文字のデザインやイラスト、細かい図形の作成が得意なツール「Illustrator」。
今回はIllustratorの操作画面「ワークスペース」の使い方や、各機能について詳しくご紹介をしていきます。
これからIllustratorでデザイン制作を始めようと思っている方や、「ワークスペース」について理解を深めたい方には参考になる内容になっているため、ぜひ最後まで見ていってください!
Illustratorの「ワークスペース」とは
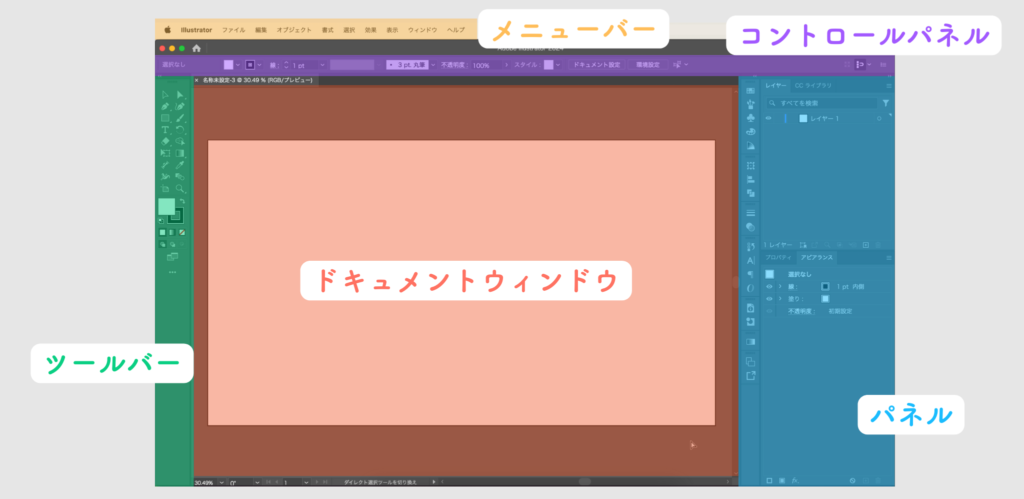
Illustratorで作品を作るときには、ワークスペースを使用します。
ワークスペースは、以下の5つの要素で構成されています。
- ドキュメントウィンドウ
- ツールバー
- コントロールパネル
- パネル
- メニューバー

ワークスペースは、例えるなら台所のような場所です。
調理道具の場所を把握することで手際よく料理ができるように、ワークスペース内の名称を覚えて、Illustratorでの作業を効率良くできるようにしましょう。
それでは、次から各機能についてご紹介していきます。
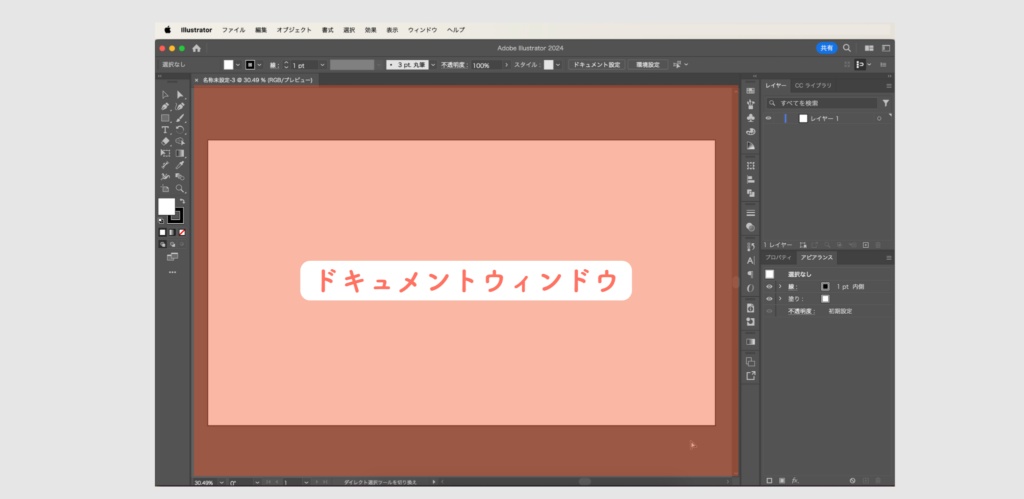
ドキュメントウィンドウ

ドキュメントウィンドウは、オブジェクトなどが表示されるエリアです。
1つのドキュメントウィンドウには、複数のアートボードが設定できます。
アートボード
アートボードとは、Illustratorで作品を作るときに図形やテキストを配置する場所です。
アートボードの大きさは、新規作成時に設定したサイズで表示され、印刷やデータの書き出しなどが可能となる範囲となります。

アートボードについては、こちらの投稿でご紹介していますので、参考にしてみてください!
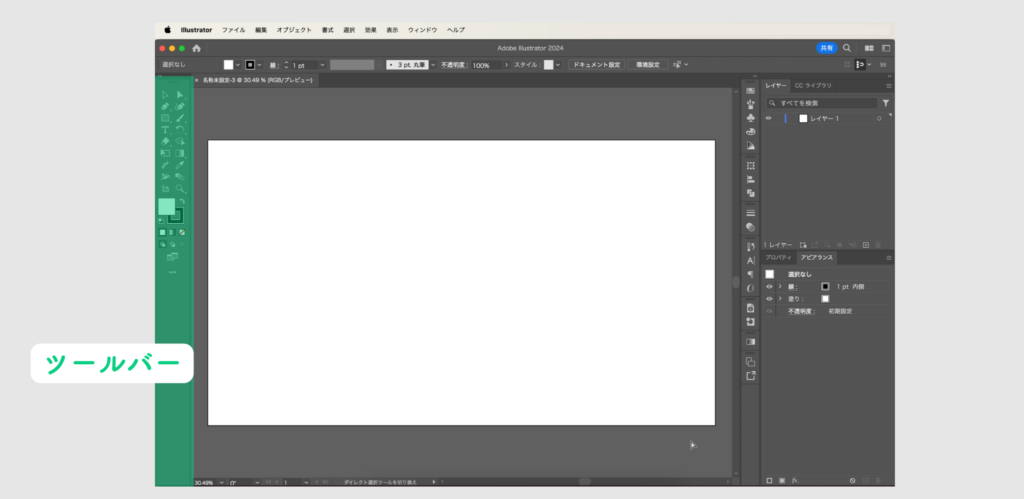
ツールバー

ツールバーは、Illustratorに備わっているさまざまなツールがグループごとに格納されています。
文字を入力する・線を引く・図形を描くなど、Illustratorでなにかを作るときに必要なアイテムが揃っています。
ツールは、以下の通り6 つのカテゴリーに分類されます。
- 描画ツール
- 選択ツール
- ナビゲートツール
- ペイントツール
- テキストツール
- 変更ツール
使用できるツール一覧は、ツールバー下の「…」から見ることができます。
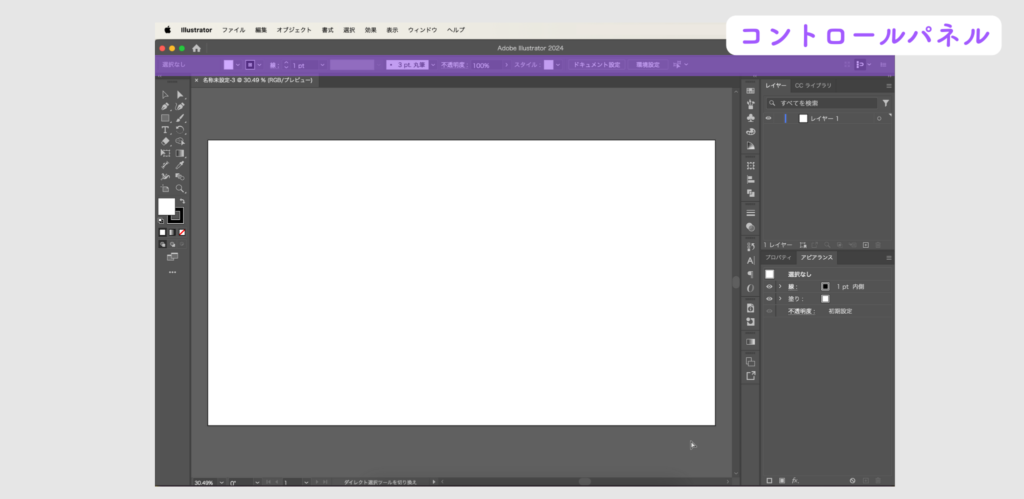
コントロールパネル

コントロールパネルは、選択・使用しているツールの、詳細設定や操作が自動的に表示されます。
パスや文字などによってオプションが切り替わりますので、効率よく操作が行えます。
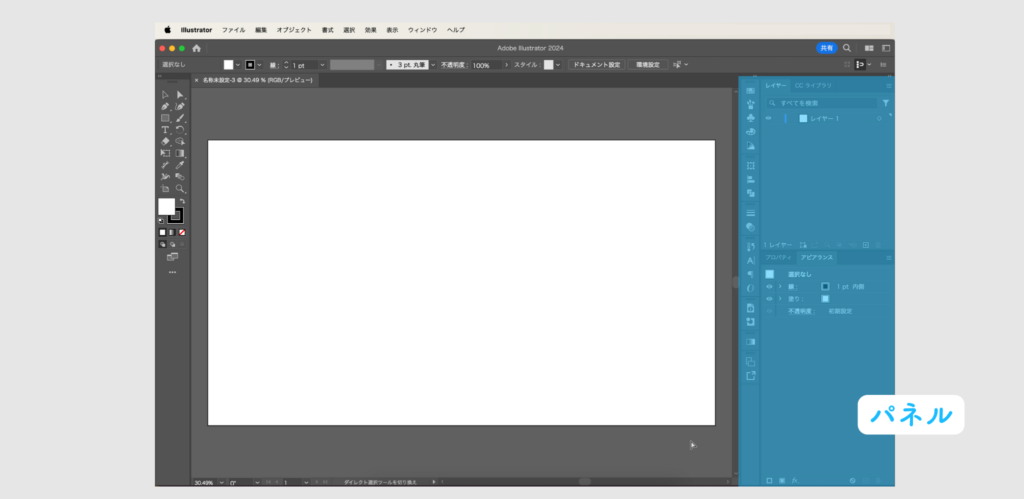
パネル

制作中のオブジェクトの詳細設定や管理、加工や編集行うための、さまざまな機能がグループごとに格納されています。
パネルは表示・非表示と切り替えたり、アイコン化することもできます。
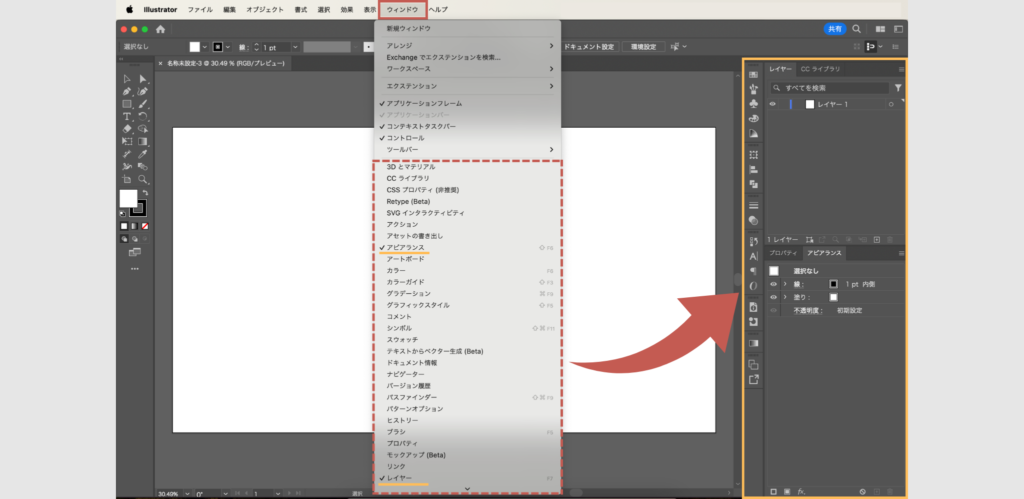
表示・非表示はメニューバーの「ウィンドウ」から操作できます。
ワークスペースに表示されていないパネルは、この一覧から探して使いましょう。
ウィンドウメニューでチェックが入っているパネルが、ワークスペースで表示されています。

例として、一部のパネルをご紹介していきます。
文字パネル

フォントの種類の選択、文字の大きさや字間の調整まで、テキストの外観を微調整およびカスタマイズすることができます。
文字パネルについては、こちらの記事で詳しくご紹介しています!
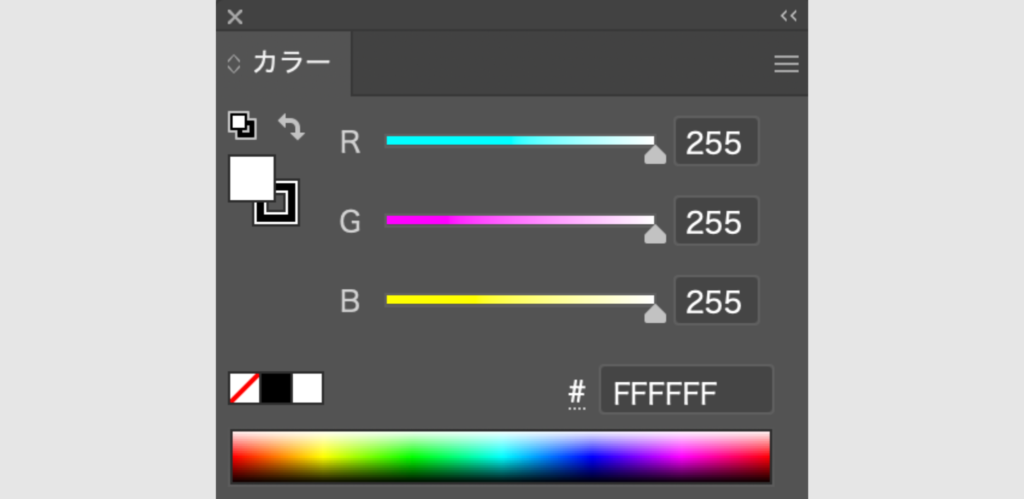
カラーパネル

カラーパネルはRGB,CMYKのスライダーで、各色の配合で色をつくることができます。
直接テキストボックスにカラーコードや数値を入力することもでき、カラースライダーを動かして入力することも可能です。
カラーパネルについては、こちらの記事で詳しくご紹介しています!
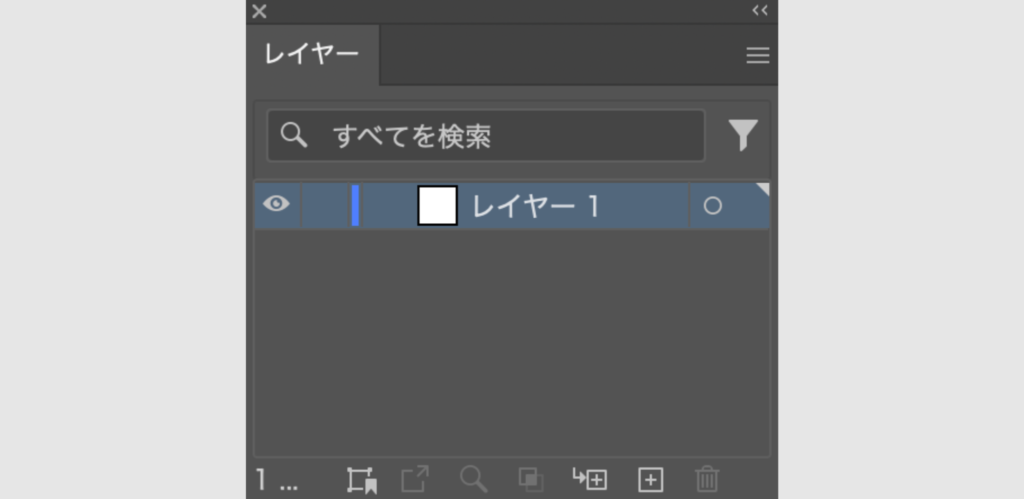
レイヤーパネル

レイヤーパネルは、ドキュメント内のオブジェクトの一覧表示、整理、編集に使用します。
オブジェクトやアートワークを「階層」ごとにまとめることができます。
レイヤーパネルについては、こちらの記事で詳しくご紹介しています!
メニューバー

メニューバーは、Illustratorの環境設定や新規ファイルの作成、保存などの基本操作、オブジェクトやテキストに対する処理操作や効果を加えるなど、様々な処理操作が行えます。
画面の拡大・縮小、移動の仕方
Illustratorでは、頻繁に画面を拡大・縮小させたり表示位置を調整しながら制作をしていきます。
Illustratorでの「手のひらツール」と「ズームツール」の使い方、役立つショートカット方法を紹介いたします。
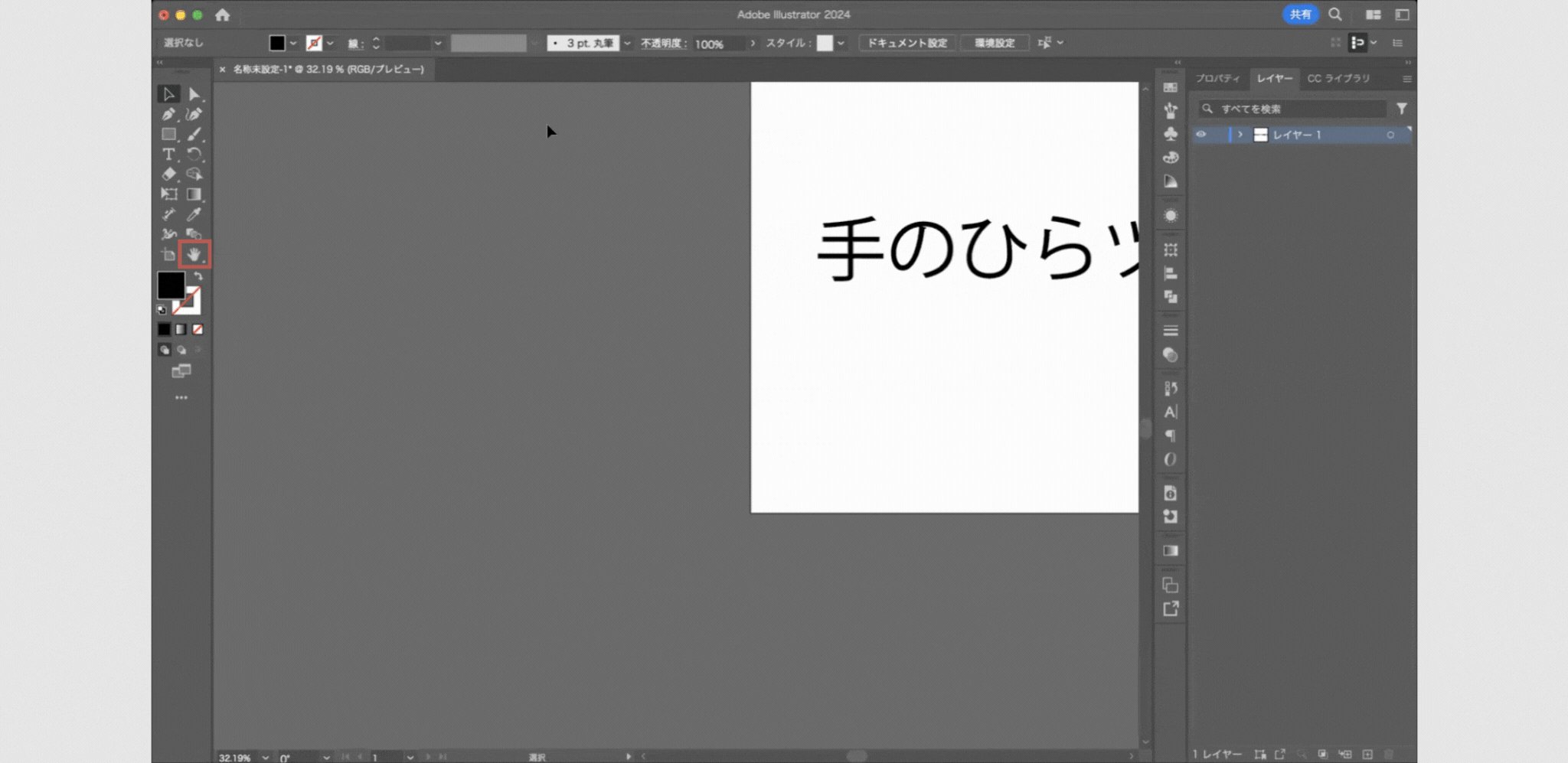
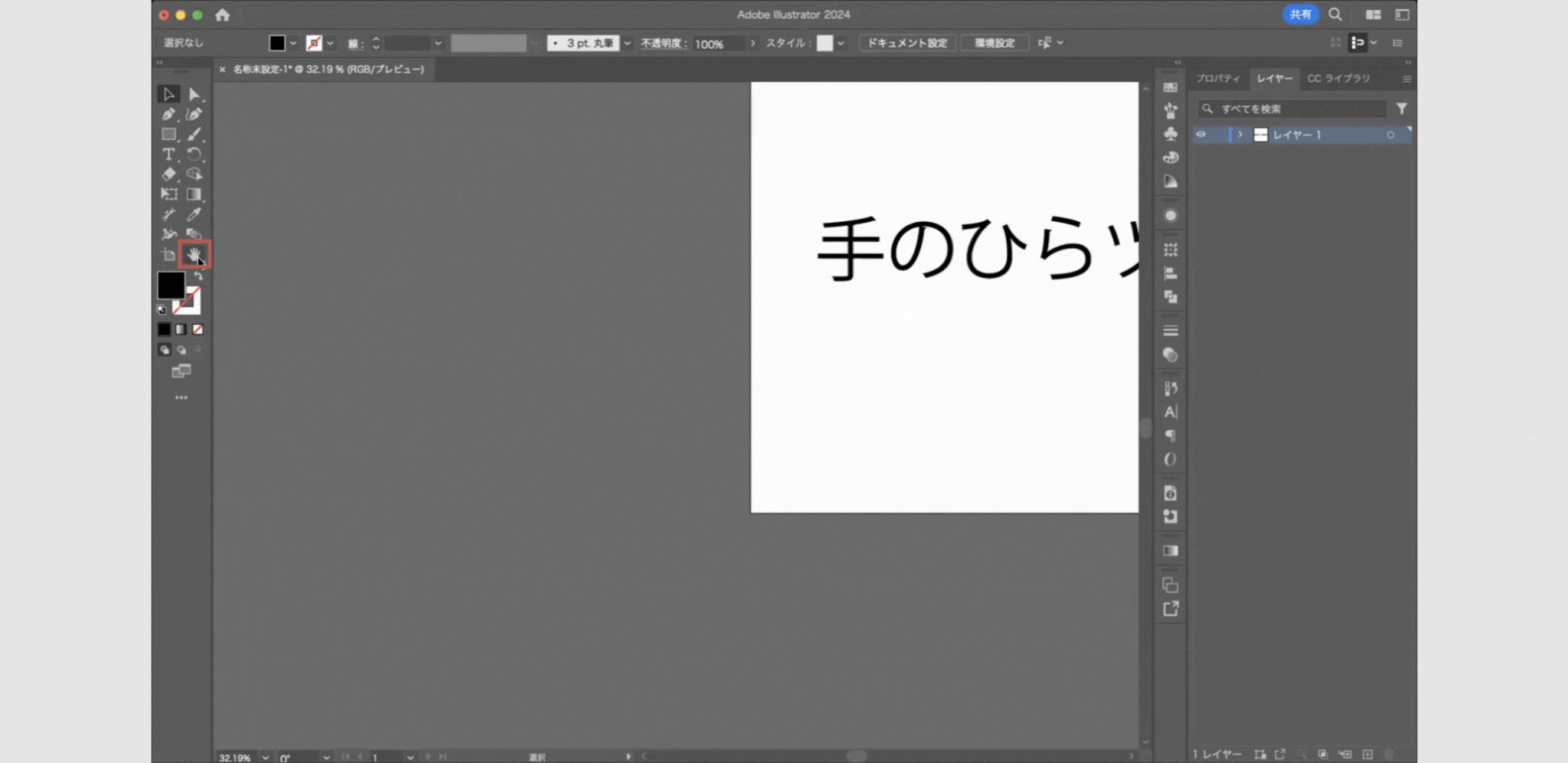
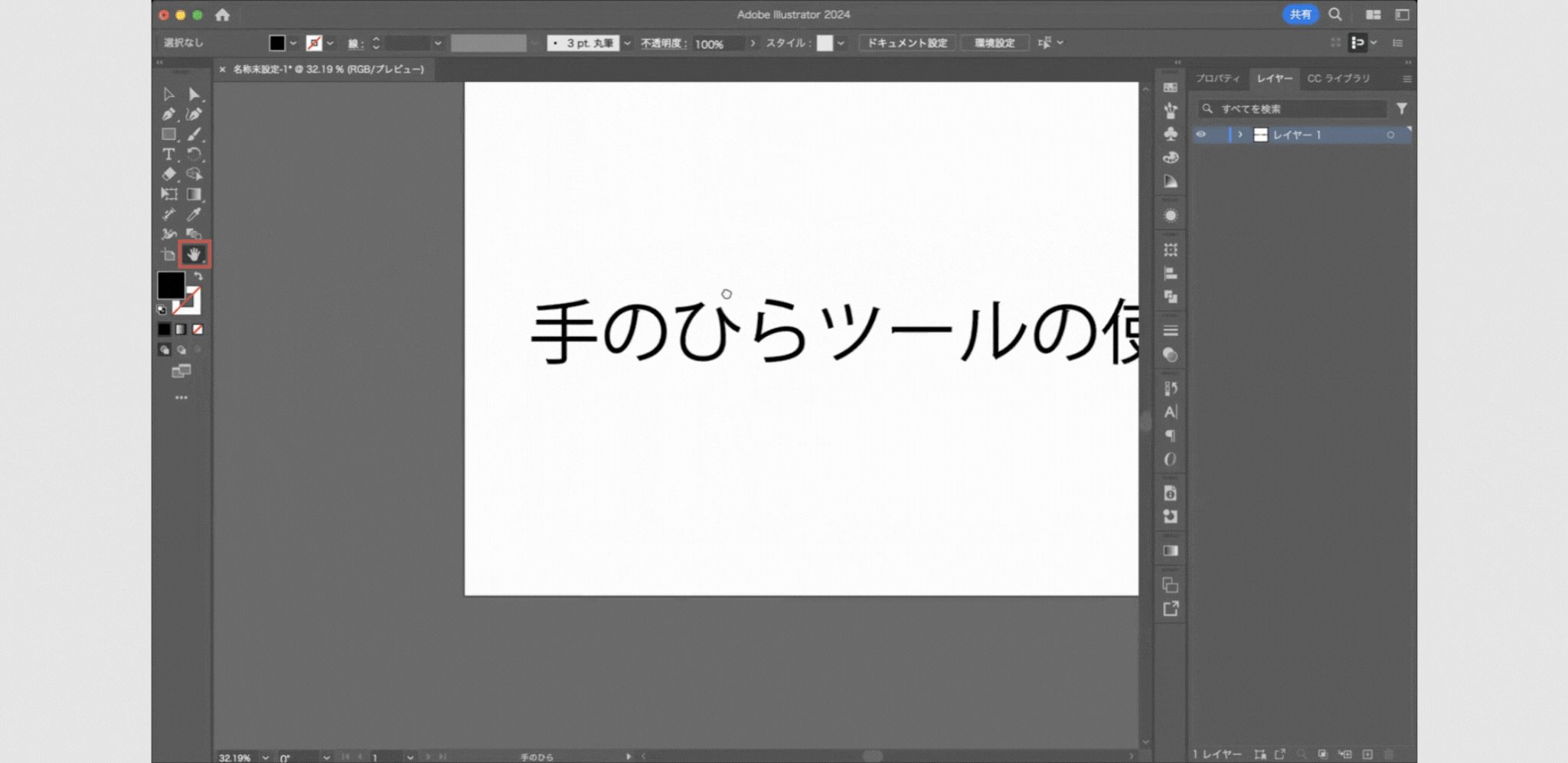
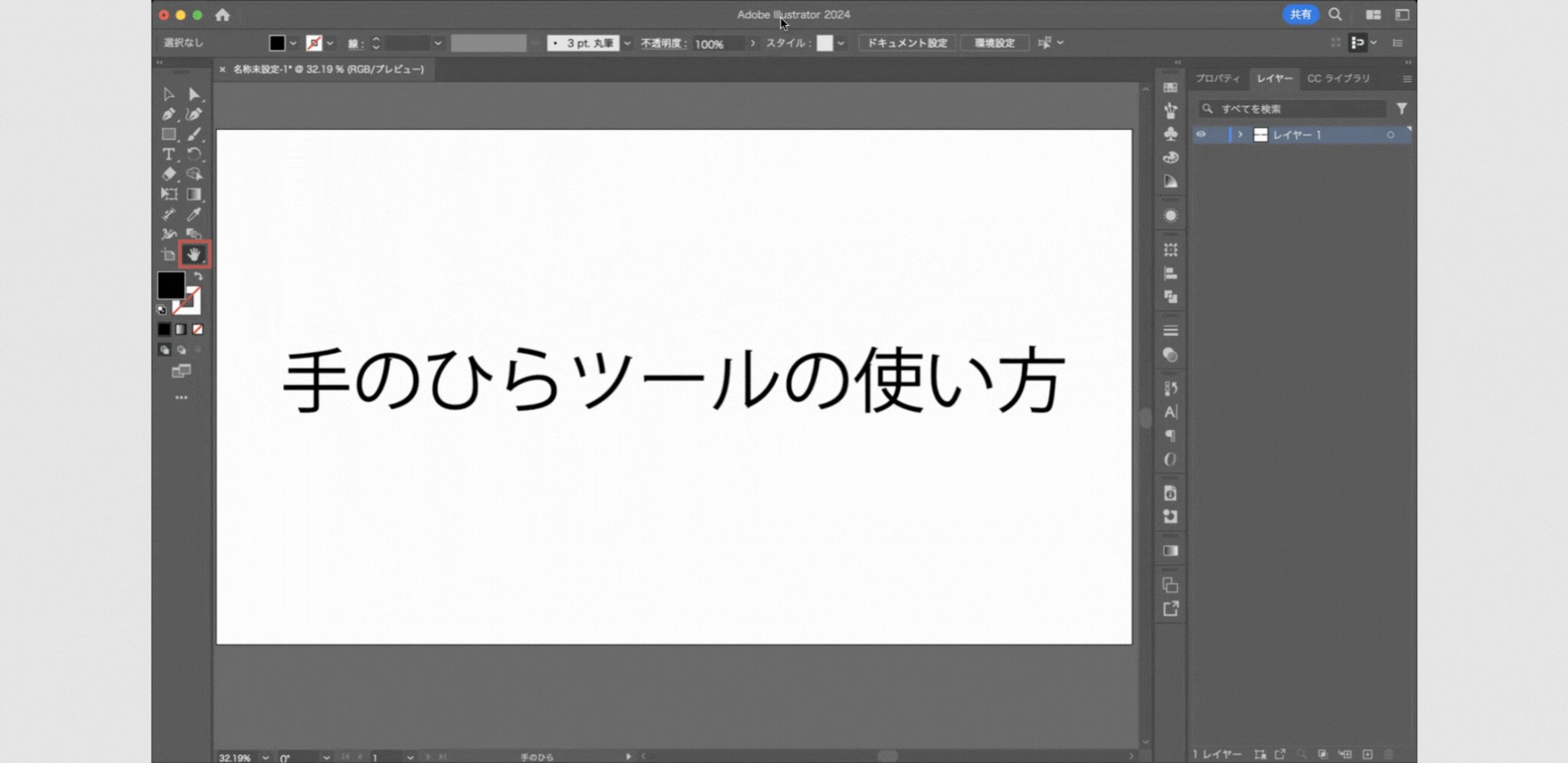
手のひらツールの使い方
「手のひらツール」は、作業画面を動かして好きな場所を表示させることができるツールです。
手のひらツールを選択し、画面をドラッグすることで任意の場所に画面を移動させることができます。

テキストツール以外で他のツールを選んでいる時でも、スペースキーを押している間は一時的に手のひらツールにすることができます。
スペースキーを押しながらドラッグすることで素早く画面移動をすることができます。
テキストの入力中に手のひらツールを使用したい場合に、スペースキーを押しても普通にスペースが入力されてしまいます。
テキスト入力中に手のひらツールを使う場合は「option」キー(windowsの場合「alt」キー)を押してください。
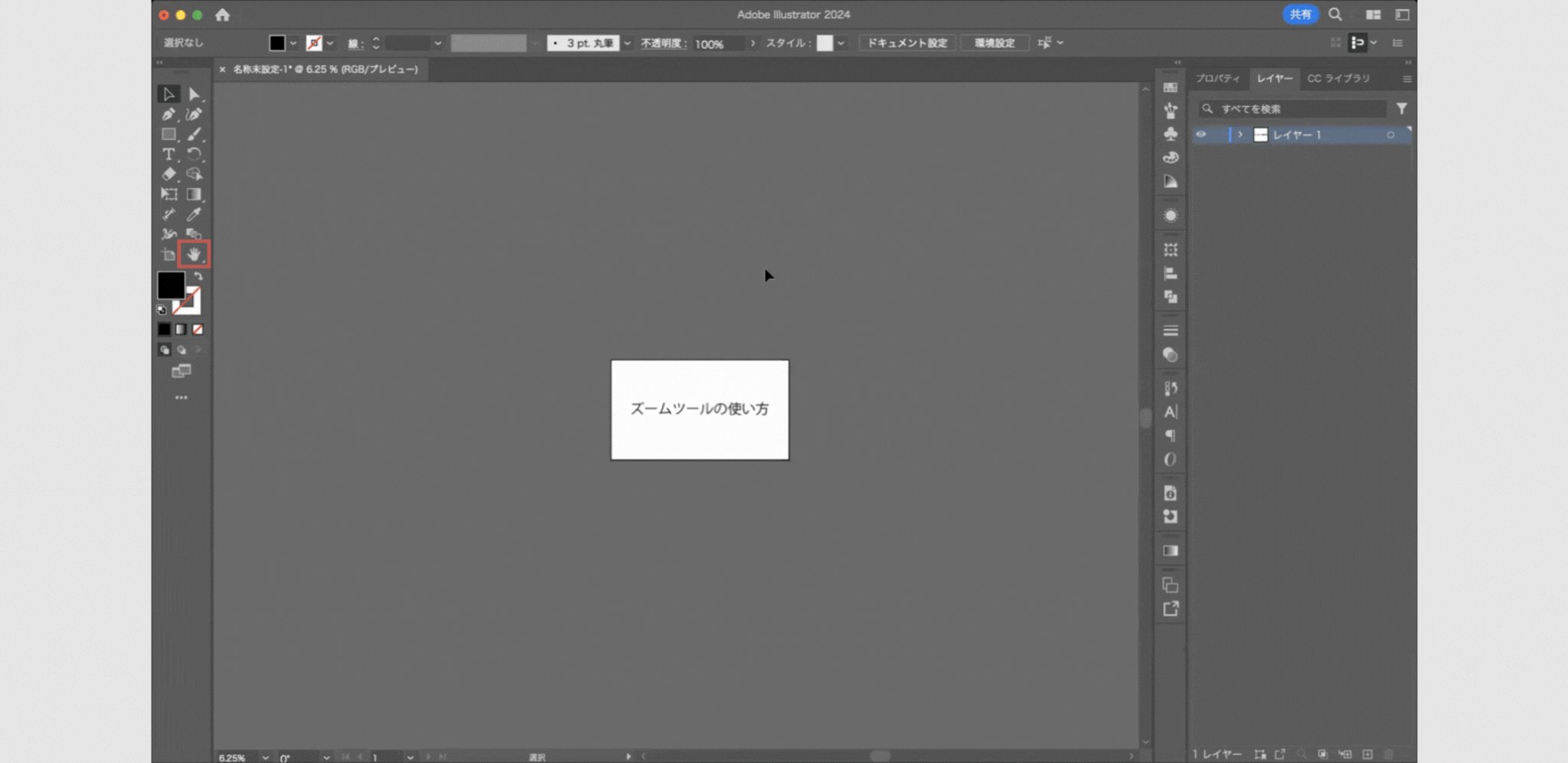
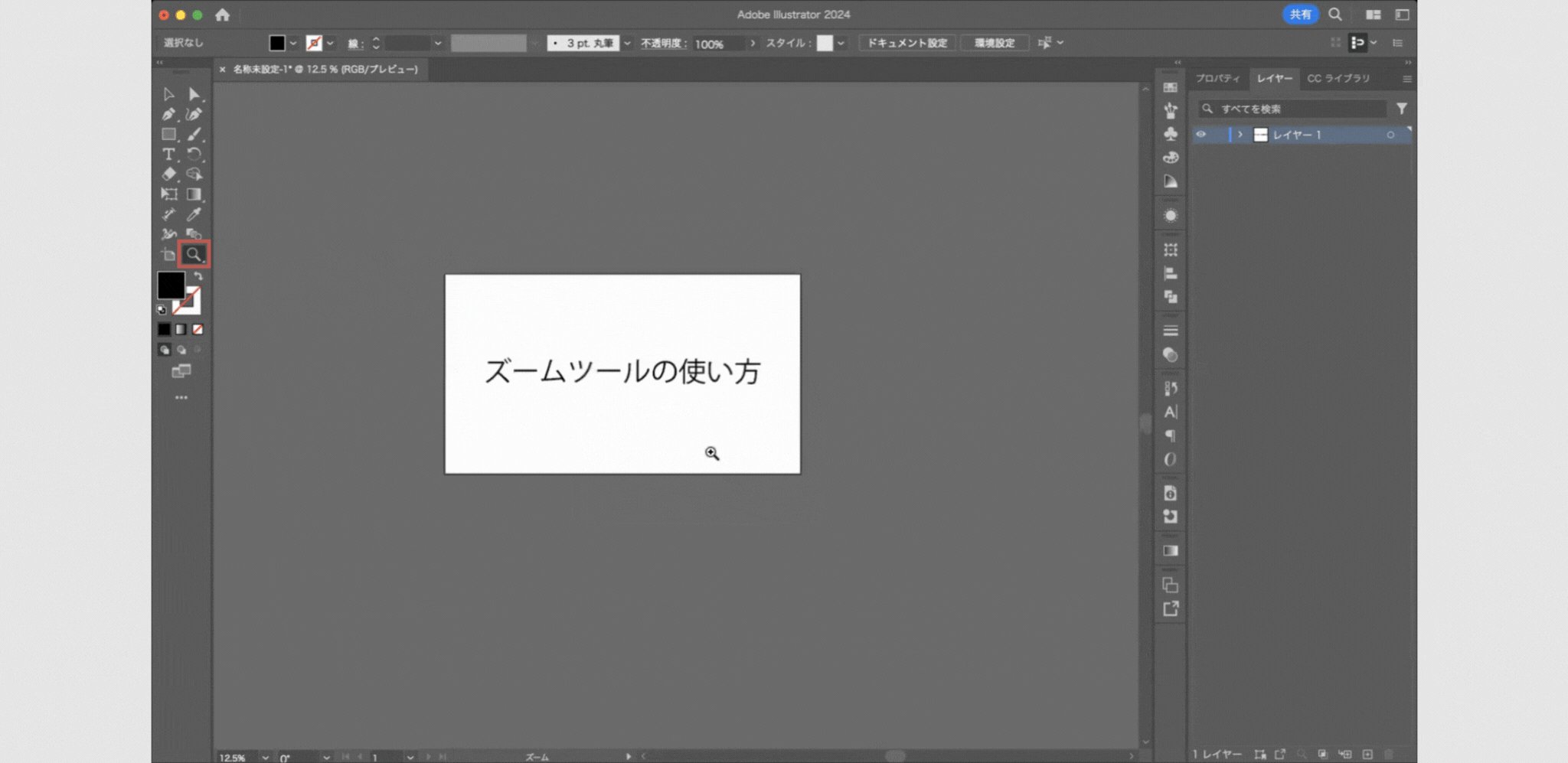
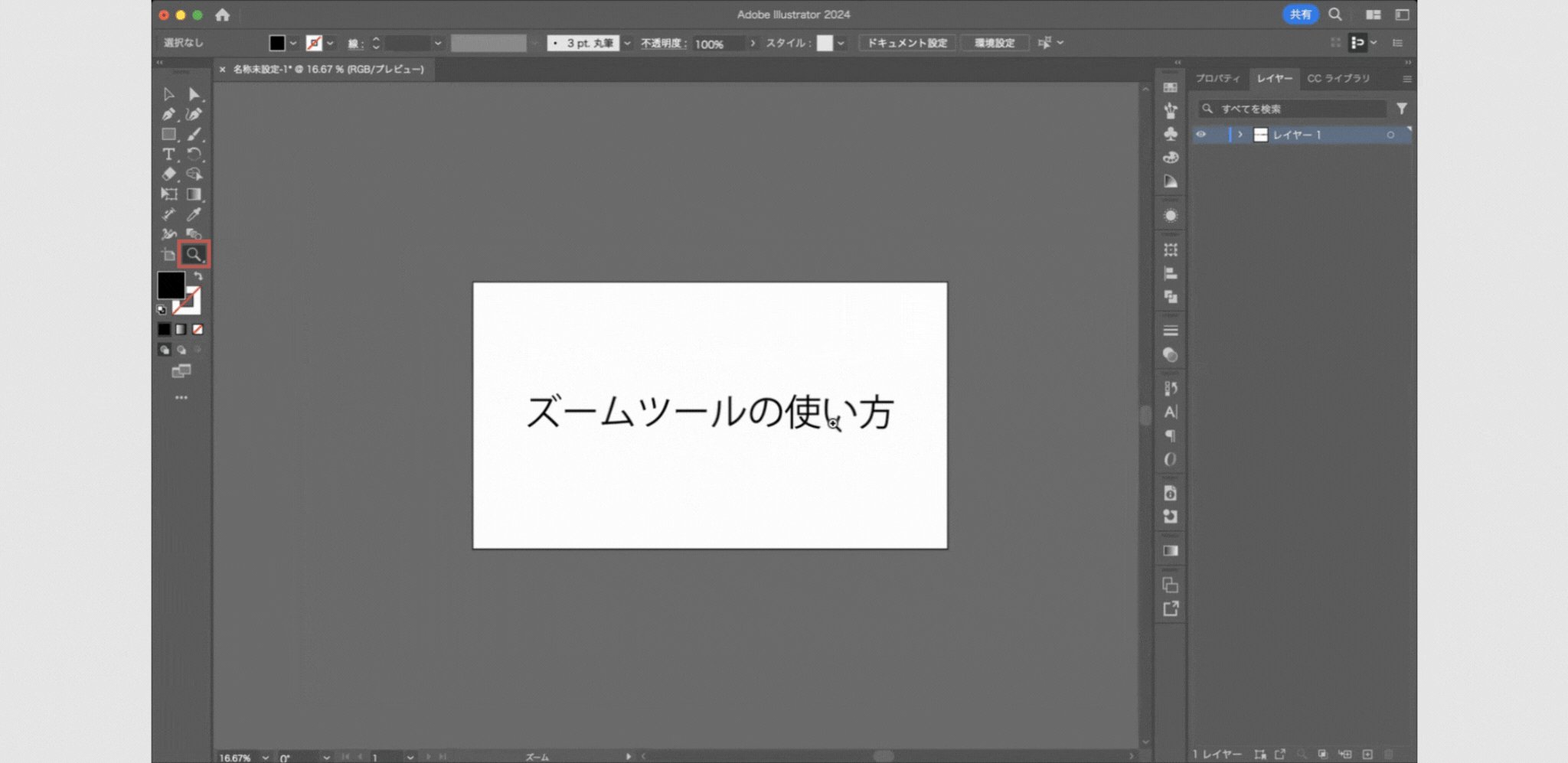
ズームツールの使い方
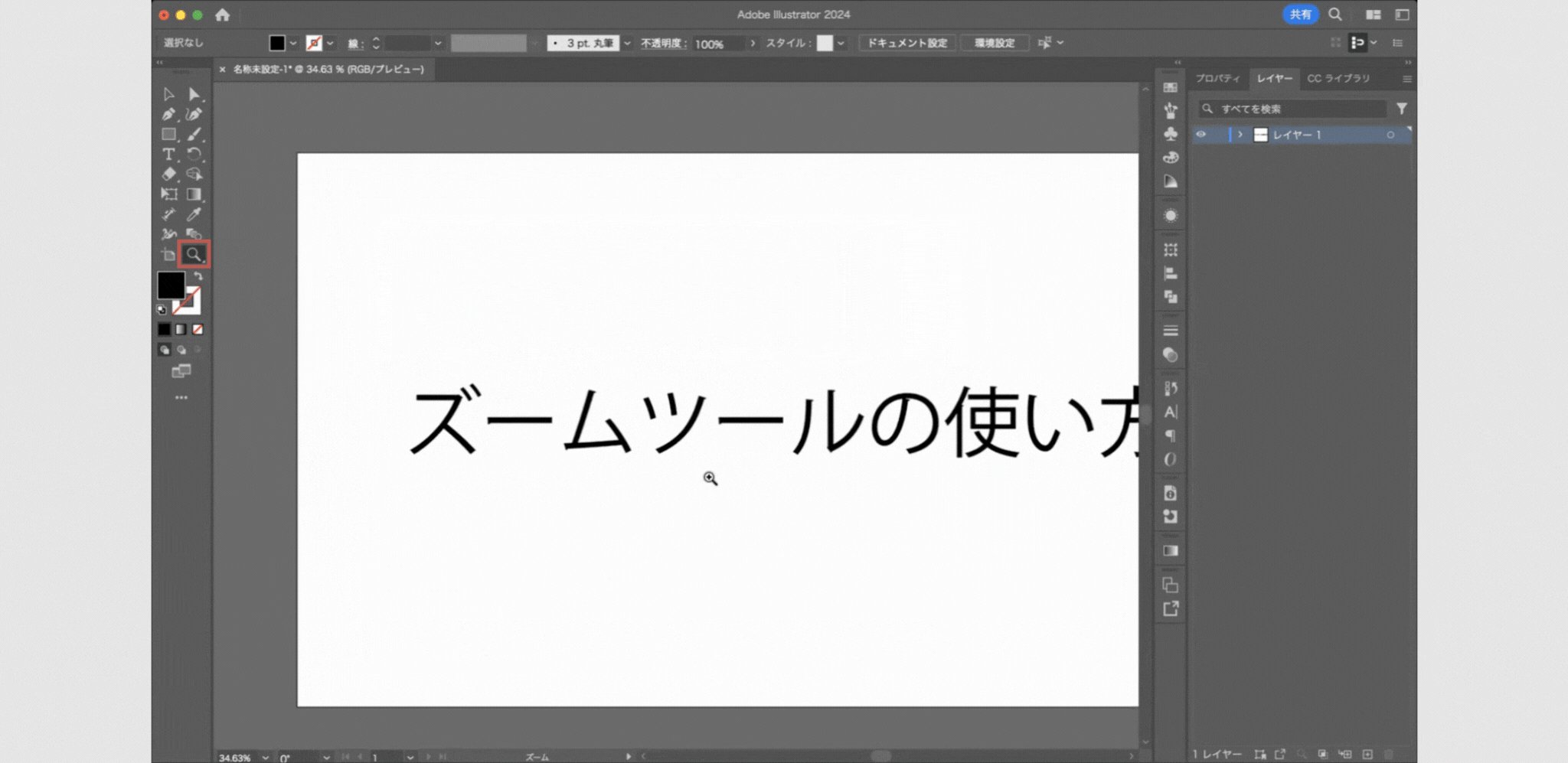
ズームツールは画面表示を拡大・縮小させることができるツールです。
マウスカーソルが虫眼鏡になった状態で、ズームインする領域をクリックするか、ドラッグして領域を選択します。
ズームアウトするには、「Option」キー(Windows の場合「Alt」キー) を押しながらその領域をクリックします。

役立つ画面操作ショートカット方法
「手のひらツール」と「ズームツール」の使い方の説明をしてきましたが、拡大縮小や左右移動はかなり頻繁に行うので、ショートカットを覚えて作業効率を上げましょう。
画面の左右移動するショートカット
「shift」キーを押しながらマウスを上下にスクロールすると、「手のひらツール」を使わなくても画面の左右移動ができます。
画面を拡大・縮小するショートカット
「option」キー(Windows の場合「Alt」キー)+マウスを上スクロール
で拡大
「option」キー(Windows の場合「Alt」キー)+マウスを下スクロール
で縮小
または
「Command」キー(Windows の場合「ctrl」キー)+「+」で拡大
「Command」キー(Windows の場合「ctrl」キー)+「−」で縮小
アートボード全体を表示
「Command」キー(Windows の場合「ctrl」キー)と数字の「0」を押すとアートボード全体を表示してくれます。
デザインの進行度合いや全体のバランスを見るときなどに頻繁に使用するショートカットです。
実際の大きさで表示
「Command」キー(Windows の場合「ctrl」キー)と数字の「1」を押すと、実際の大きさで表示してくれます。
プリントアウトしなくても実際の大きさを確認することができます。
まとめ
今回はIllustratorのワークスペースと画面の拡大・縮小、移動の仕方についてご紹介いたしました。
いかがでしたでしょうか?
たくさんのメニューやボタンがあり、難しそうに感じるかもしれませんが、操作方法はとてもシンプルなので、基本的な知識や操作を覚えれば誰でも使えるようになります。
別投稿にて、Illustratorの操作方法や便利な使い方などを解説していきますので、
皆さん是非そちらもチェックしてください!











コメント