文字のデザインやタイポグラフィが得意なツール「Illustrator」。
Illustratorで作業している上で以下のような悩みが出てきたことはありませんか?
- アウトライン化した後のテキスト変更をしたい
- アウトライン化したデータのテキストや画像内で使用されているフォントを調べたい
- アウトライン後のフォントの検索に時間がかかってしまう
今回は、このような悩みを解決するのに便利なツール「Retype(Beta)」機能について詳しくご紹介していきます。
これからIllustratorでデザイン制作を始めようと思っている方や、効率良く制作作業をしていきたい方にも参考になる内容となっておりますので、ぜひ最後まで見ていってください!
Illustratorの新機能「Retype(Beta)」とは
「Retype(Beta)」機能とは、ラスター画像やアウトライン化されたテキストで使用されている静的テキストのフォントを識別でき、簡単に編集することができます。
アウトライン化についてわからない方は、こちらで詳しく解説しています!
自動でフォントを探し出し、文字の打ち替えができるようになったため、今まで時間をかけていたフォントを推測する必要がなくなります。
非常に便利な機能のため、使いこなせると作業効率を大きく上げられます。
- 「Retype」 は、Illustrator デスクトップ版で、テストおよびフィードバック用に利用できるようになったベータ版機能です。
- ラテン文字(英語、フランス語、ドイツ語)と日本語文字のみをサポートします。
- Adobe Fontsに収録されていないフォントは検索しても候補に表示されないので注意が必要です。
アウトライン後のフォント検索やフォントを再編集する方法
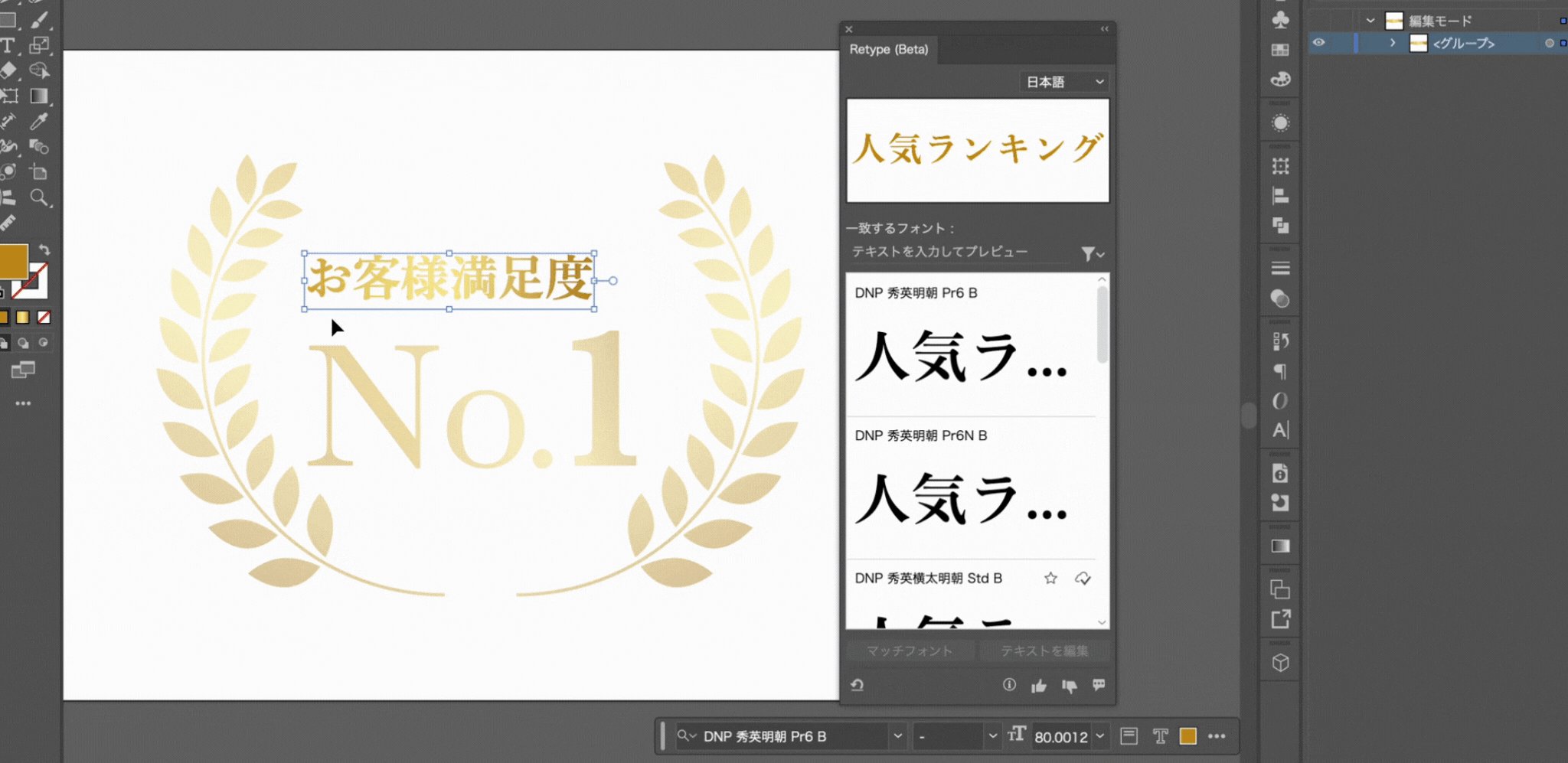
アウトライン化されたデータファイルを用意し、編集したいテキストを選択します。

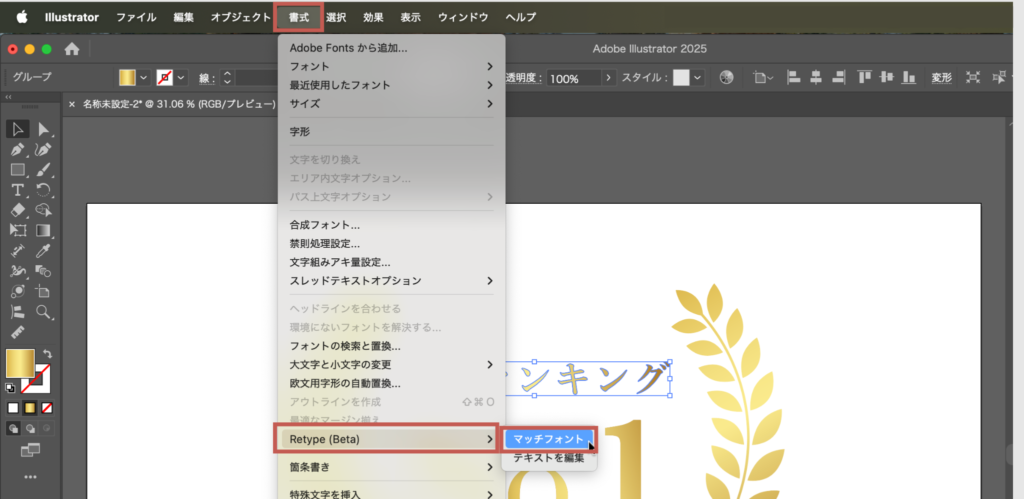
メニューバーから「書式」→「Retype(Beta)」→「マッチフォント」を選択する。

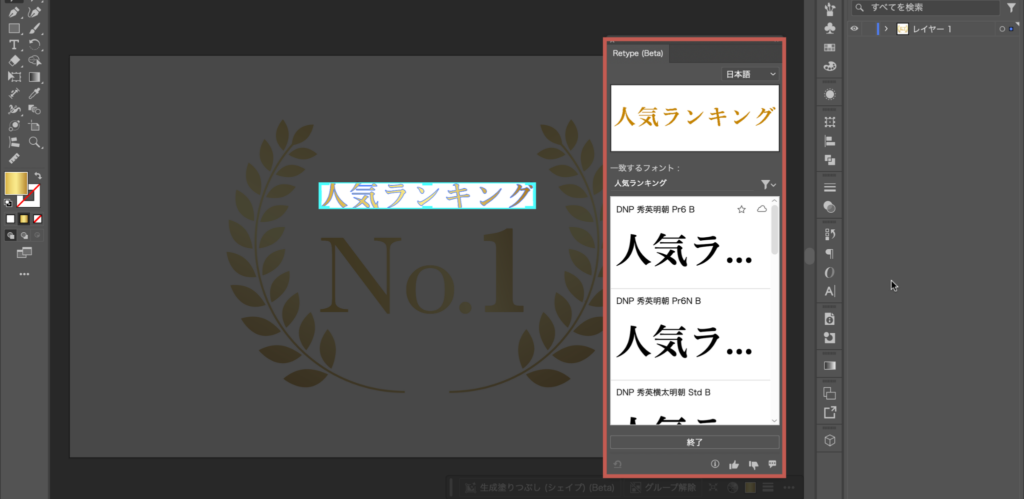
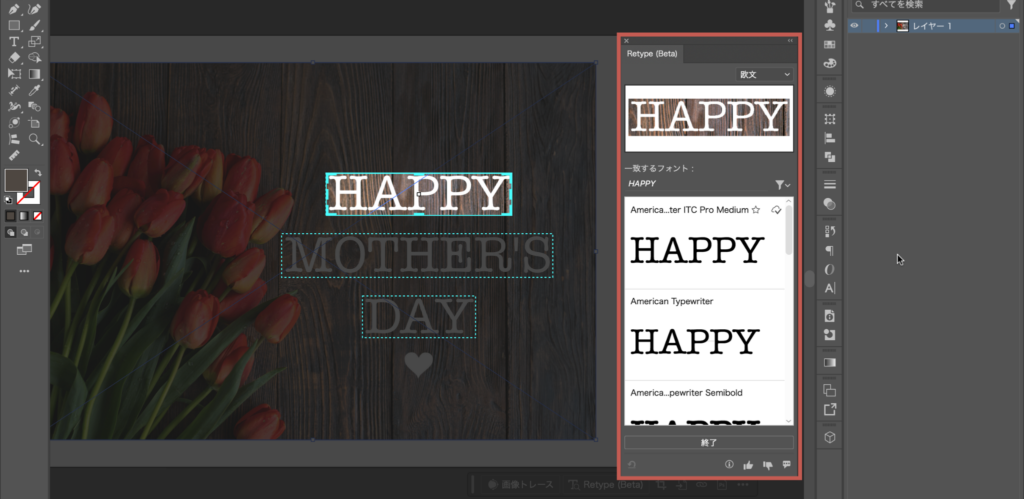
「Retype(Beta)」パネルに、選択された単語のフォントに近い順に10件の一致するフォントが候補として表示されます。
パネルの下部で「一致するフォントをさらに探す」を選択すると、さらに5つの一致するフォントが表示されます。
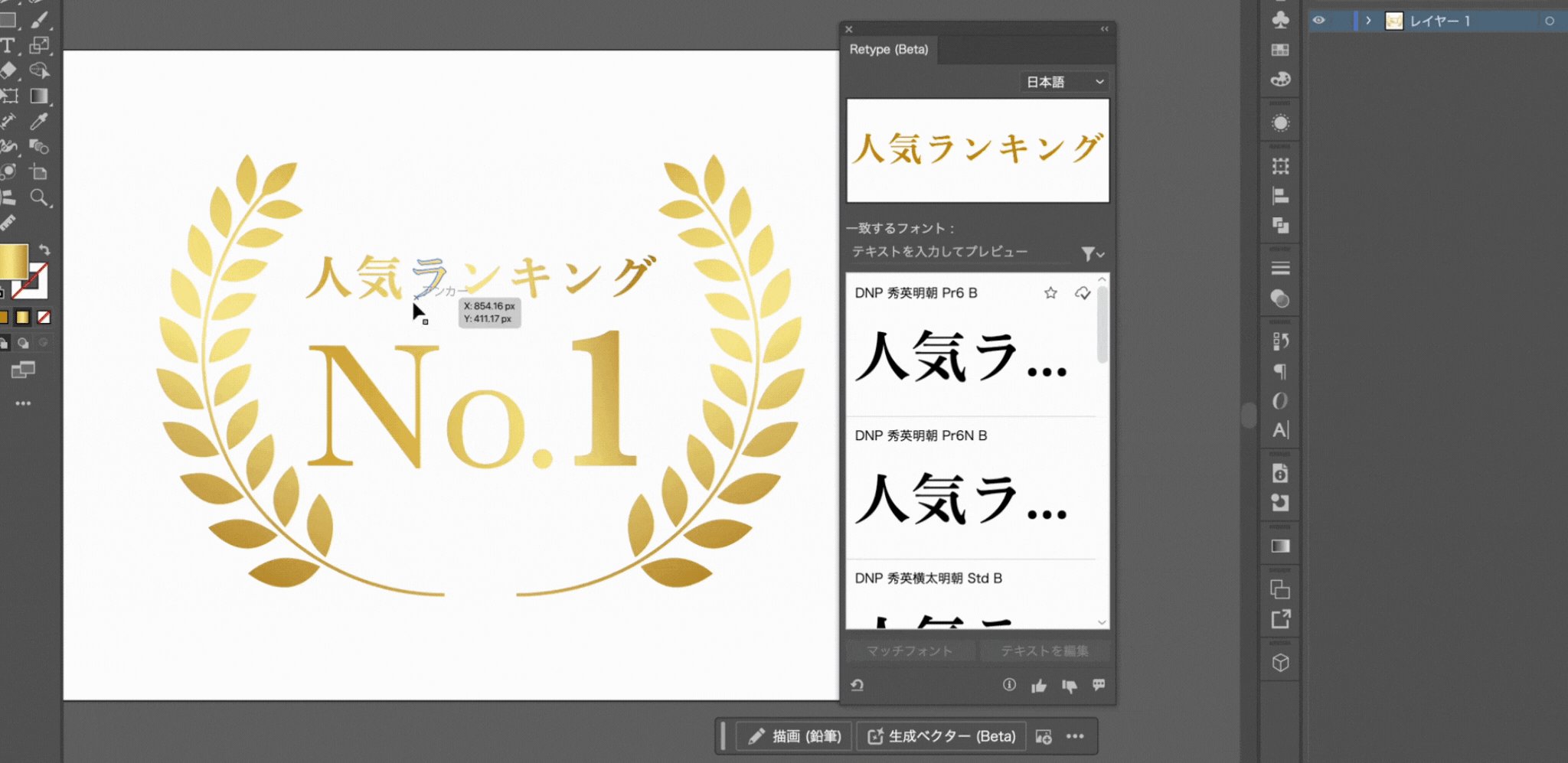
また、入力フィードに文字を入力して、表示されたフォントの候補を使用してテキストをプレビューすることができます。
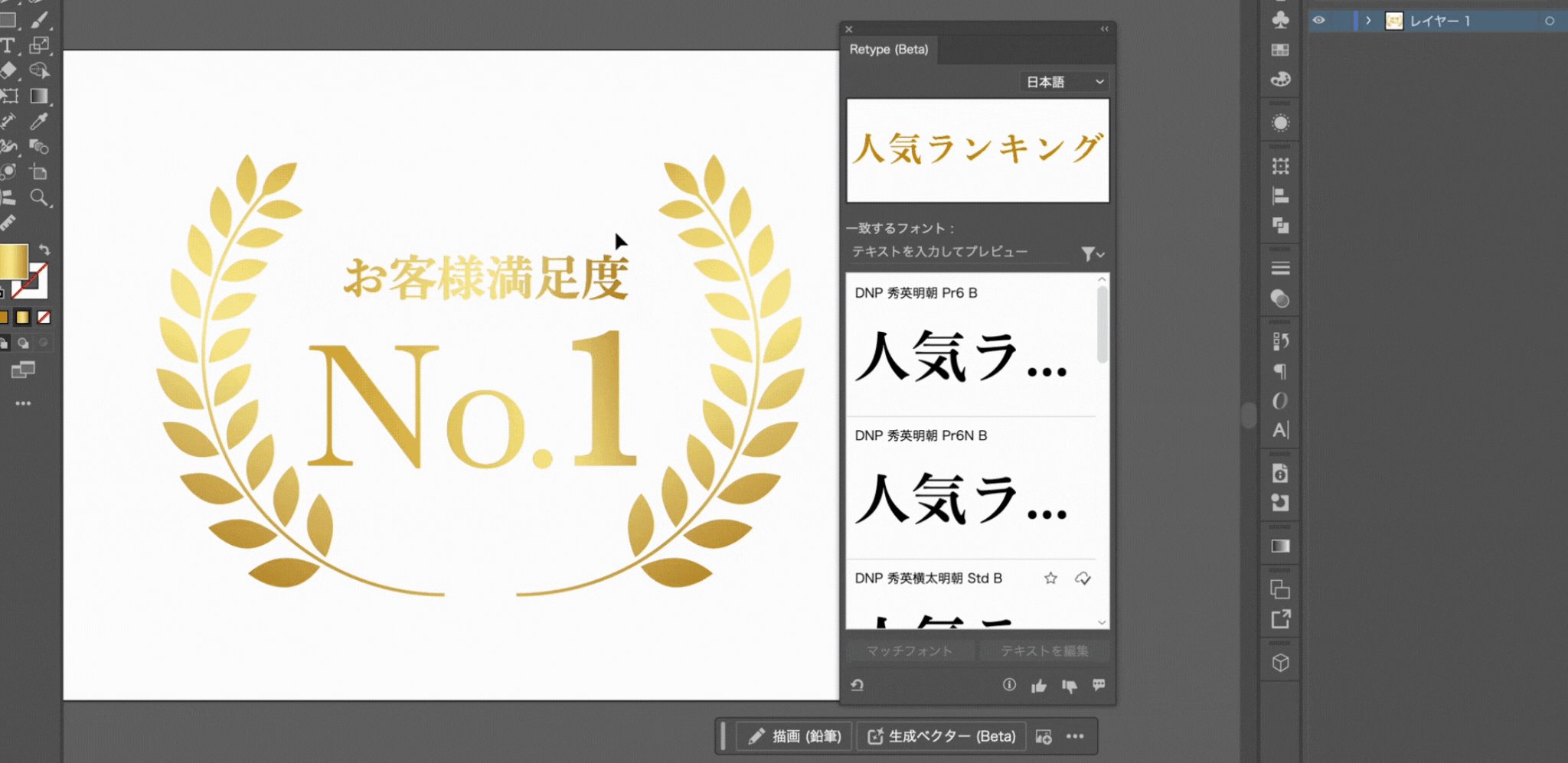
フォントの確認ができたら「終了」をクリック。

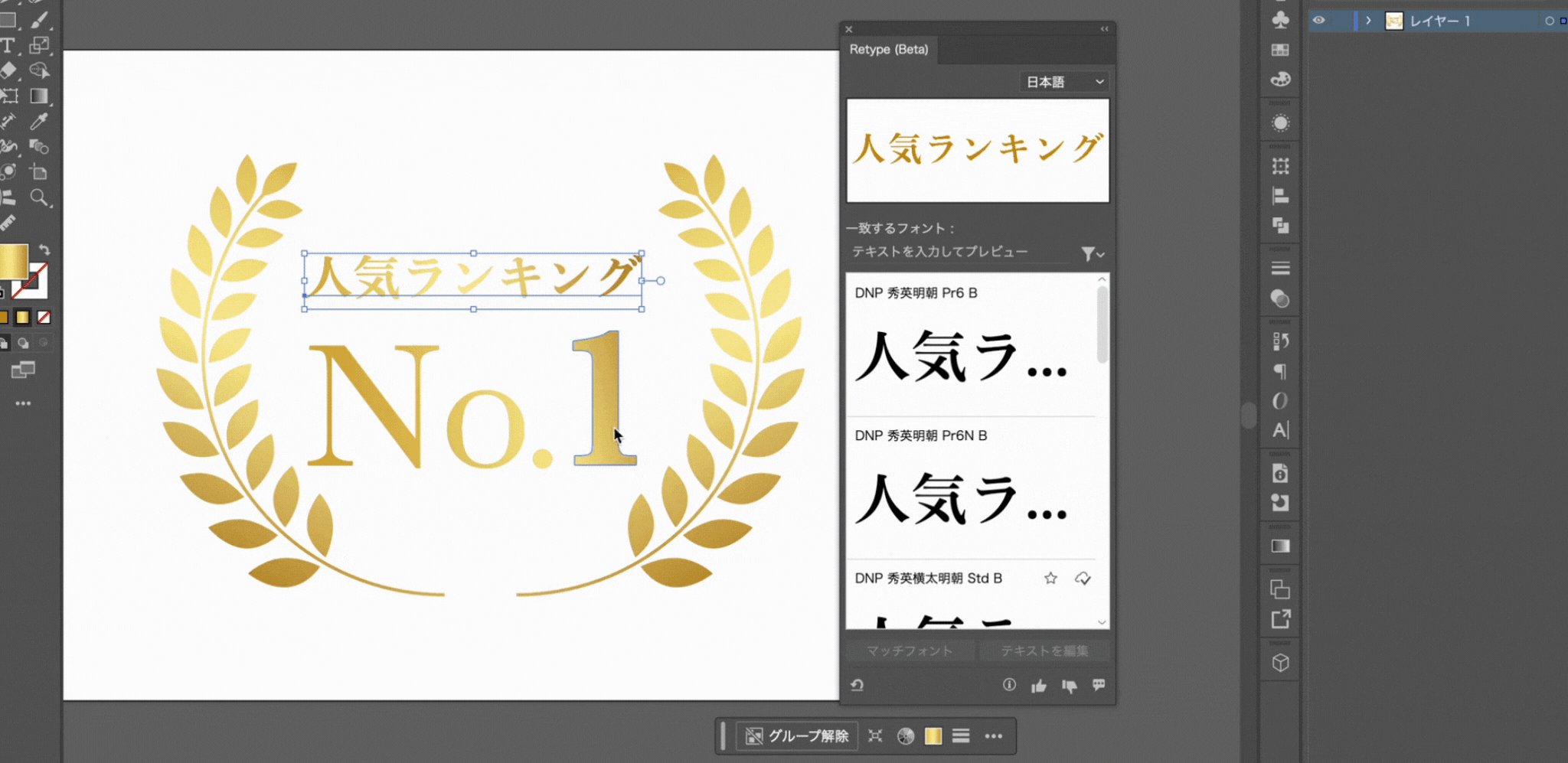
選んだフォントで文字の打ち替えができます。
「Retype(Beta)」パネルの「テキストを編集」をクリックして、一覧の中から適用したいフォントを選択し、「適用」→「終了」をクリック。
テキストオブジェクトに変換した場合、元のテキストは削除されます。
また、テキストオブジェクトに変換される際に文字間・行間などの書式情報は完全には引き継がれないので再設定しましょう。

画像からフォントを検索する方法
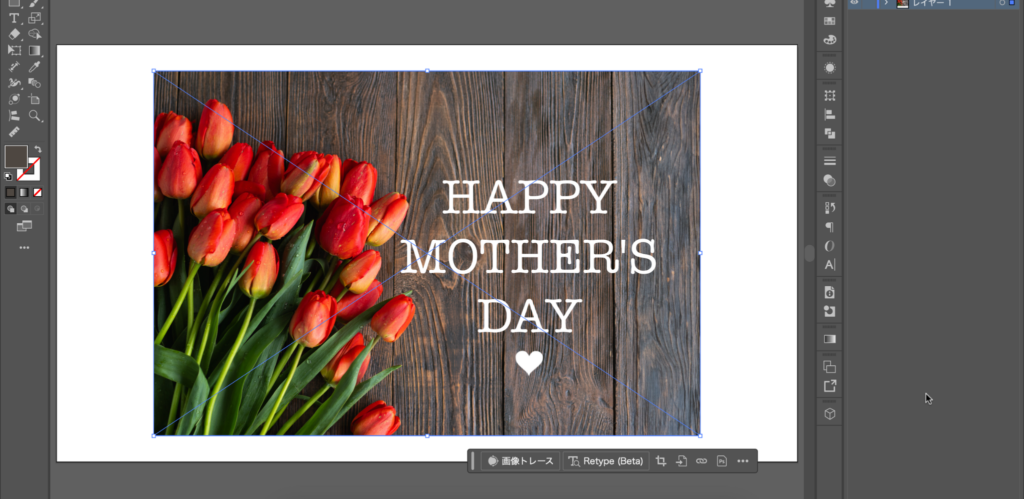
検索したいフォントが含まれる画像を選択します。

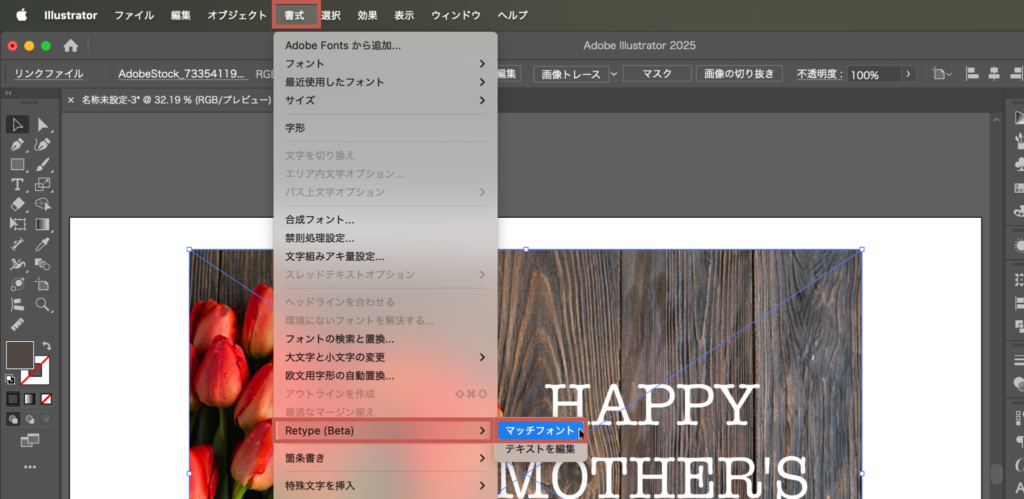
メニューバーから「書式」→「Retype(Beta)」→「マッチフォント」を選択する。

画像内の青い点線で囲まれている部分が検索できる範囲となっており、調べたいフォント箇所をクリックすると、似ているフォントの一覧が表示されます。
フォントの確認ができたら「終了」をクリックします。

「Retype(Beta)」パネルの「テキストを編集」をクリックして、編集したい文字を選択、一覧の中から適用したいフォントを選択し「適用」→「終了」をクリック。
「テキストを編集」を適用した文字は、通常のテキストと同様に編集することができます。
画像がリンク状態であった場合は、「テキストを編集」を適用する前に画像を埋め込むか聞かれるので、「はい」を選択しましょう。

画像のリンクと埋め込みについて知りたい方は、こちらで詳しく解説しています!
まとめ
今回は、「Retype(Beta)」機能について詳しくご紹介いたしました。
いかがでしたでしょうか?
データを渡すためにアウトライン化してしまった後、急に変更のお願いをされたとしてもすぐに対応でき、元のフォント探しから行う手間や、編集する時間の短縮につながります。
また、画像に使用されているフォントを手軽に調べることができます。
「Retype(Beta)」機能を活用し、作業効率をアップしていきましょう。
別投稿にて、Illustratorの別ツール操作方法や便利な使い方などを解説していきますので、
皆さん是非そちらもチェックしてください!









コメント