Webサイトを制作する際に、ブラウザごとのデフォルトスタイルの違いをリセットするために欠かせない「リセットCSS」。
今回は、初心者の方でも理解しやすいように、リセットCSSの基本的な概念と設定方法を詳しくご紹介します。
ぜひ最後まで見ていってください!
リセットCSSとは
リセットCSSとは、ブラウザごとに異なるデフォルトのスタイルを統一し、Webページのデザインを一貫させるためのスタイルシートです。
ブラウザはそれぞれ、独自のデフォルトスタイルを持っていますが、これが原因で異なるブラウザ間でスタイルの違いが生じることがあります。
リセットCSSを使用することで、これらの差異を解消し、すべてのブラウザで統一されたスタイルを提供することができます。
リセットCSSの種類
リセットCSSには大きく分けて2種類あります。
- ほぼ全てのスタイルをリセットするタイプ
- デフォルトのCSSを極力残すタイプ
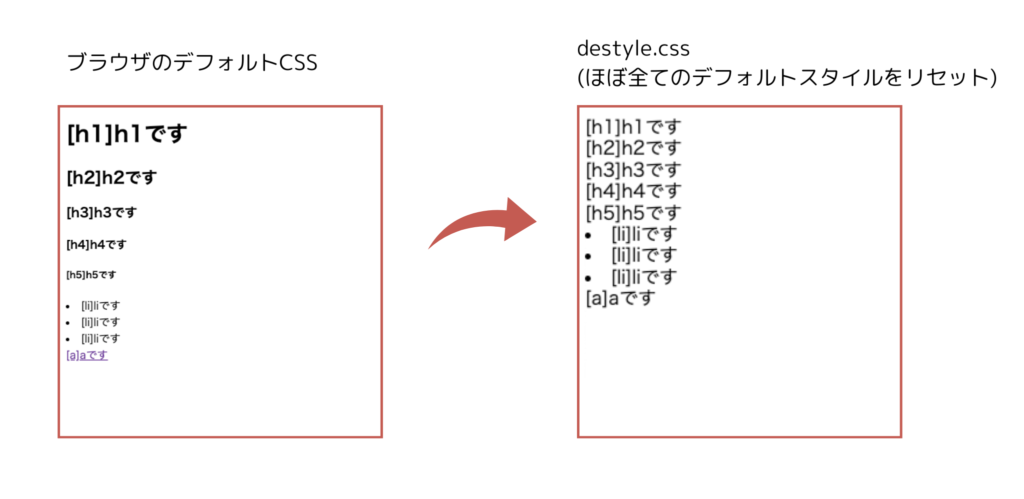
ほぼ全てのスタイルをリセットするタイプ
・メリットは意図しないデフォルトのスタイルを打ち消すことができるため、細部のスタイリングも自由に一からコーディングしやすくなります。
・デメリットは各タグごとにCSSを設定する必要があるため、手間がかかります。

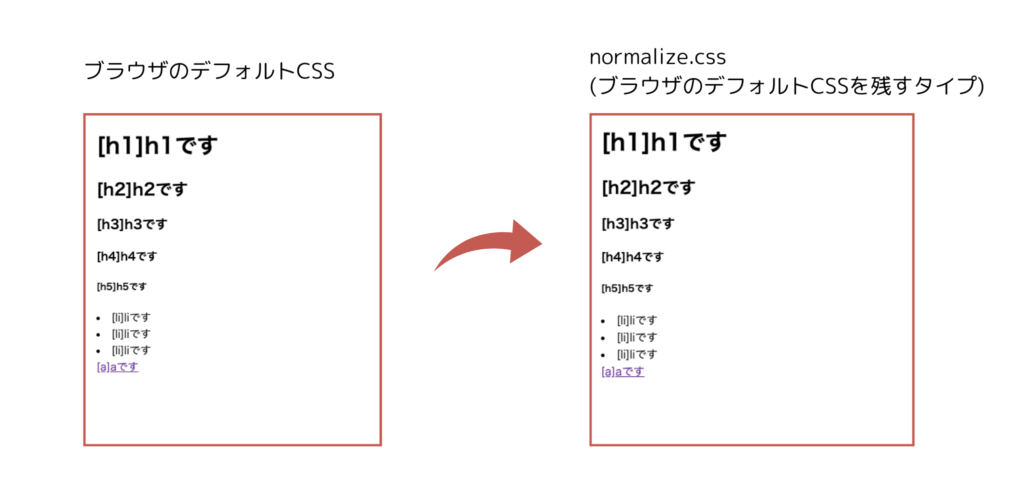
デフォルトのCSSを極力残すタイプ
・メリットはブラウザ間の差異をなくしつつ、デフォルトのスタイルを活用できるため、効率的にコーディングできます。
・デメリットは場合によっては、ブラウザのデフォルトスタイルを「margin: 0; padding: 0;」のように上書きまたは打ち消す必要があります。

有名なリセットCSSを以下にご紹介します。
・ほぼ全てのスタイルをリセットするタイプ
・デフォルトのCSSを極力残すタイプ
リセットCSSの設定方法
リセットCSSを設定する方法をご紹介します。
リセットCSSはサイトデザイン用のCSSと同じように読み込めば良いのですが、必ず他のCSSファイルよりも先に読み込む必要があります。
<head>
<!-- その他の記述 -->
<link rel="stylesheet" href="使いたいリセット.css">
<link rel="stylesheet" href="サイトデザイン用のCSS">
</head>プログラムは上から順に読み込まれていく為、「リセットCSS」→「サイトデザイン用のCSS」の順番でCSSファイルを読み込むことを必ず守ってください。
まとめ
今回は、Webページのデザインに欠かせないリセットCSSの基本と設定方法を紹介しました。
いかがでしたでしょうか?
リセットCSSを使用することで、ブラウザごとのスタイルの違いを気にすることなく、一貫したデザインを実現できます。
ぜひご自身のサイトにリセットCSSを取り入れて、見た目が整ったデザインを作り上げてください。
別投稿では、HTML/CSSについての基本知識や、コーディングに役立つ知識についてご紹介していきますのでそちらもぜひチェックしてみてください!











コメント