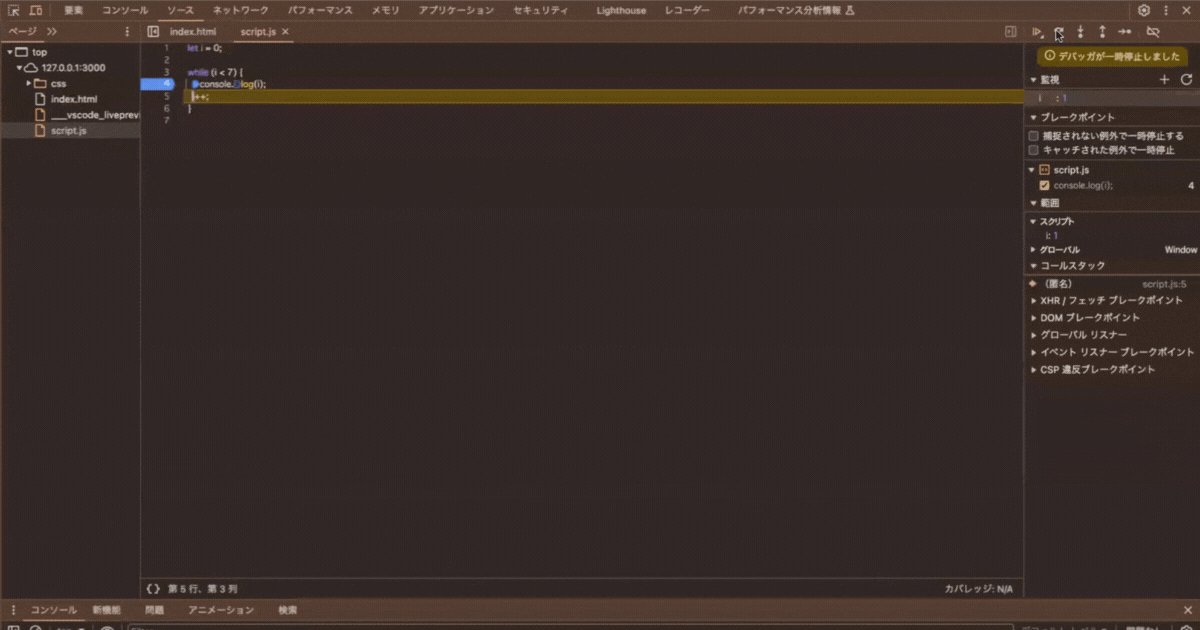
(5)ここからステップ実行ボタンをクリックしていくと、「i」の中身の処理の過程がリアルタイムで確認していくことができます。

まとめ
今回はデバッグについてご紹介しました。
いかがでしたでしょうか?
デバッグのスキルを身につけ、プログラムをより良いものにしていきましょう。
別投稿にてコーディングの基本知識や役立つ情報をご紹介していますので、皆さん是非そちらもチェックしてみてください!











コメント