今回はPhotoshopとIllustrator、それぞれのデザインを連携する方法をご紹介します。
Illustrator上の画像をPhotoshopのファイルに取り込んだり、Photoshopで作成したデザインをIllustratorのデザインに収めたりすることができます。
とても役に立つ情報ですので、ぜひ最後まで見ていってください。
Photoshopの画像をIllustratorに配置する
まずは一番簡単な方法からご紹介します。
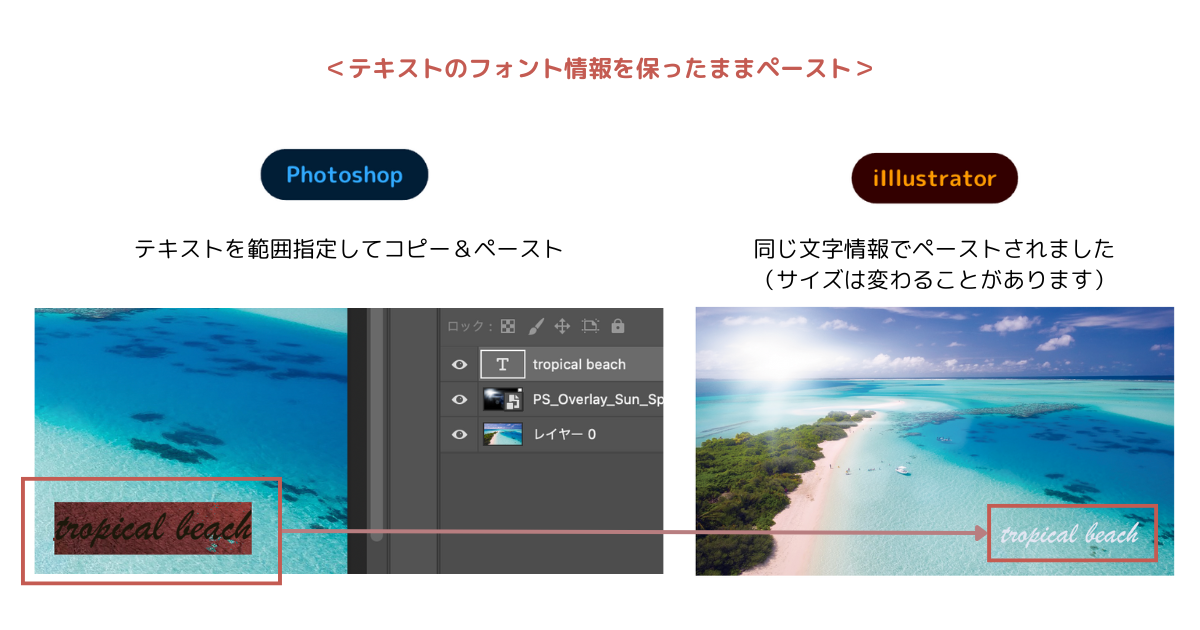
コピー&ペースト
- Photoshopを開いてコピーしたい部分の選択範囲を作成します
- 範囲を選択後、Command(Windows:Ctrl)+C でコピーします
- Illustrator上でCommand(Windows:Ctrl)+V でペーストします

パスを選択してからドラッグ&ドロップでもコピー&ペーストが可能です
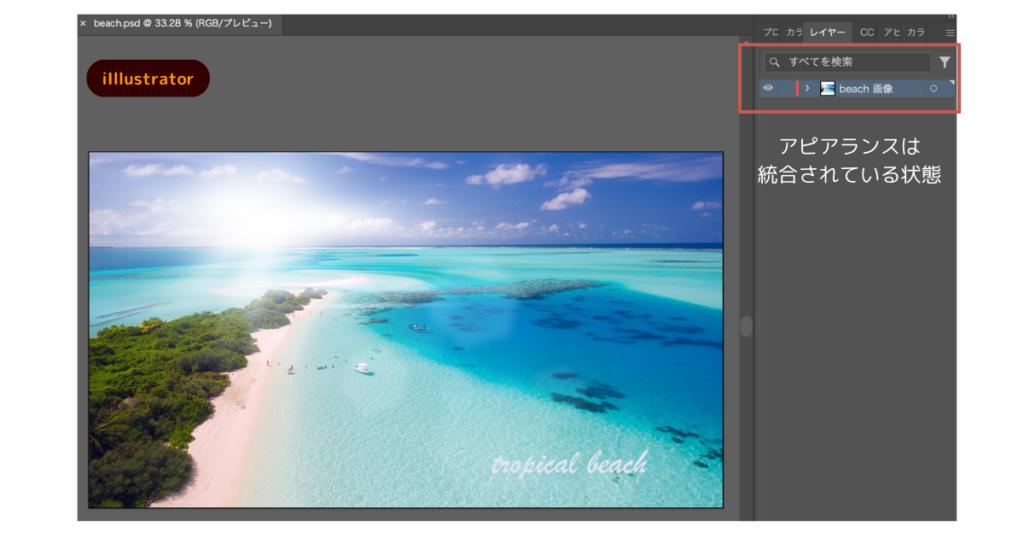
ただ、単純にコピー&ペーストするだけではレイヤーは統合されてしまうので、印刷用に使用したい時やレイヤー構造を維持したまま移動したいという場合の方法についても解説していきます。
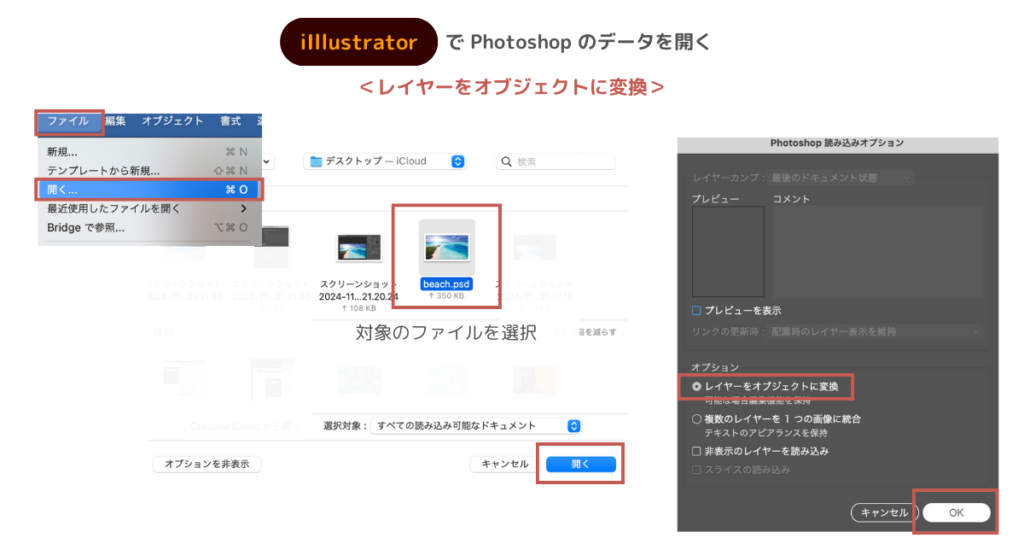
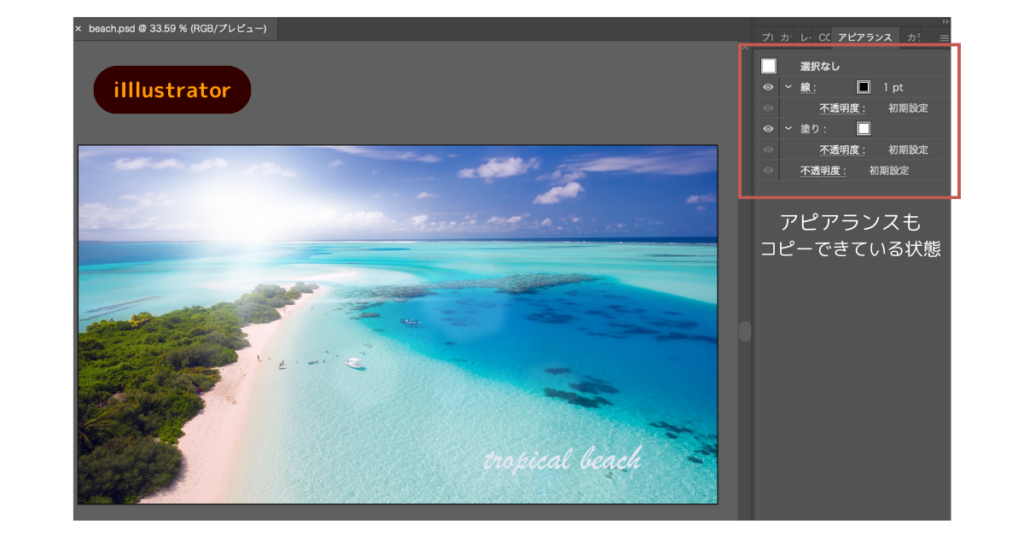
「レイヤーをオブジェクトに変換」でファイルを開く
次に、IllustratorでPhotoshopのレイヤー構造を維持したままファイルを開く方法です。
レイヤー構造だけでなくクリッピングマスクやテキスト情報なども引き継げます。
- Illustratorで、ファイル→開くを選択
- ダイアログボックスで該当のPhotoshopファイルを探し「開く」をクリック
- Photoshop読み込みダイアログボックスで適切なオプションを選択して、「レイヤーをオブジェクトに変換」を選択し「OK」をクリック


シェイプレイヤーはラスタライズされず、パスの状態が維持されるのでIllustratorでパス編集も行えます。
ただ、完全に変換できるものではなく、一部のレイヤーは統合されることがありますのでご注意ください。
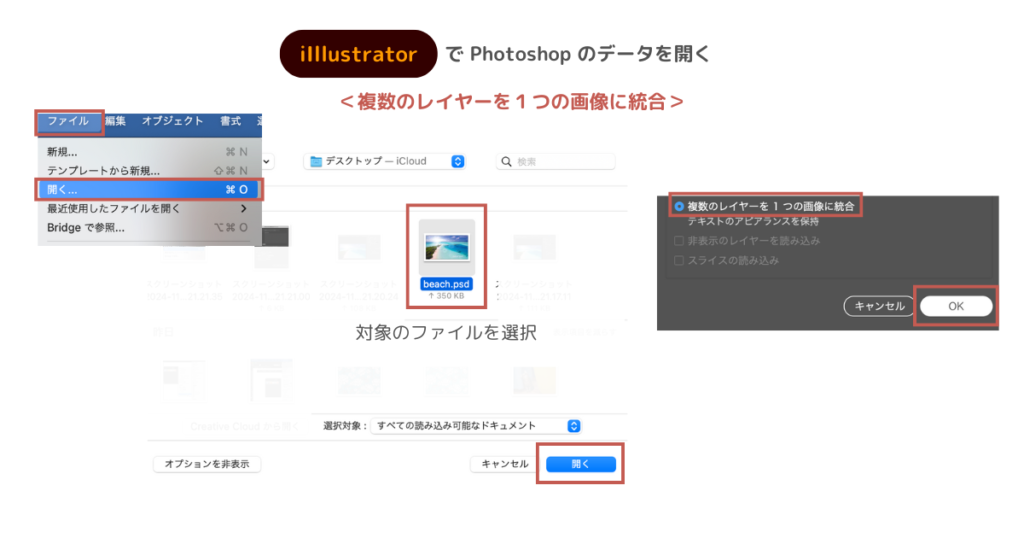
「複数のレイヤーを1つの画像に統合」でファイルを開く
- Illustrator で、ファイル→開くを選択
- ダイアログボックスで 該当のPhotoshop ファイルを探し「開く」をクリック
- Photoshop 読み込みダイアログボックスで適切なオプションを選択して「複数のレイヤーを1つの画像に統合」を選択し「OK」をクリック


こちらの開き方だと、すべてのレイヤーを単一のレイヤーに結合するため、個々のレイヤーを編集することはできません。
では次に、反対にIllustratorからPhotoshopにデータを移動する方法を解説します。
Illustratorの画像をPhotoshopに配置する
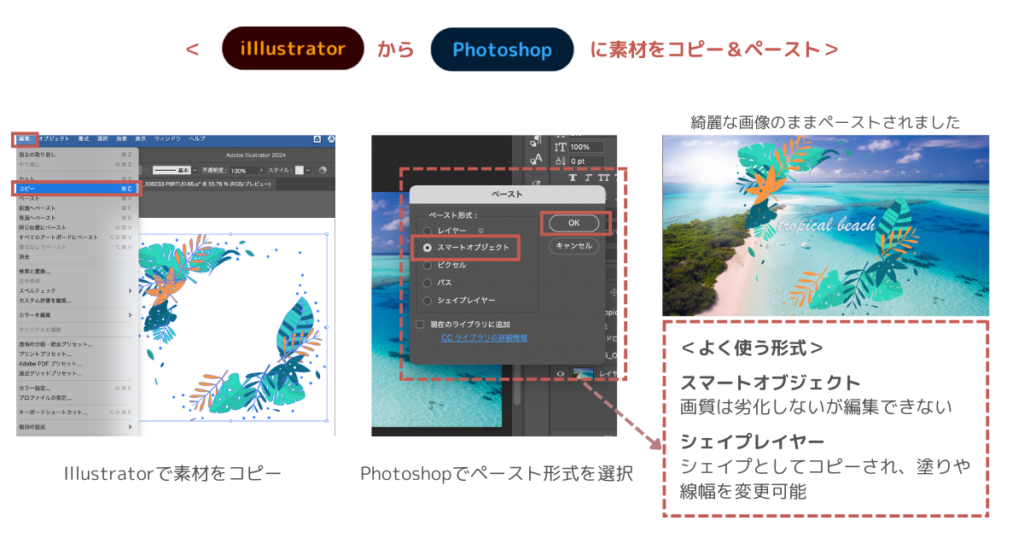
PhotoshopにIllustratorのベクトルオブジェクトを貼り付けたり、Illustratorのレイヤー構造を維持したまま開くには、「ベクトルスマートオブジェクト」という形式でコピー&ペーストするだけでOKです。
- Illustrator上で Photoshopに移動させたいオブジェクトを選択します
- 編集→コピー<Command(Windows:Ctrl)+C>
- Photoshop上で編集→ペースト<Command(Windows:Ctrl)+V>
- ペーストオプションで「スマートオブジェクト」を選択します
これで画質を落とさずにIllustratorのオブジェクトをPhotoshopに取り込むことができました。

ペーストオプションの違いは「スマートオブジェクト」はベクター形式のまま貼り付けることができるので画質の劣化などが起こりませんが、Photoshopでの直接編集はできなくなります。
「シェイプレイヤー」はシェイプとしてコピーできるのでPhotoshop上で塗りや線幅を変更することが可能になります。
Photoshopで更新しIllustratorに反映させる方法
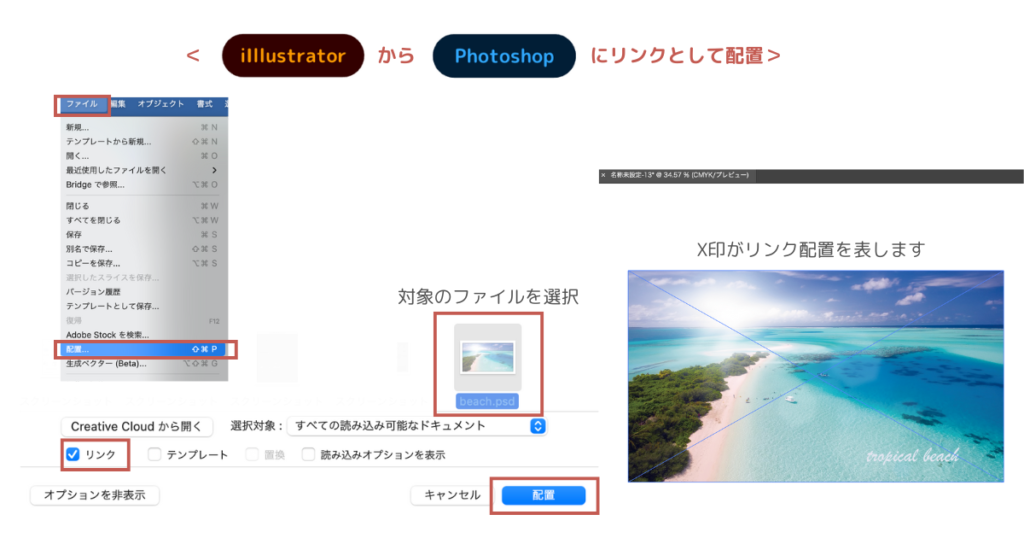
Photoshopのファイルを修正する可能性がある場合は、Illustratorでファイルメニュー「配置」がおすすめです。
- Illustrator で、ファイル→「配置」を選択
- ダイアログボックスで該当のPhotoshopファイルを探し「リンク」にチェックが入っていることを確認
- 「配置」をクリックしてIllustrator上に配置

この方法はリンクファイルとしてPSDファイルを開いている状態なので、Photoshopでファイルを修正するとIllustrator上でも即時、その修正を反映することができます。

リンクにチェックを入れなかった場合はファイルが埋め込まれてしまうので
修正は更新されません。
IllustratorとPhotoshopを同時に使う方法
IllustratorとPhotoshopはAdobe Creative Cloudに組み込まれているため、同時に使用することができます。
Creative Cloudのライセンスは1人1ライセンスにつき、マシン最大2台まで利用することができます。
まとめ
今回はIllustratorとPhotoshop、性質が異なる2つのアプリケーションソフトの連携について解説してきましたが、いかがでしたでしょうか?
IllustratorとPhotoshopの連携を上手く使いこなせれば、Webデザイナーとしての幅が大きく広がるので、ぜひ今回の記事を参考にして下さい。
別投稿では、Illustratorの操作方法や便利な使い方についてご紹介していきますので、そちらもぜひチェックしてみてください!



コメント