WEB上でデザインを作成することのできるデザインツール「Figma」。
今回は、Figmaでデザイン作成するには欠かせない機能の一つである「ツールバー」について、使い方や各機能について詳しくご紹介していきます。
これからFigmaを使っていこうと考えている初心者の方や、ツールバーについてもっと知りたいと思っている方はぜひ、最後まで見ていってください!
ツールバーとは?
ツールバーとは、Figmaでデザインを作成する際に使用できる様々なツールと機能が含まれた部分のことを指します。
Figmaのツールバーに表示される内容は、選択したレイヤーによって変化します。

ツールバーの各機能について
ツールバーには、以下の機能が備わっています。
-29-e1715933349847-1024x290.png)
- メニュー
- 移動ツール
- フレームツール
- シェイプツール
- ペンツール
- テキストツール
- リソースツール
- てのひらツール
- コメントツール
それでは、次から各機能について詳しくご紹介していきます。
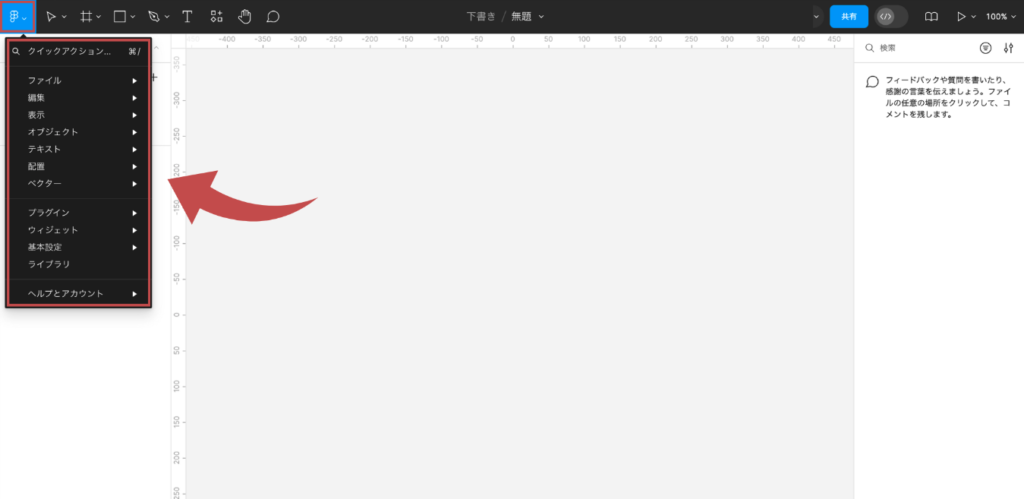
メニュー

メニューは、基本的な操作が集約されている部分のことです。
項目がいくつかに分類されており、階層式になっています。
クリックすると、メニューの選択項目と検索窓が出てきます。
メニューの項目名を覚えている場合は検索窓に実行したい項目を入力すると、すぐに探して実行することができます。
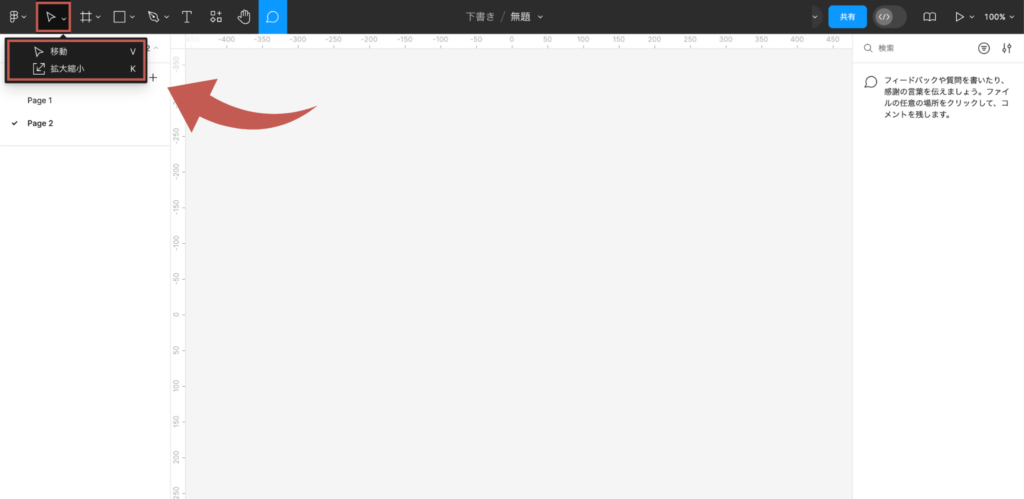
移動ツール

移動ツールは、キャンバスに配置したオブジェクトを選択したり、移動させる際に使用します。
デザイン制作をしていく中でもかなり使用頻度の高いツールの一つとなります。
拡大・縮小
また、一緒に格納されている「拡大・縮小」は、キャンバスに配置したオブジェクトを文字通り拡大・縮小する際に使用します。
テキストを含めオブジェクトなどの比率を変えないまま拡大・縮小を行うことができます。
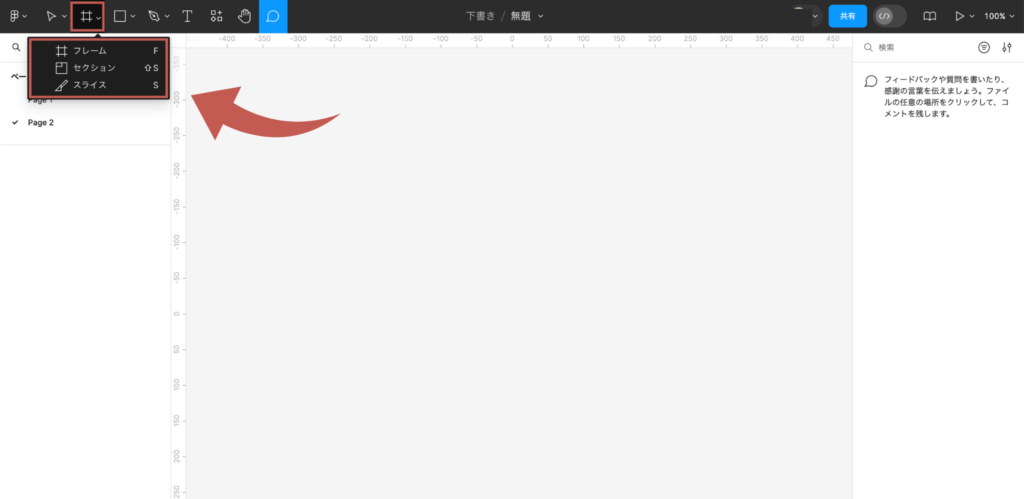
フレームツール

フレームツールは、キャンバスにフレーム(骨組み)を作成する際に使用します。
フレームツールをクリックした状態で右側のプロパティパネルを確認すると、スマホやデスクトップなどの様々なデバイスサイズのテンプレートが用意されています。
決まったデバイスのフレームを作成する際は、こちらから選択するとサイズを調べる手間が省けて便利です。
セクション
「セクション」は、複数のフレームを視覚的にグループ化して見やすくする際に使用します。
スライス
「スライス」は、フレーム内のある一部分のみインポート(書き出し)する際に使用します。
ですが、デザイン制作においてはあまり使用頻度は少ないツールです。
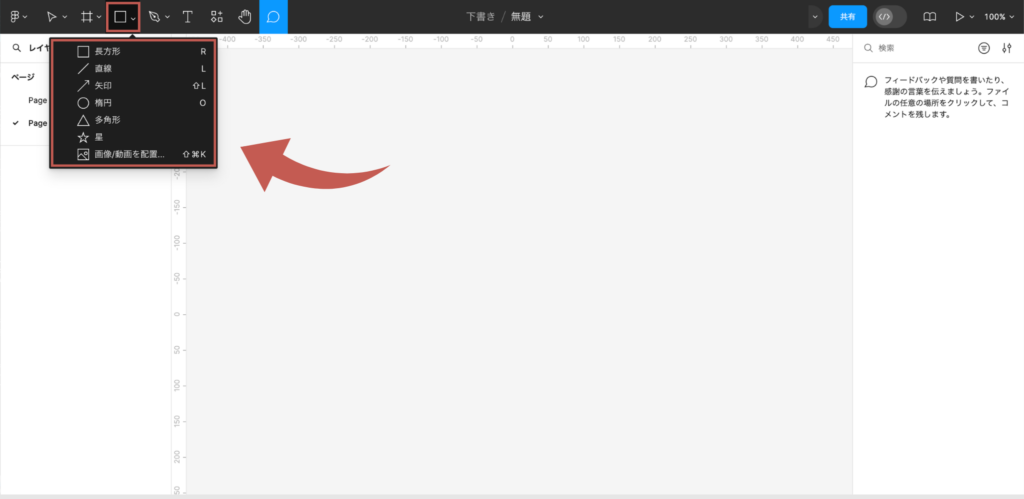
シェイプツール

シェイプツールは、図形や線を作成する際に使用します。
デザイン制作において、かなり使用頻度の多いツールの一つです。
作成できるオブジェクトについては、主に以下の6種類となります。
- 長方形
- 直線
- 矢印
- 楕円
- 多角形(三角形など)
- 星
画像・動画配置
「画像・動画配置」は、PC内のフォルダにアクセスし、そこから写真・動画を配置する際に使用します。
ですが基本的にPC内の画像・動画は、Figmaのキャンバス上までドラッグ&ドロップする手順の方が便利なため、使用頻度は少なめと言えます。
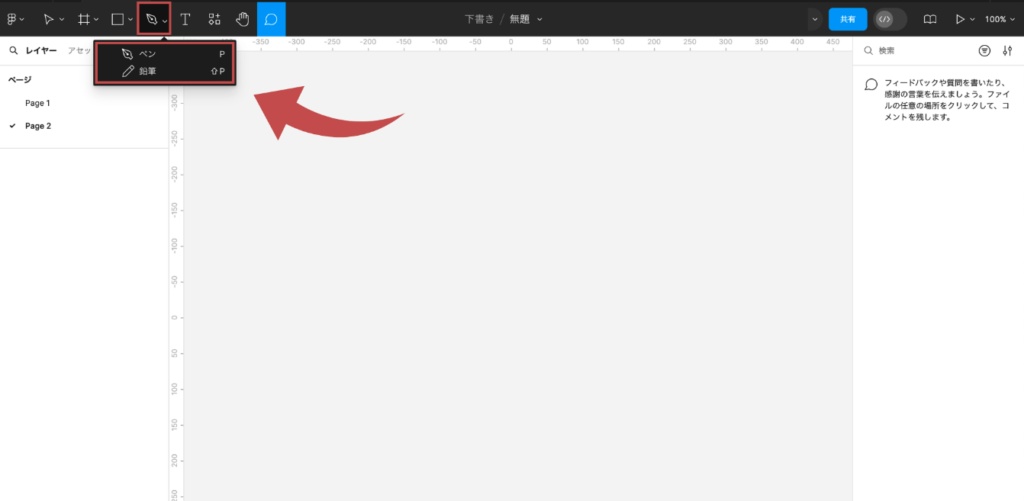
ペンツール

ペンツールは、オブジェクトのパス調整やパス追加をする際に使用します。
また、シェイプで作成した図形の変形や、インポートしたベクターデータのパスを調整する際にも使用します。
鉛筆
「鉛筆」は、フリーハンドパスを描く際に使用します。
キャンバス上でドラッグすることによって線を描くことができ、始点と終点を結べばクローズドパスを生成することが可能です。
テキストツール
-32-1024x499.png)
テキストツールは、テキストを入力する際に使用します。
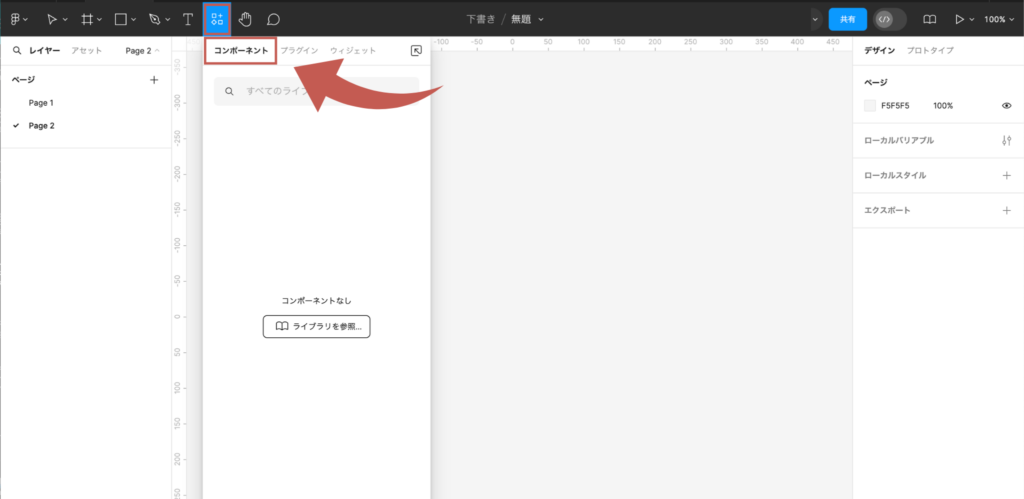
リソースツール
リソースツールは、3つのタブに分かれており、Figmaの便利機能を使用することができます。
コンポーネントタブ

コンポーネントタブで、登録したコンポーネントの確認や、再利用をすることができます。
コンポーネントについては、こちらの記事にて詳しくご紹介しています!
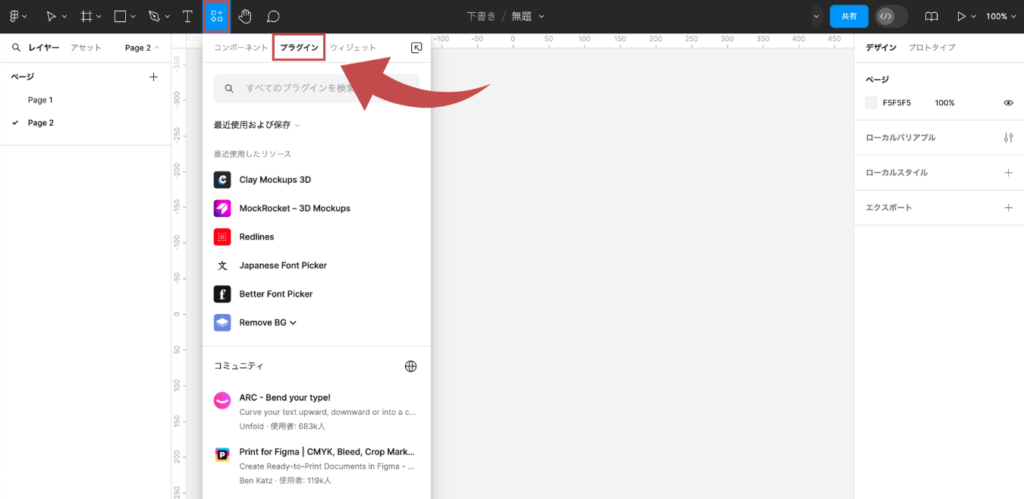
プラグインタブ

プラグインタブで、追加しているプラグインの確認や、呼び出しをすることができます。
プラグインについては、こちらの記事にて詳しくご紹介しています!
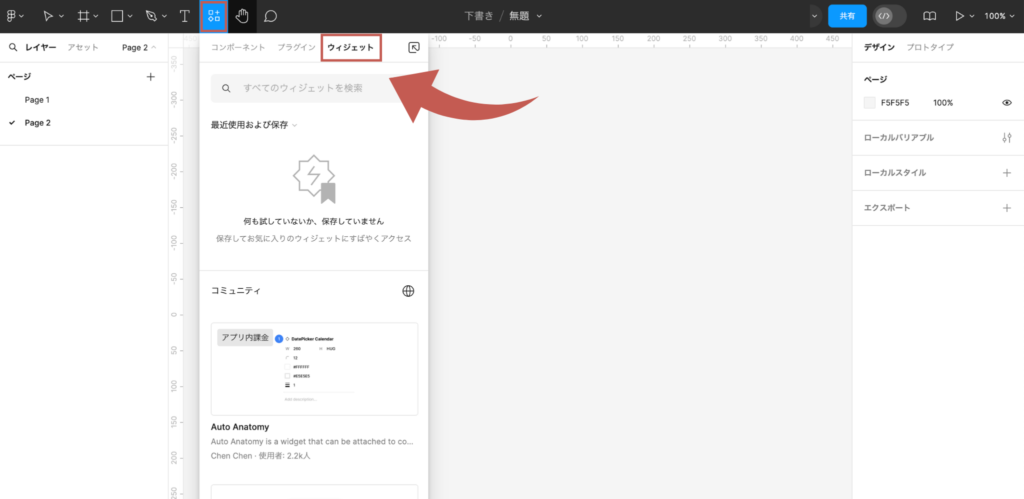
ウィジェットタブ

ウィジェットタブで、追加しているウィジェットの確認や、呼び出しをすることができます。
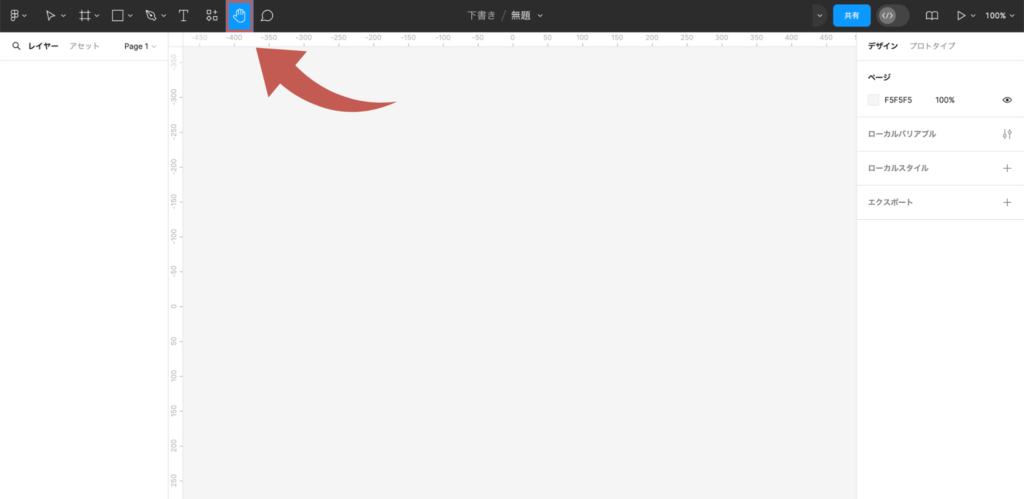
手のひらツール

手のひらツールは、キャンバスを移動する際に使用します。
ですが、スペースキーを押したままの状態が手のひらツールとなるため、ツールバーからクリックして使用する機会は少なめです。
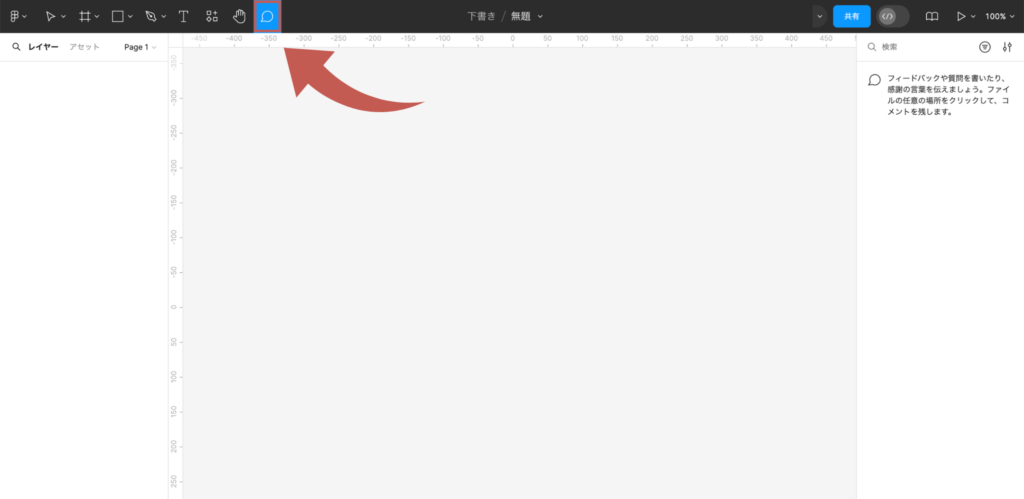
コメントツール

コメントツールは、キャンバス上にコメントを残す際に使用します。
個人的なメモとしても利用ができ、チャット形式でのやり取りが可能なのでチームで制作する際にとても便利な機能です。
コメント機能については、こちらの投稿にて詳しくご紹介しています!
まとめ
今回は、Figmaでデザイン作成するには欠かせない機能の一つである「ツールバー」について、使い方や各機能についてご紹介しました。
いかがでしたでしょうか?
ツールバーはデザイン制作において使用頻度の高い部分となっていますので、中身の機能についてしっかり理解をしておきましょう!
別投稿にて、Figmaの操作方法や便利な使い方などを解説していきますので、
皆さん是非そちらもチェックしてください!











コメント