WEB上でデザインを作成することのできるデザインツール「Figma」。
今回はFigmaについて初心者の方でもわかるように、どんなツールなのかをご紹介していきます。
Figmaをこれから始める方や、名前だけしか知らない方も是非、最後まで見ていってください!
Figmaとは?
Figmaは近年、デザインツールとして特に注目されています。

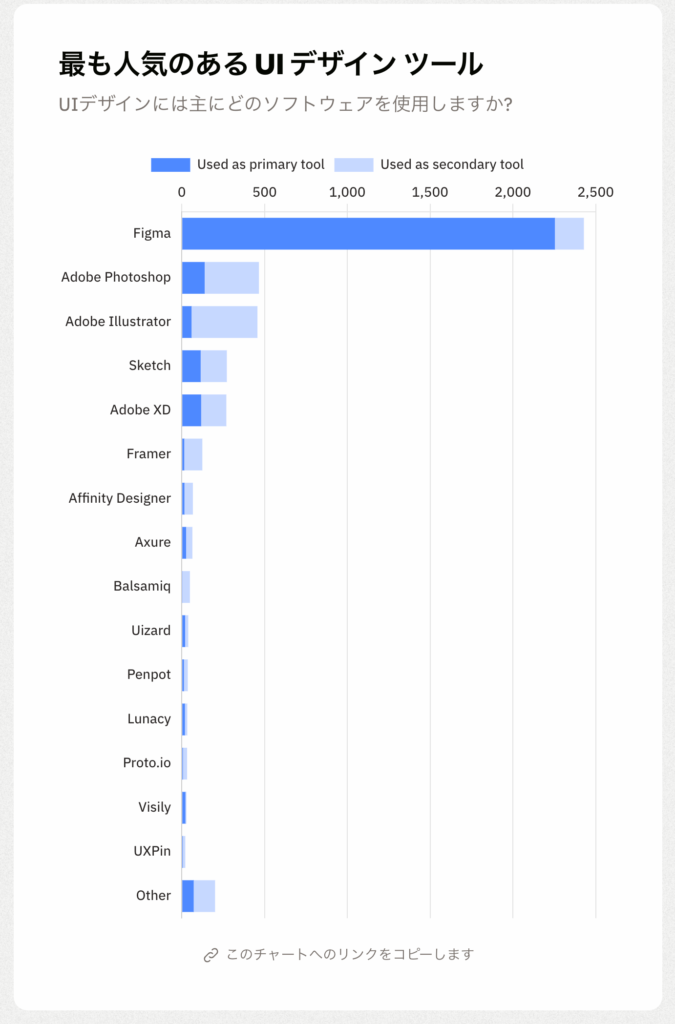
UIデザインツール市場ではシェアがトップであり、GoogleやMicrosoftなどの大企業でもFigmaが採用されています!

引用:https://uxtools.co/survey/2023/ui-design/#ui-design-tools-graph
グラフを見れば、Figmaが実際にどれほど人気があるのかが一目瞭然です。
Figmaの特徴
それでは、Figmaの特徴について詳しく解説していきます。
大きなものとして、以下の特徴が挙げられます。
- Web上で使えるツールなので環境を選ばない
- 複数人でのリアルタイム編集ができる
- 追加機能(プラグイン)が豊富に用意されている
- 再利用可能なコンポーネント機能が便利
各特徴について、次から順に解説していきます。
Web上で使えるツールなので環境を選ばない
Figmaはウェブブラウザ上で動作するデザインツールであり、インターネットに接続できる環境さえあれば、どこからでも手軽に利用できます。
他の類似ツールの例として「Sketch」や「Adobe XD」などがありますが、Figmaはウェブ上で直接使用できるのが特徴です。
つまり、ソフトウェアのインストールやアップデートの手間がなく、データのやり取りも簡単にできます。
Web上のファイルにアクセスすれば内容が確認できるため、データファイルを送付する必要がありません。
デザインを修正するたびに、毎回容量の大きいデータを送受信する手間がないのはありがたいですね。
さらに、Figmaを使用することで、バージョン管理に関する手間も省けます。
Figmaで作業中のデータは自動的に最新バージョンが保存されるため、古いバージョンのデータを誤って使用する心配がありません。
また、以前の状態に戻りたい場合も、バージョン履歴が残っているので変更の日時を指定して簡単に元に戻すことができます。
複数人でのリアルタイム編集ができる
Figmaは、複数の人が同時にリアルタイムで編集できます。
チームメンバーが画面を共有しながら一緒に作業できるので、協力して効率よく進められます。
そして、Figmaのアカウントを持っているユーザーはコメント機能が使用できます。
デザインに対する意見や要望をコメントとして書き込めば、チーム内でスムーズな情報共有が可能です。
コメントはデザイン制作の途中でも追加できます。
追加機能(プラグイン)が豊富に用意されている
プラグインとはツールの元々の機能を拡張し、より効率的に作業できるようになる追加機能です。
Figmaのプラグインストアには、様々な種類のプラグインが豊富に提供されており、自分に合ったものを見つけてカスタマイズすることができます。
例として、フォントをプレビュー表示するプラグインや、アイコンやイラストを簡単に挿入できるプラグインなどがあります。
効率よくデザインを制作していくために皆さんも追加してみてください!
プラグインについては別投稿にて詳しくご紹介しています。
再利用可能なコンポーネント機能が便利
Figmaの「コンポーネント機能」を使えば、ボタンやメニューなど、よく使う部品を手軽に配置できて大変便利です。
一度部品を登録しておけば、何度も同じものを作成しなくて良いため、作業の効率化に繋がります。
それだけでなく、コンポーネントを一度に全部更新できるので、チームで協力して作業する際にも言葉では伝わりにくい感覚的な情報共有ができます。
コンポーネント機能については、別投稿にて詳しく解説しています!
作成できるデザインについて
Figmaは作成できるデザインの幅が広いことでも有名です。主に作成できるものについては以下の通りです。
- ワイヤーフレーム
- グラフィックデザイン
- プロトタイプ
- プレゼンテーション資料
それでは、次から順に詳しく解説していきます。
ワイヤーフレーム
ワイヤーフレームは、ウェブサイトやアプリなどの基本的な設計図です。
Figmaには、デスクトップやスマートフォンなど、さまざまなテンプレートがデフォルトで用意されているので、効率的にワイヤーフレームをデザインできます。
グラフィックデザイン
Figmaでは、バナーやサムネイル、ヘッダー画像なども作ることが可能です。
ペンツールやエフェクトなど、高度なグラフィックデザインをするための機能が備わっています。
プロトタイプ
プロトタイプは、実際のウェブサイトやアプリを制作する前に作成するテスト版のことです。
Figmaでは、ページ遷移やボタンの動きなど、実際の動作をシミュレートすることができます。
プレゼンテーション資料
プレゼンテーション資料をデザインするためのテンプレートも用意されています。
プレゼンテーション資料の制作ツールは「PowerPoint」が主流ではあるものの、Figmaはブラウザ上で利用できるので、代替ツールとして便利です。
無料版と有料版の違い
Figmaは無料でアカウントを開設でき、デザイン制作の基本的な機能は無料で使用することができます。
有料プランになると、ファイルの制限が無くなったり、高度な編集機能が追加されたりと様々なサポートが提供されるようになります。
違いについては、以下の表にまとめています。
| スターター プラン | プロフェッショナルプラン | ビジネス プラン | エンタープライズプラン | |
|---|---|---|---|---|
| 月額料金 | 無料 | ¥1,800 | ¥6,750 | ¥11,250 |
| ファイル数 | 最大3つ | 制限なし | 制限なし | 制限なし |
| 機能 | ・オートレイアウト ・コンポーネント ・プロトタイピング ・30日間のバージョン履歴 | スタータープランの 機能に加えて、 ・プロトタイピングのビデオ ・開発モード ・パスワード保護など | プロフェッショナルプランの機能に加えて、 ・デザインシステムアナリティクス ・一元管理 ・ブランチ&マージン機能 ・プライベートのウィジェットとプラグインなど | ビジネスプランの機能に 加えて、 ・外部コンテンツへのアクセス ・企業ネットワークのアクセス ・専任のアカウントマネージャー ・ゲストアクセス管理など |
無料でも多くの機能を利用できますので、個人で使用するには無料プランで充分です。
まとめ
今回は、Figmaについて特徴や制作できるデザインについて解説してきました。
いかがでしたでしょうか?
Figmaは、豊富な機能を備えており、作業効率を高めることができるデザインツールです。
最大限に活用することで、WEBサイトなどのデザイン制作をよりスムーズに進めることができるのでぜひ、Figmaを使ってデザインしてみてください。
別投稿では、 Figmaの操作方法や便利な使い方についてご紹介していきますのでそちらもぜひチェックしてみてください!











コメント