WEB上でデザインを作成することのできるデザインツール「Figma」。
今回は、Figmaで作成したデザインを書き出すことができる「エクスポート機能」について、書き出し方法を詳しくご紹介していきます。
これからFigmaを使ってデザインを作りたいと考えている初心者の方や、エクスポート機能の活用方法がわからない方はぜひ、最後まで見ていってください!
エクスポート機能って?
エクスポート機能とは、Figma上で作成したデザインや画像を書き出して保存ができる機能です。
Figmaのエクスポート機能では、以下の形式で書き出すことが可能です。
- PNG
- JPG
- SVG
用途に合った形式を選んで書き出しをしましょう。
エクスポート機能を使った書き出し方法
それでは、書き出し方法について順を追ってご紹介していきます。
基本の書き出し方法
(1)書き出したいフレームまたは要素をクリック
まず、書き出したいフレームまたは要素をクリックします。

書き出し対象は、骨組みのフレーム丸ごと、単体の要素のみ、などを選んで書き出すことができます。
複数の要素をShiftを押しながら選択すると、まとめて書き出すことが可能です!
(2)右側のデザインタブの「エクスポート」の「+」をクリック
次に、右側のデザインタブの「エクスポート」の「+」をクリックします。
-1024x499.png)
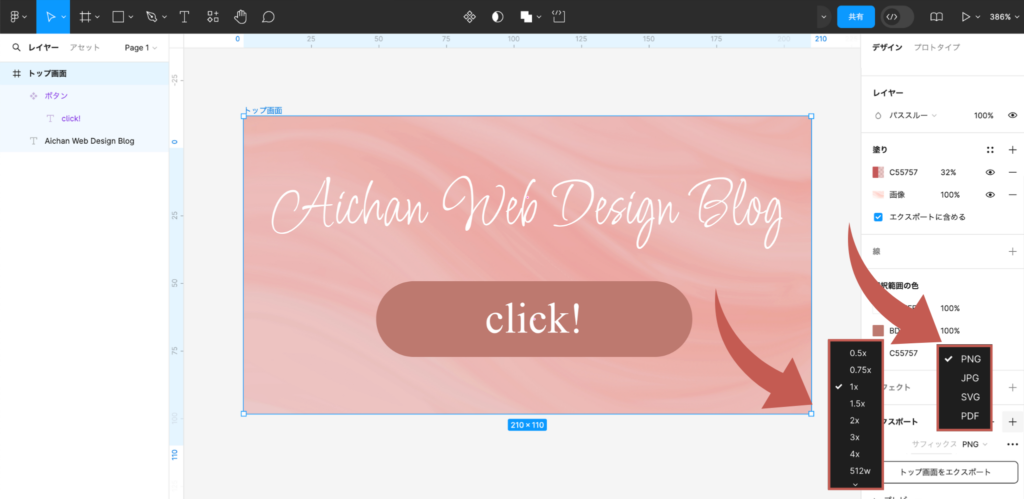
(3)書き出ししたい任意の形式・倍率をクリック
書き出ししたい任意の形式・倍率をクリックします。

画像の倍率が上がるほど、画質を綺麗な状態で書き出すことが可能です。
しかし、サイズが大きい代わりに画像容量も増えていくので注意が必要です。
書き出した画像の倍率と容量については、例として以下の表にまとめています。
| 画像倍率 | 画像容量 |
|---|---|
| 1x (等倍) | 273KB |
| 2x (2倍) | 1MB |
| 5x (5倍) | 5.9MB |
| 10x (10倍) | 19.7MB |
表を見るとわかりやすいですが、倍率を上げていくともちろん画像サイズも倍以上に増えていきます。
容量が大きい画像をWEBサイトの実装に使用すると、表示を遅くする原因にもなってしまいます!ですので基本は2xで十分です。
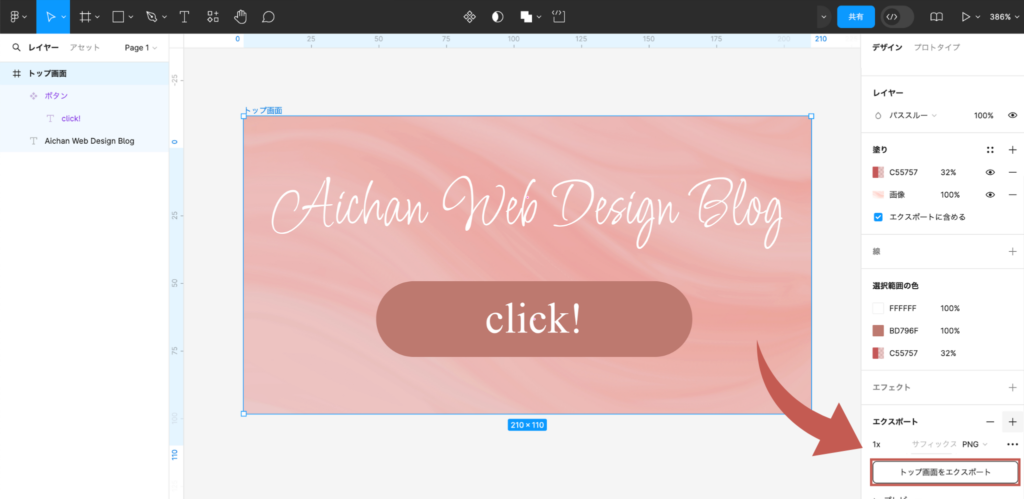
(4)「エクスポート」ボタンをクリック
「エクスポート」ボタンをクリックします。

(5)ファイルに任意の名前をつけて「保存」をクリック
最後に、ファイルに任意の名前をつけて「保存」をクリックします。
これでPCの中に書き出して保存することができました。
-1-1024x499.png)
書き出し時の詳細設定
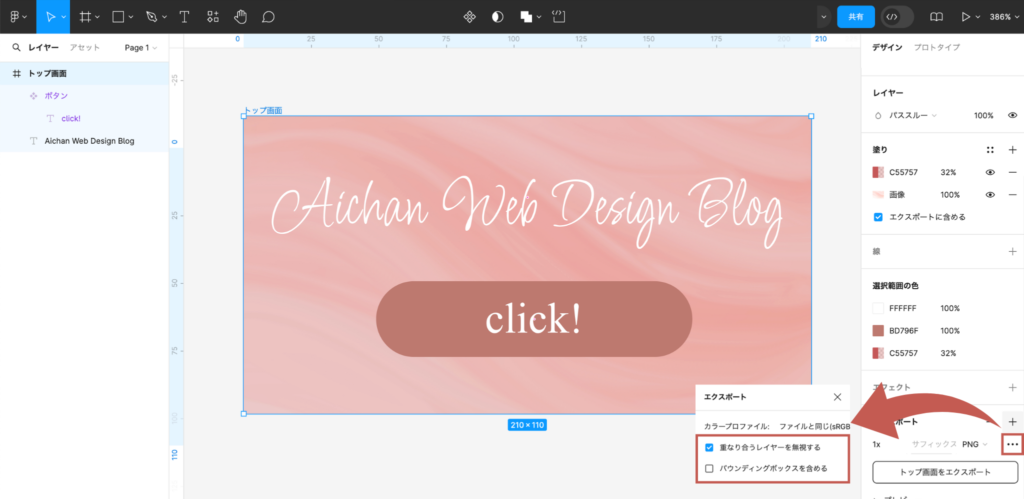
エクスポート機能の右端にある「・・・」をクリックすると、書き出しの詳細設定を指定することが可能です。

背景色のあり・なし
「重なり合うレイヤーを無視する」にチェックを入れると、選択した要素のみを書き出すことができます。
また、チェックを外すと重なっている背景色や画像も含めた要素を書き出すことができます。
今回は文字部分の要素を選択して比較をしていきます。

エフェクト効果のあり、なし
書き出す要素にエフェクト効果をつけている場合、「バウンディングボックスを含める」にチェックを入れるとエフェクト効果をつけたまま書き出すことができます。
また、チェックを外すと書き出し時のみ、エフェクト効果のついていない要素を書き出すことができます。
今回は文字の要素についているエフェクト効果の影がチェックのあり、なしで変更されています。

まとめ
今回は、Figmaでエクスポート機能を使って書き出す方法についてご紹介しました。
いかがでしたでしょうか?
FigmaでWEBサイトのデザインカンプを作成後、コーディングで実装していく際にこちらのエクスポート機能を使い、コーダーさんが画像などの書き出しを行うことが多いです。
エクスポート機能では書き出す設定も細かく指定ができるため、それぞれの機能をきちんと理解して活用していきましょう。
別投稿にて、Figmaの操作方法や便利な使い方などを解説していきますので、
皆さん是非そちらもチェックしてください!











コメント