動的なWebページを作成するために使用されるプログラミング言語の一つであるJavaScript。
今回は基本的な書き方・記述方法をご説明します。
ぜひ最後までご覧ください。
console.log
console.logはブラウザの開発者ツールのコンソールにメッセージを表示することができる関数です。
主にプログラムのエラー解析や動作確認を行います。
使用方法について
コンソールに値を出力する場合、下記のように入力します。
文字列の場合
console.log("Hello");変数の場合
let age = 18;
console.log(age);配列の場合
let number = [1, 2, 3];
console.log(number);表示確認の方法
Chromeのデベロッパーツール(検証モード)を使用した確認方法をご説明します。
(1)サンプルファイルの準備
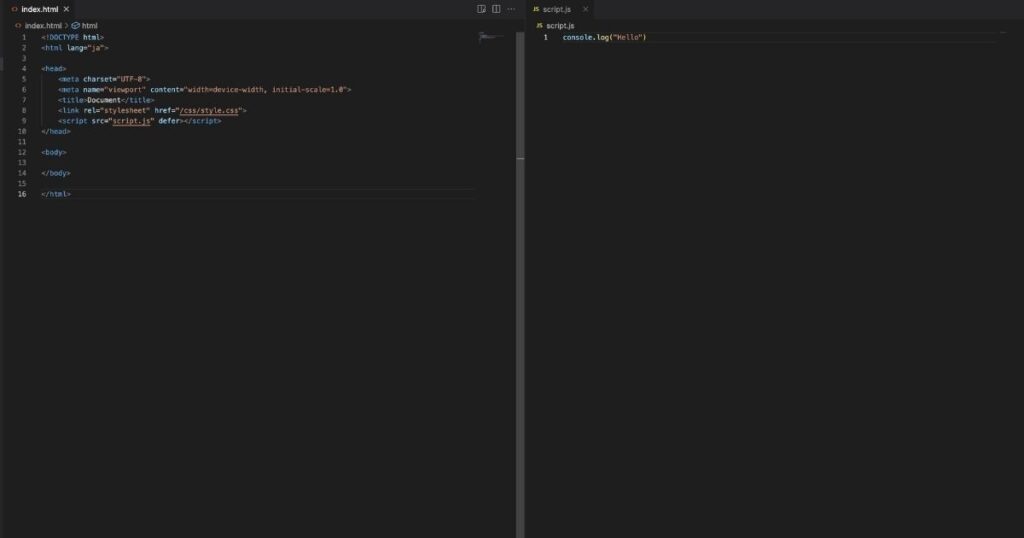
任意のフォルダの中にindex.htmlとscript.jsのファイルを作成し、下記のように入力して保存します。

(2)コンソールの利用
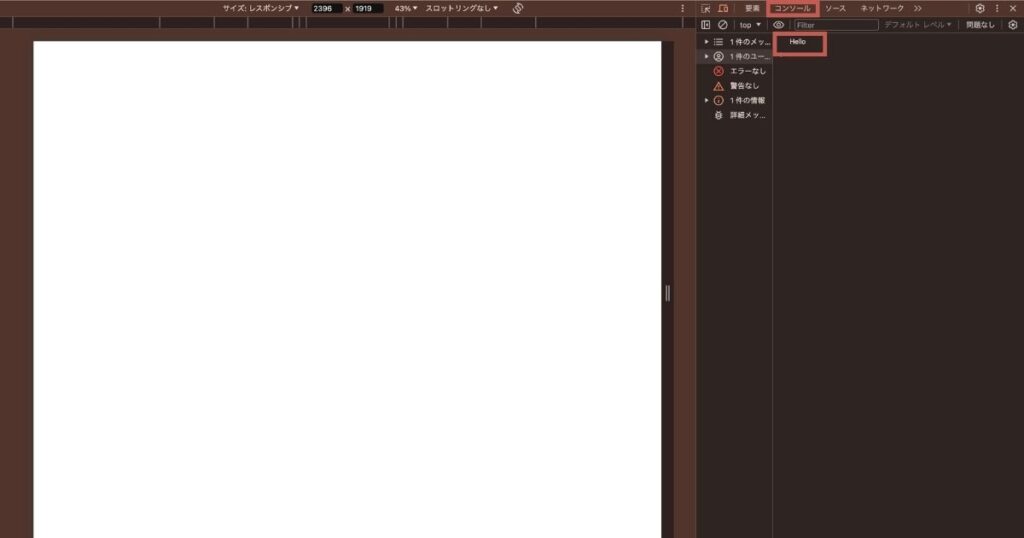
ウェブブラウザでindex.htmlを表示、検証ツールを開きます。
コンソールをクリックすると、script.jsで入力した「Hello」という値が出力、表示されていることがわかります。

変数と定数
ここからは変数と定数についてご説明します。
変数
変数とはプログラミング実行時にデータを一時的に保存しておく箱のようなものです。
プログラムの中で利用したいときに変数を読み込むことで、保存しているデータを使いまわすことが可能です。
変数の宣言
一般的にletを使って宣言します。
例文
let age(変数名)ageを変数名として宣言しています。
変数の代入
宣言しただけでは使用することができないため、値を代入します。
変数の場合、何度でも値の代入をすることができ、これを再代入といいます。
例文
let age = 18;ここではageが変数名で、18という数値が保存されています。
定数
定数とは変数と同様、データを一時的に保存しておく箱のようなものをさします。
ただし一度値を入れてしまうと、後々変更が出来ない性質を持っています。
定数の宣言
constを使って宣言します。
例文
const age(定数名)ageを定数名として宣言しています。
定数の代入
変数と同じく値を代入します。
constで宣言した定数は固定されるため、再度代入することができません。
例文
const age = 18;ここではageが定数名で、18という数値は変わりません。
条件分岐
条件分岐とは、「もし~だったら〜を実行する」ということを意味します。
if文、switch文を使用します。
if文について
if文とは、条件に基づいてコードを実行するためのものです。
もし条件が「真(True)」なら命令文を実行して、「偽(False)」なら命令文は実行されません。
基本の記述方法
if ( 条件 ) {
命令文
}例文
もし「age」が18歳以上だったら「大人」、そうでなければ「子供」と表示
let age = 18;
if (age >= 18) {
console.log("大人");
} else {
console.log("子供");
}switch文について
switch文とは、条件が複数の時使用することが多いです。
特定の値に基づいて、実行するコードを選択します。
ただしdefaultはswitch文で1つしか置けないので注意しましょう。
基本の記述方法
switch (値) {
case 値1:
// 値が値1の場合に実行するコード
break;//switch文を止める
case 値2:
// 値が値2の場合に実行するコード
break;//switch文を止める
// 必要に応じて他のケースを追加
default:
// どのケースにも該当しない場合に実行するコード
}例文
もし「fruit」が”banana”なら「バナナです」と表示され、”peach”なら「桃です」と表示され、どちらでもなければ「わからない果物です」と表示
let fruit = "banana";
switch (fruit) {
case "banana":
console.log("バナナです");
break;
case "peach":
console.log("桃です");
break;
default:
console.log("わからない果物です");
}繰り返し処理
同じような処理を繰り返したい時に使用します。
ここではfor文、while文を説明します。
for文について
for文は、特定の回数だけ繰り返し処理を行うための構文です。
ループとも呼ばれ、繰り返したい回数や条件を指定して使います。
基本の記述方法
for (初期化; 終了条件; 増減式) {
// ここに繰り返したい処理を書く
}例文
1から7までの数字を順に表示させる
for (let i = 1; i <= 7; i++) {
console.log(i);
}let i = 1;で「i」を1にします。(初期化)。
i <= 7;が「true」なので、ループを続けます。(終了条件)。
console.log(i);で「i」の値を表示します。(1回目の処理)。
i++で「i」の値を1増やします。(増減式)。
i <= 7;を再びチェックし、真(true)なら繰り返します。
while文について
While文は、「ある条件が成立している間、ある処理を繰り返す」というように、何回繰り返すかわからない時に使用します。
基本の記述方法
while (条件式) {
// 実行するコード
}例文
0から7までの数字を表示させる
let i = 0;
while (i < 7) {
console.log(i);
i++;
}let i = 0;でループカウンタ変数「i」を初期化します。
while (i < 7)で、条件が真(true)の場合、ループを実行します。(この場合は「i」が7より小さい間)
console.log(i);で、現在の「i」の値を表示します。
i++で「i」の値を1増やします。
配列
JavaScriptの配列は、複数の値を1つの変数に格納できるもののことをさします。
配列の中に格納されている個々のデータを要素と呼びます。
配列内の各要素は0から始まるインデックス(番号)によってアクセスされるため、さまざまなデータ型の値(文字列、数値、オブジェクト、関数など)を混在させることができます。
配列の宣言
ここでは配列リテラルを使用した例をご説明します。
配列リテラルとは[ ]のことで、[ ]の中に要素を列挙することで、配列を直接定義することが可能です。
また使用することで、初期値を持った配列を作成できます。
例文
letを利用して、’Banana’、’Peach’、’Grapes’という3つの値を持つ「fruits」という配列を宣言
let fruits = [ 'Banana', 'Peach', 'Grapes'];配列要素へのアクセス
配列の要素には、インデックスを使ってアクセス(参照)します。
またこの時、インデックスは0から始まることに注意してください。
例文
let fruits = [ 'Banana', 'Peach', 'Grapes'];
console.log(fruits[0]);
console.log(fruits[1]);
console.log(fruits[2]); console.log(fruits[0]); は最初の要素’Banana’にアクセスします。
console.log(fruits[1]); は 2番目の要素’Peach’にアクセスします。
console.log(fruits[2]); は3番目の要素’Grapes’にアクセスします。
配列要素の変更
配列の要素は、代入演算子を使って変更することが可能です。
例文
let fruits = [ 'Banana', 'Peach', 'Grapes'];
fruits[1] = 'Apple';
console.log(fruits);fruits[1] = 'Apple';で'Peach'を'Apple'に変更します。
console.log(fruits);で出力すると、
['Banana', 'Apple', 'Grapes']と表示されます。
配列要素への追加
配列末尾に1つ以上の要素を追加、新しい長さを返します。
let numbers = [1, 2, 3 ,4];
numbers.push(5);
console.log(numbers);numbers.push(5); で配列の末尾に5を追加しています。
console.log(numbers);で出力すると、
[1, 2, 3, 4, 5]と表示されます。
配列から要素を削除
配列末尾から要素を削除、その要素を返します。
let numbers = [1, 2, 3 ,4];
numbers.pop();
console.log(numbers);numbers.pop();で末尾の要素4を削除しています。
console.log(numbers);で出力すると、
[1, 2, 3]と表示されます。
オブジェクト
オブジェクトとはキー(プロパティ名)と値のペアの集合体で、情報を入れられて管理するための箱のようなものです。
関連する情報を1つの変数にまとめて管理するために使用されます。
オブジェクトはプロパティとメソッドを持つことができます。
プロパティはオブジェクトに関連付けられたデータの値を保持するキーと値のペアを表し、メソッドはオブジェクトに関連付けられた関数です。
プロパティの値が関数である場合、そのプロパティはメソッドと呼ばれます。
オブジェクトの宣言
例文
let person = {
name: "Sekiguchi Airi",
person.gender: “Female”,
age: 30,
};name: "Sekiguchi Airi", はnameがキーで、"Sekiguchi Airi"が値です。
person.gender: “Female”,はpersonがキーで、"Female"が値です。
age: 30,はageがキーで、30が値です。
オブジェクト要素へのアクセス
アクセスする方法は主に2通りあります。
1つはブラケット記法を使った方法、もう1つはドット記法を使ってアクセスする方法です。
ブラケット記法を使った方法
例文
let person = {
name: "Sekiguchi Airi",
person.gender: “Female”,
age: 30,
};
console.log(person['name'] + ',' + user['age']);console.log(person['name'] + ',' + user['age']);で出力すると
Sekiguchi Airi,30と表示されます。
ドット記法を使った方法
例文
let person = {
name: "Sekiguchi Airi",
person.gender: “Female”,
age: 30,
};
console.log(person.name + ',' + person.age);console.log(person.name + ',' + person.age);で出力すると
Sekiguchi Airi,30と表示されます。
オブジェクト要素の変更
プロパティの名前を使って新しい値を割り当てます。
例文
let person = {
name: "Sekiguchi Airi",
person.gender: “Female”,
age: 30,
};
// プロパティの値を変更
person.name = "Suzuki Airi";
person["age"] = 29;
console.log(person);オブジェクト要素への追加
オブジェクトに新しいプロパティを追加するには、ドット記法またはブラケット記法を使用します。
例文
let person = {
name: "Sekiguchi Airi",
person.gender: “Female”,
age: 30,
}
person['add'] = "東京都新宿区";
console.log(person);console.log(person);で出力すると
Sekiguchi Airi, Female, 30, 東京都新宿区と表示されます。
オブジェクト要素の削除
プロパティを削除するには、delete 演算子を使用します。
例文
let person = {
name: "Sekiguchi Airi",
person.gender: “Female”,
age: 30,
}
// プロパティを削除
delete person.age;
console.log(person);console.log(person);で出力すると
Sekiguchi Airi, Femaleと表示されます。
関数
プログラミングにおける関数は、一連の処理を1つにまとめて、名前をつけることができるものです。
同じ処理を何度も書かずに再利用することができるため、効率化するという目的でよく使われています。
関数の宣言
関数も変数と同じく、宣言をすることが必要です。
基本の記述方法
function 関数名(引数1, 引数2, ...) {
// 関数の中で行いたい処理を書く
}例文
function greeting() {
console.log("Hello!");
}この関数greetingは、呼び出すと "Hello!" を表示します。
関数の呼び出し方法
定義した関数を使用するためには、関数を呼び出す必要があります。
例文
function greeting() {
console.log("Hello!");
}
greeting();greeting(); で関数を呼び出し、"Hello!" と表示します。
関数にデータを渡す引数
引数とは、関数に引き渡す値のことをいいます。
引数を使うことで、関数にデータを渡して処理を行うことができます。
例文
function greet(name) {
console.log("Hello, " + name + "!");
}
greet("Sekiguchi");
greet("Airi"); // "Hello, Airi!" と表示される。greet("Sekiguchi"); は"Hello, Sekiguchi!" と表示されます。
greet("Airi"); は "Hello, Airi!" と表示されます。
一度宣言した関数は異なる引数で何度も呼び出すことが可能です。
戻り値を返す関数
関数は結果を返すこともできます。
その場合、return 文を使います。
例文
function add(a, b) {
return a + b;
}
let result = add(3, 4);
console.log(result);let result = add(3, 4);のresult は 7 になり、
console.log(result); で出力すると7 と表示されます。
まとめ
今回はJavaScriptの基本的な書き方・記述方法をご紹介しました。
いかがでしたでしょうか?
ほとんどのホームページでJavaScriptは現在取り入れられています。
理解を深め、記述できるようにしていきましょう。
別投稿にてコーディングの基本知識や役立つ情報をご紹介していますので、皆さん是非そちらもチェックしてみてください!











コメント