図形やイラスト、印刷物の作成に適しているデザインソフト「Illustrator」
今回は書き出し方法について、ご紹介していきます。
とても役立つ情報が満載なので、ぜひ最後までご覧ください!
書き出しパネルについて
Illustratorの「アセットの書き出し」を使用すると、Web用画像の書き出しを簡単に行う事ができます。
(1)アセットの書き出しパネルを表示
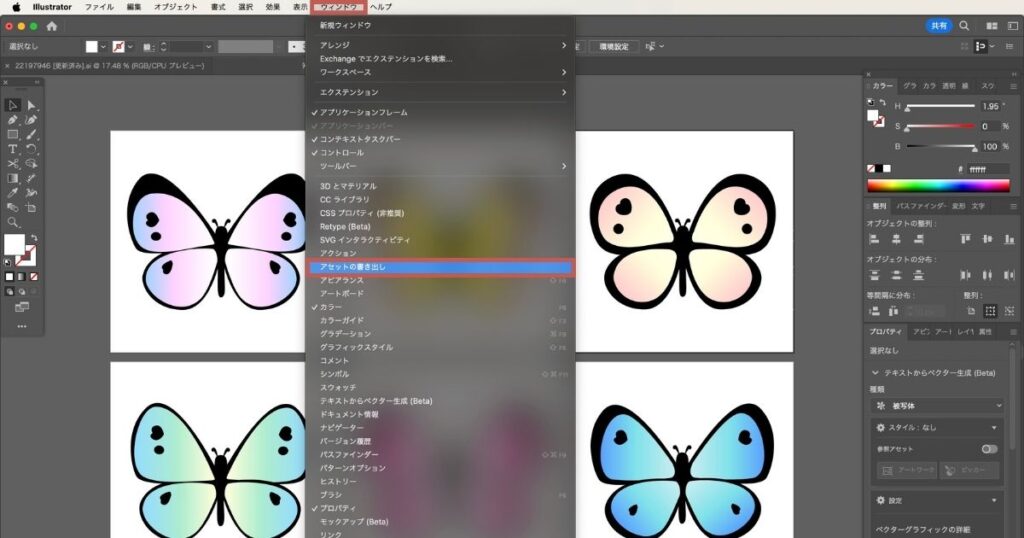
「ウィンドウ」を開き「 アセットの書き出し」を選択し、アセットの書き出しパネルを表示します。


(2)書き出したいオブジェクトを選択し、パネルにドラッグ
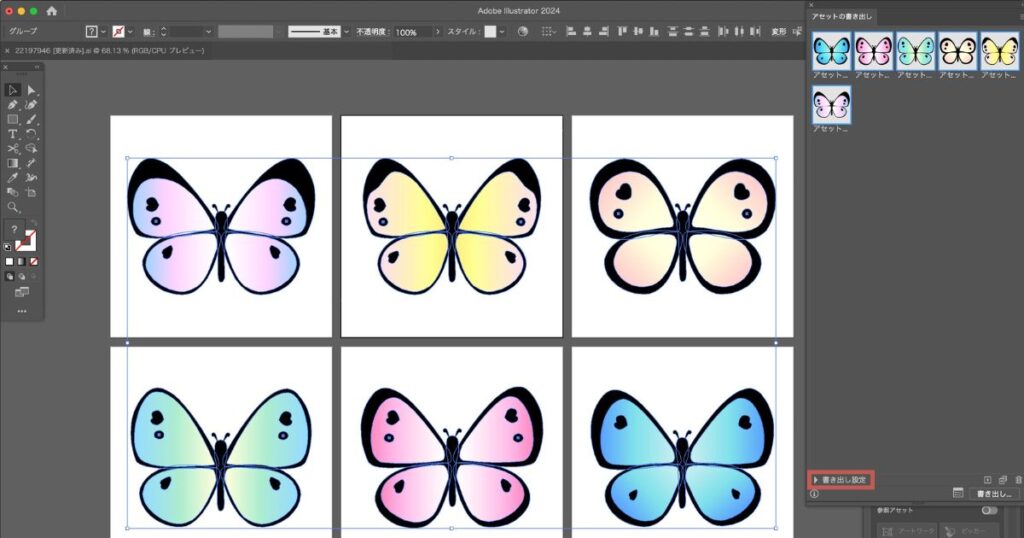
今回は全てのオブジェクトを書き出します。
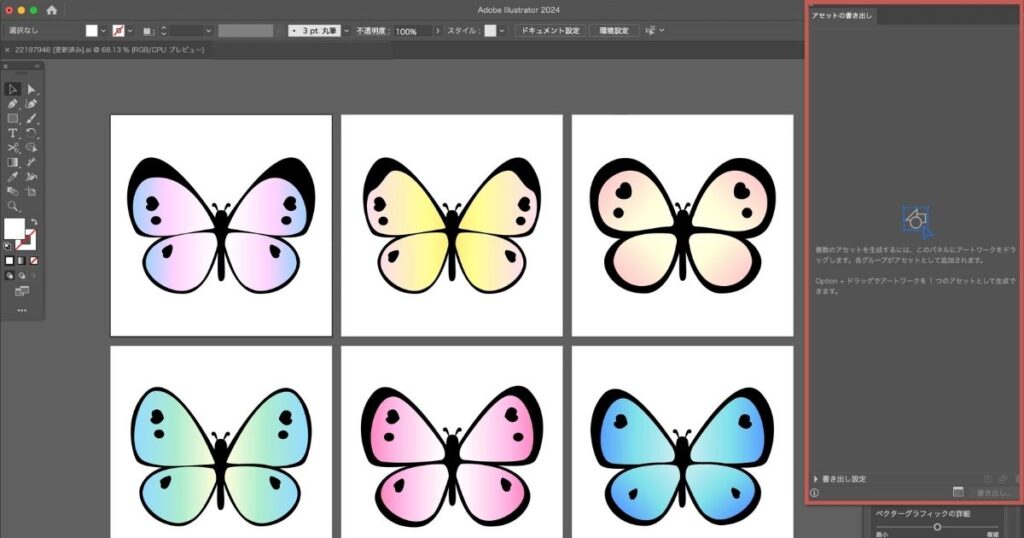
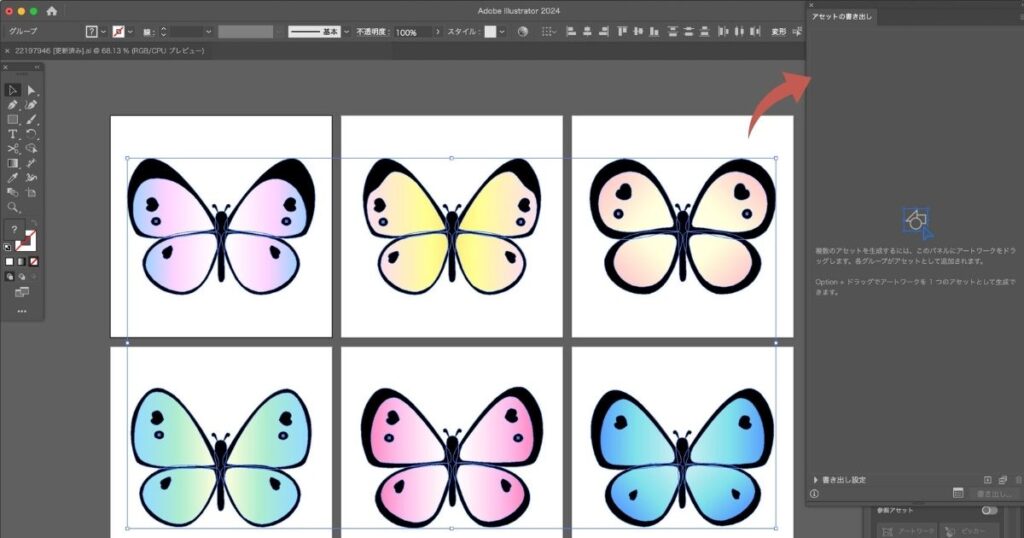
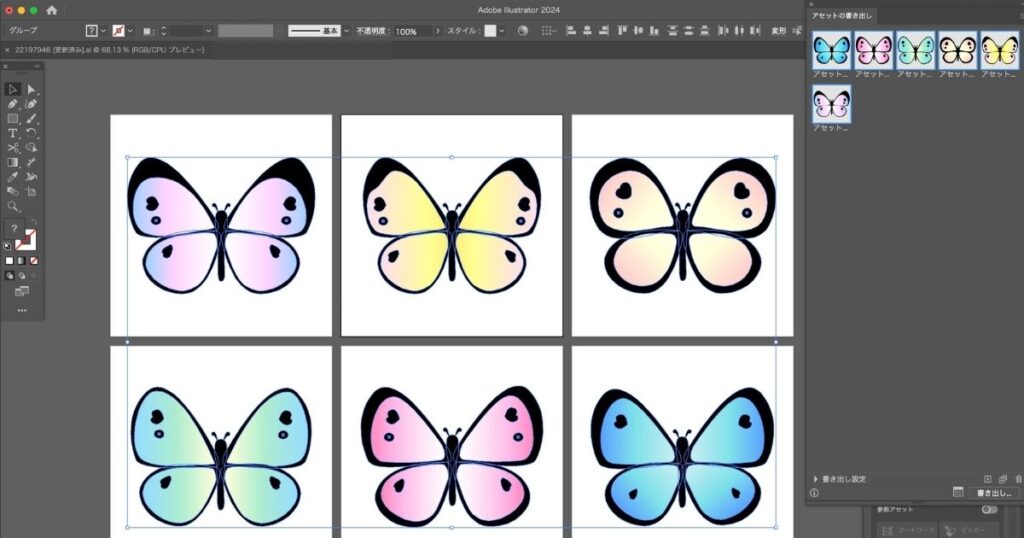
オブジェクトを全選択後、アセットの書き出しパネルにドラッグ


パネルで複数選択した場合は、Shiftキーを押しながら書き出したいアセットをクリックします。
(3)書き出す画像の設定
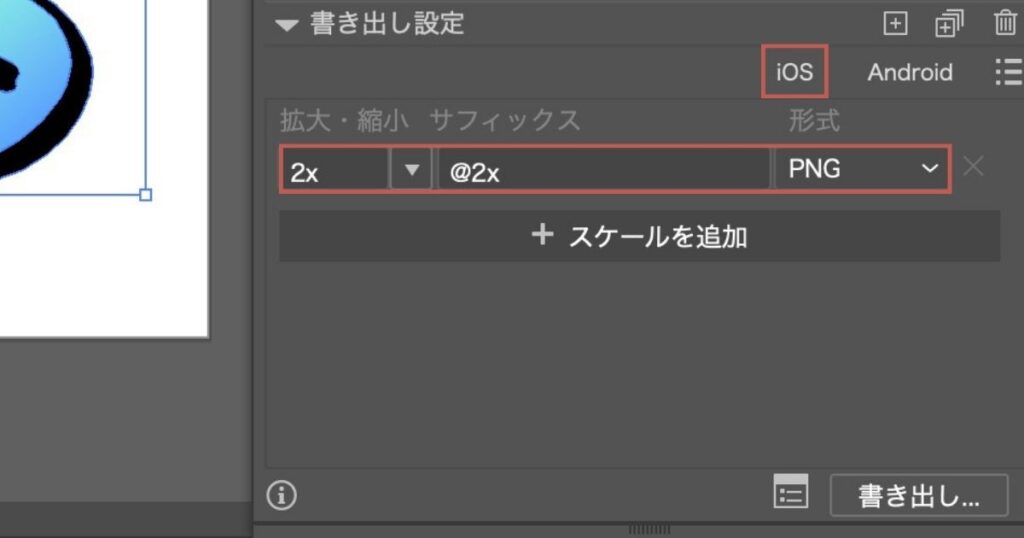
書き出し設定をクリックし、パネルを開きます。

以下の3つが、パネル上でできる設定です。
- 書き出しファイル名
- スケール(画像の形式、画像のサイズ ※ SVG、PDF以外)
- サフィックス(パネル上で設定したアセット名の後ろにつける文字列)
→例:2倍(2x)の画像を書き出す設定にすると、自動で「@2x」が初期状態で入力されます。
「ios」「Android」ボタンが表示されます。
今回は「iOS」を選択して進めていきます。
書き出したい画像の形式は、プルダウンをクリック後、選択して変更が可能です。
不必要なものはここで×ボタンをクリックして消します。

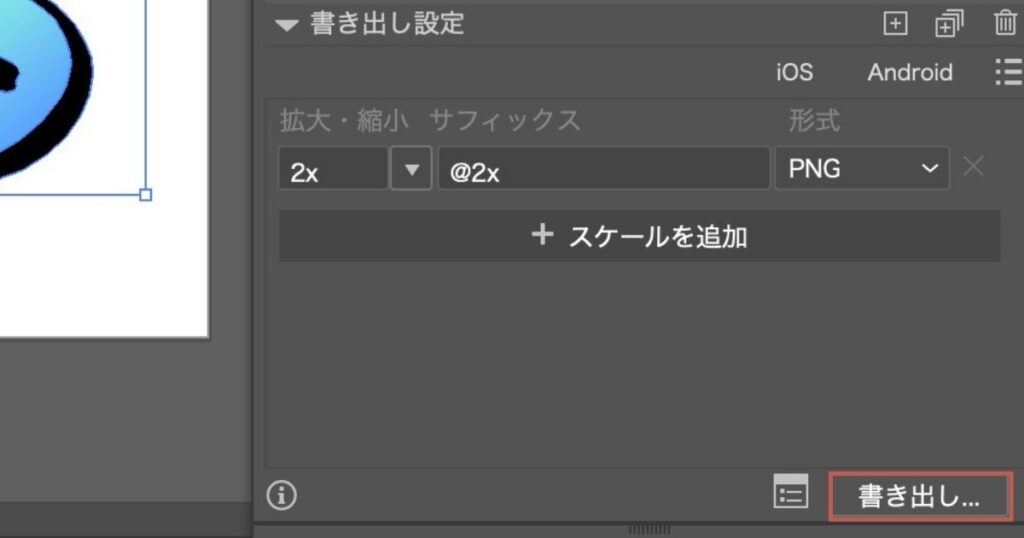
(4)画像の書き出し
書き出しボタンをクリックします。

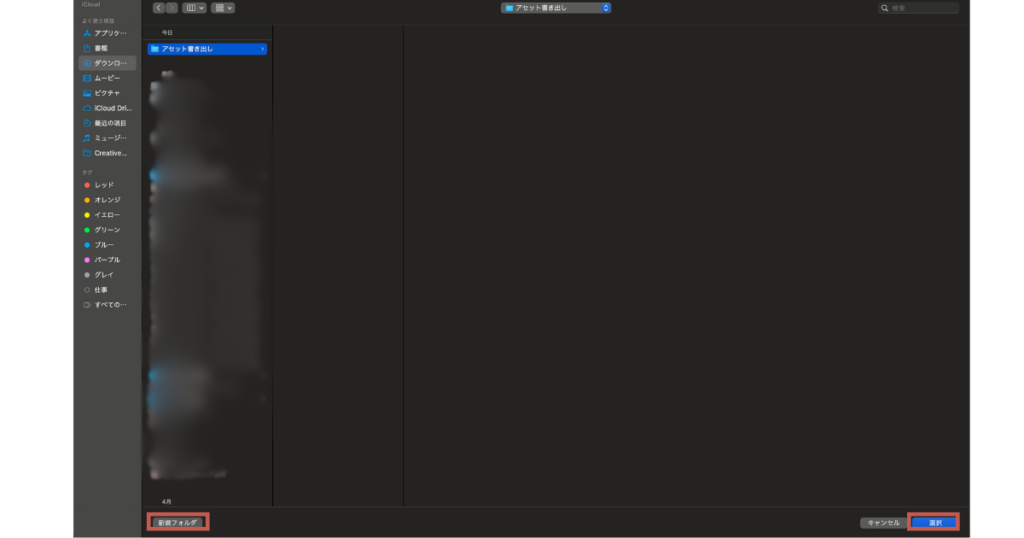
画像の保管場所のフォルダを選択します。
この時まだフォルダを作成していなかった場合は「新規フォルダ」から作成できます。

(5)書き出し完了
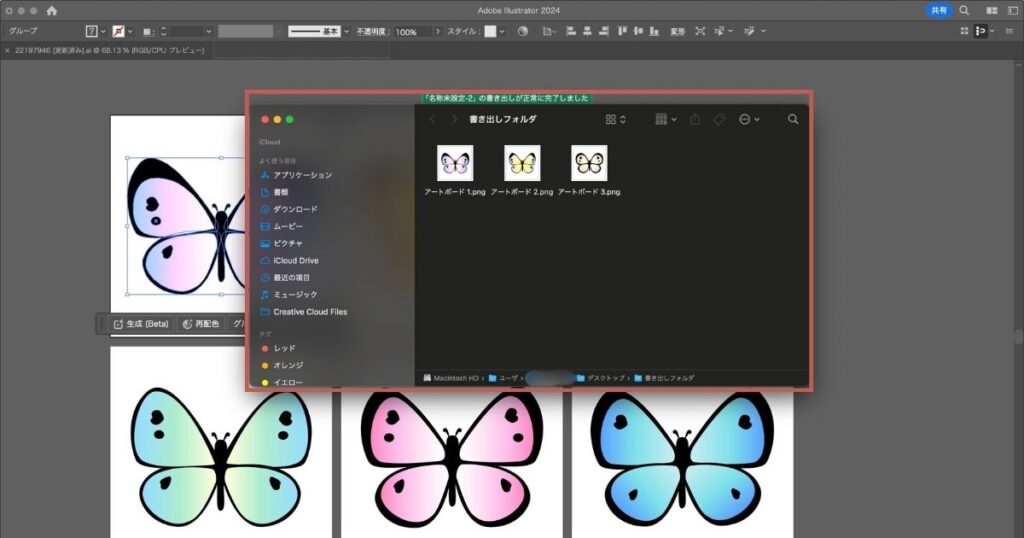
フォルダの中身を確認すると、選択した画像が書き出されているのがわかります。

書き出し方法と種類
Illustratorには書き出し方法が3つあります。
- Web用に保存(従来)
- スクリーン用に書き出し
- 書き出し形式
1つずつご説明していきます。
書き出し方法
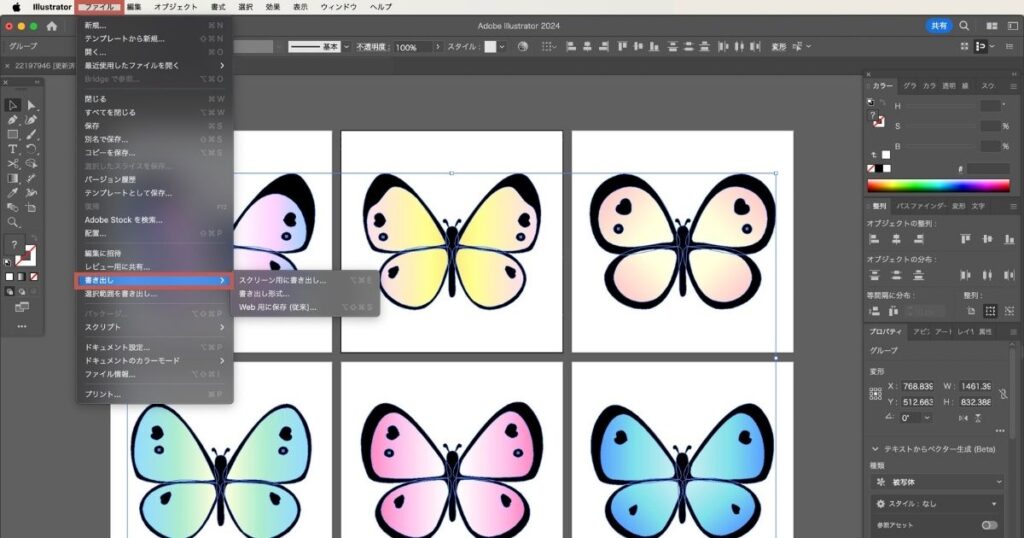
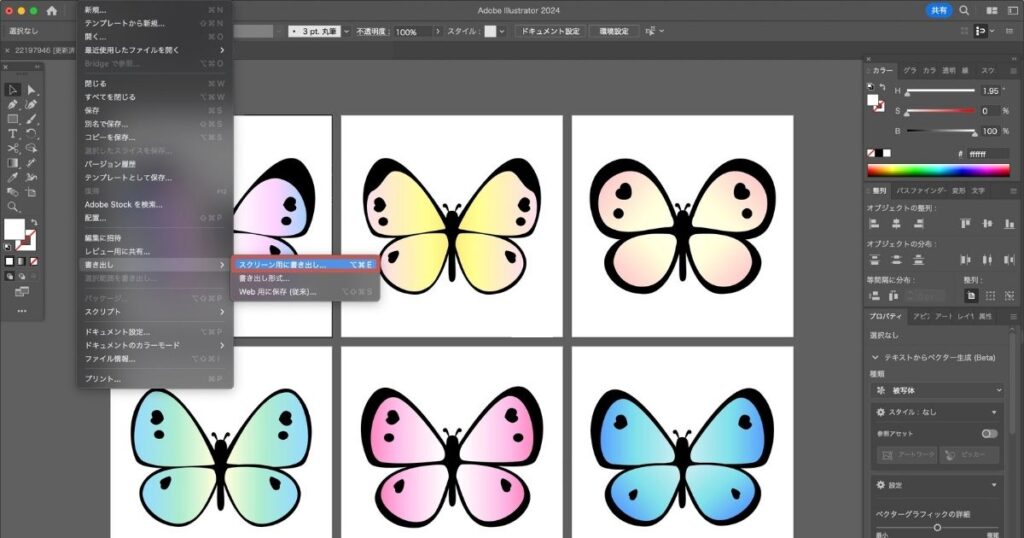
書き出したいアートボードをクリックします。
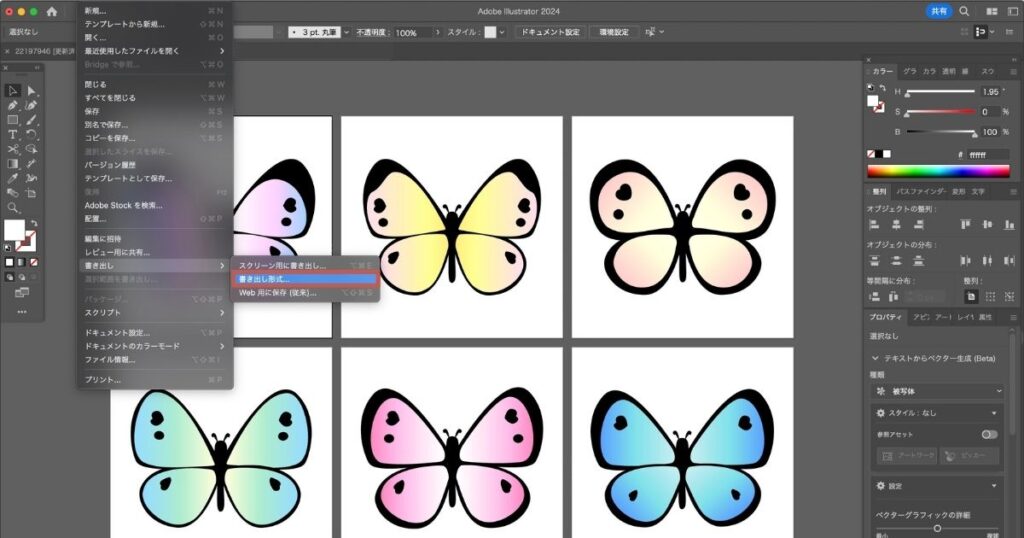
「ファイル」を開き、「 書き出し」を選択します。

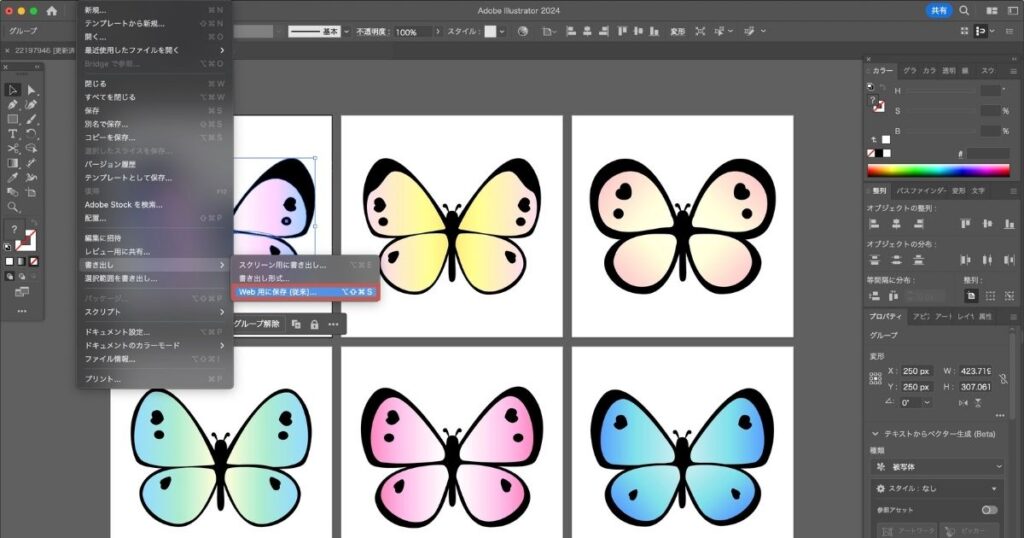
Web用に保存(従来)
主にWeb上で使用する画像を書き出す時に使用する、スタンダードな方法です。
特徴としては以下の4点です。
- RGBカラーでの書き出し、解像度は72dpiで固定
- アートボードのサイズは変えずに、書き出される画像サイズをpx指定で設定が可能
- 書き出される画像の形式は「PNG・JPEG・GIF」の3つ
- 選択しているアートボードのみを書き出し
1枚の画像をpng形式で書き出してみます。
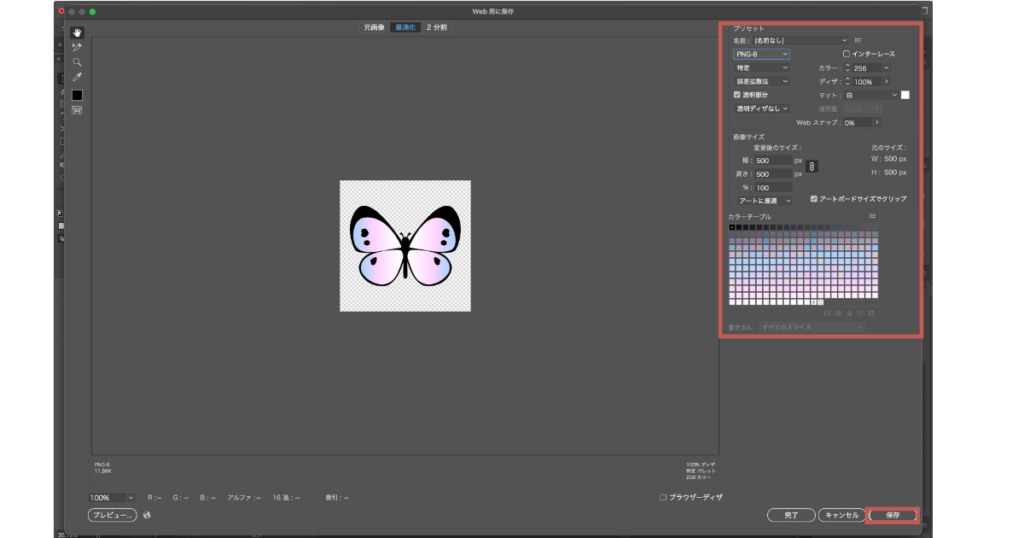
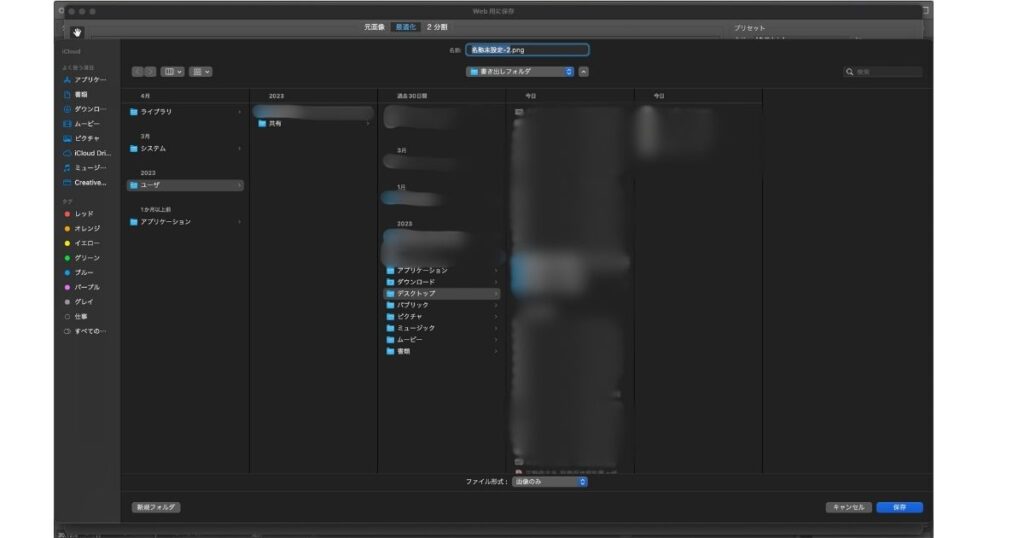
「Web用に保存(従来)」画面で項目にチェック

プリセットを編集し「保存」をクリック後、保存したい先を選択し再度「保存」をクリックします。


スクリーン用に書き出し
主にWebで使用する画像を書き出す際に使用する方法です。
アートボードだけでなくアセットと呼ばれるパーツ単位の書き出しも、一度で行うことができます。
まとめて複数画像を書き出したい・デバイス用に倍率違いを書き出したい時に便利です。
特徴は以下の5点です。
- RGBカラーでの書き出し、解像度は指定可能
- サイズの変更ができる
- 書き出される画像の形式は「PNG・JPEG・SVG・PDF」の4つ
- 書き出しはアートボード・アセットで複数を選択することができる
- 裁ち落としを含むかどうかの選択が可能
3枚の画像をpng形式で書き出してみます。
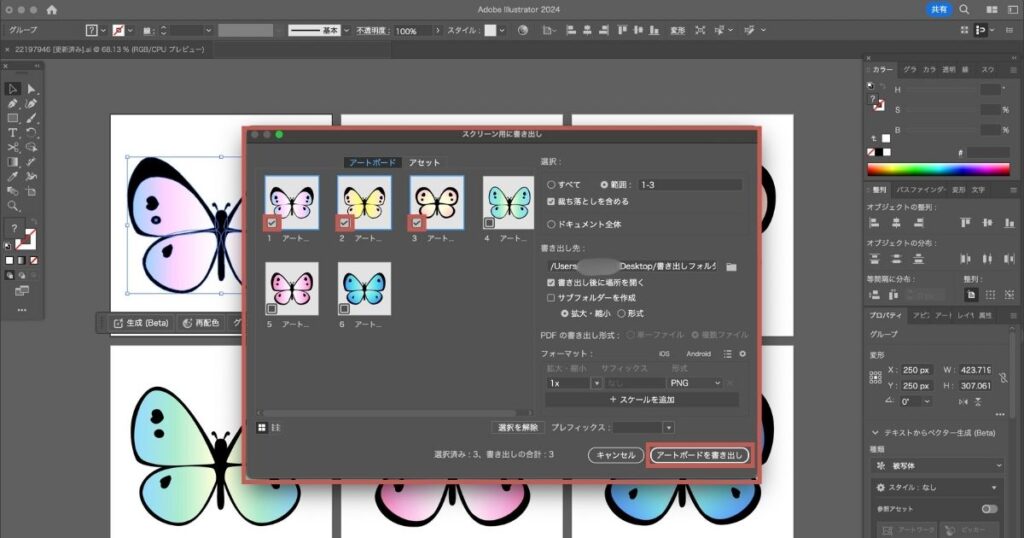
「スクリーン用に書き出し」画面で項目にチェック

書き出したい内容に変更し、「アートボードを書き出し」をクリック

書き出された画像が入ったフォルダが自動的に開かれます。

書き出し形式
他の形式とは違い、カラーモードの設定をおこなうことができます。
また拡張子が豊富で、他の書き出し方法では選択することができないものを選ぶことができます。
ただし書き出す際にプレビューが表示されない、サイズ変更・倍率変更ができないというデメリットもあります。
特徴としては以下の5点です。
- カラーモードの選択・解像度の変更が可能
- サイズの変更ができない
- 書き出される画像の形式は「PNG・JPEG・SVG」等豊富で、「PSD」も選択できる
- 書き出しはアートボード単位で複数の選択が可能
- 裁ち落としは反映される
3枚の画像をjpeg形式で書き出してみます。
「書き出し形式」をクリック

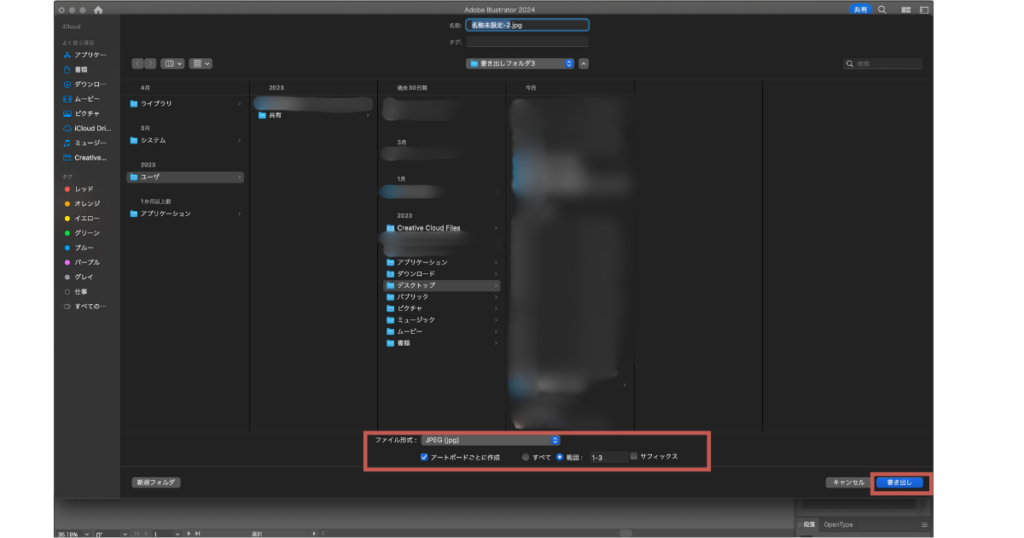
ファイル形式でjpegを選択し、「アートボードごとに作成」にチェックを入れ範囲を選択して「書き出し」をクリックします。

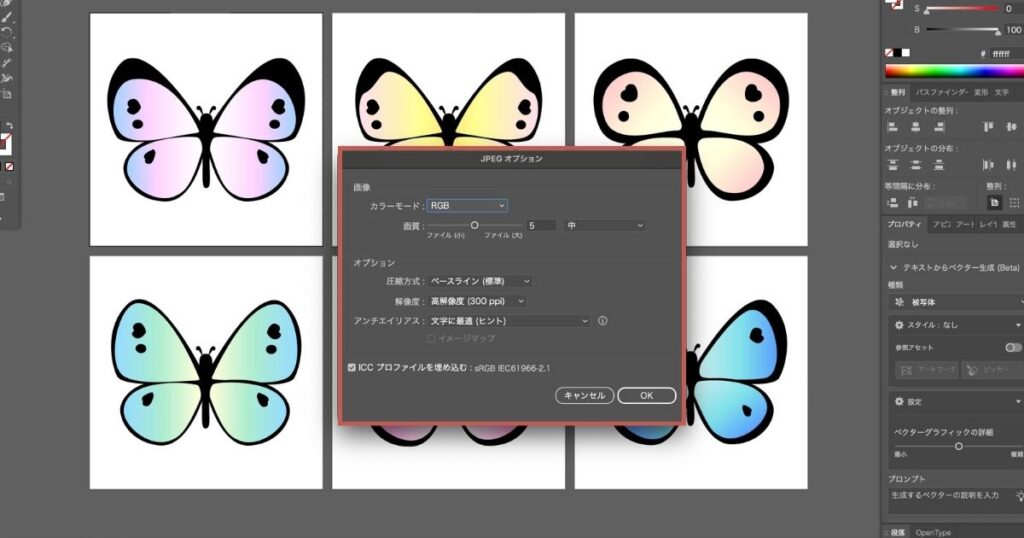
オプション画面が表示されるので、選択後「OK」をクリックします。

まとめ
今回は書き出し方法についてご紹介しました。
いかがでしたでしょうか?
書き出しはそれぞれできることが異なるので、特徴に合わせて選べるようになると便利です。
別投稿にてIllustratorの他の機能についても解説していきますので、そちらもぜひチェックしてみてください!











コメント