WEB上でデザインを作成することのできるデザインツール「Figma」。
今回は、Figmaでデザイン作成する頻度の多い「グローバルナビゲーション」について、実際の作成方法をFigmaの便利ツールを使用しながら詳しくご紹介していきます。
これからFigmaを使ってデザインを作りたいと考えている初心者の方や、Figmaでグローバルナビゲーションを作りたいけど方法がわからない方はぜひ、最後まで見ていってください!
グローバルナビゲーションとは?
「グローバルナビゲーション」とは、ページの上部に表示する「ロゴ」「メニュー」「ボタン」などの主要ページへのリンクを組み合わせた、WEBサイトにおいて重要なパーツの一つです。
-35-1024x499.png)
今回作成するグローバルナビゲーションについて
それでは、今回作成するグローバルナビゲーションについての内容を説明していきます。
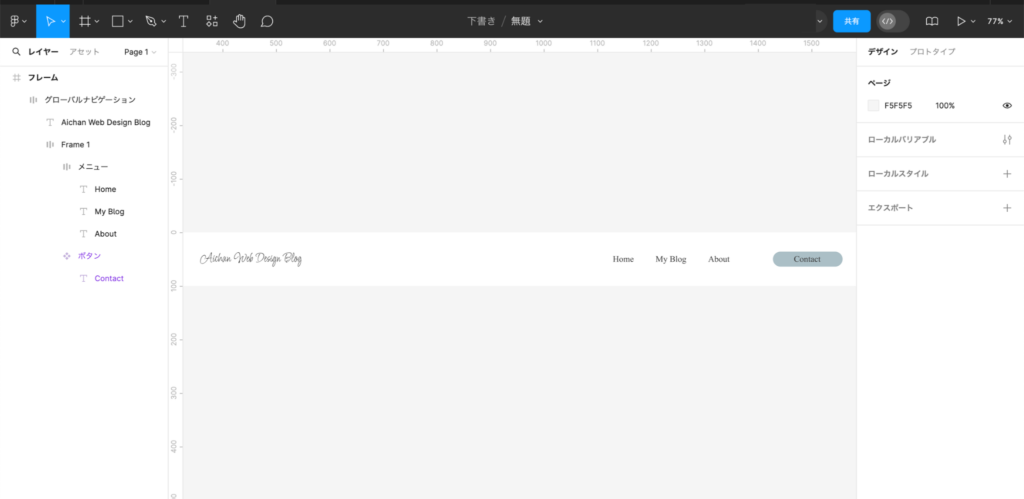
完成図

今回は左から「ロゴ」「メニュー」「ボタン」が入っているナビゲーションメニューを作成します。
グローバルナビゲーションの作成方法
それでは、順を追って作成方法を説明していきます。
各パーツの用意
(1)ロゴの用意
まず、WEBサイトのロゴをキャンバス上に用意します。
今回はテキストでロゴを作成しました。

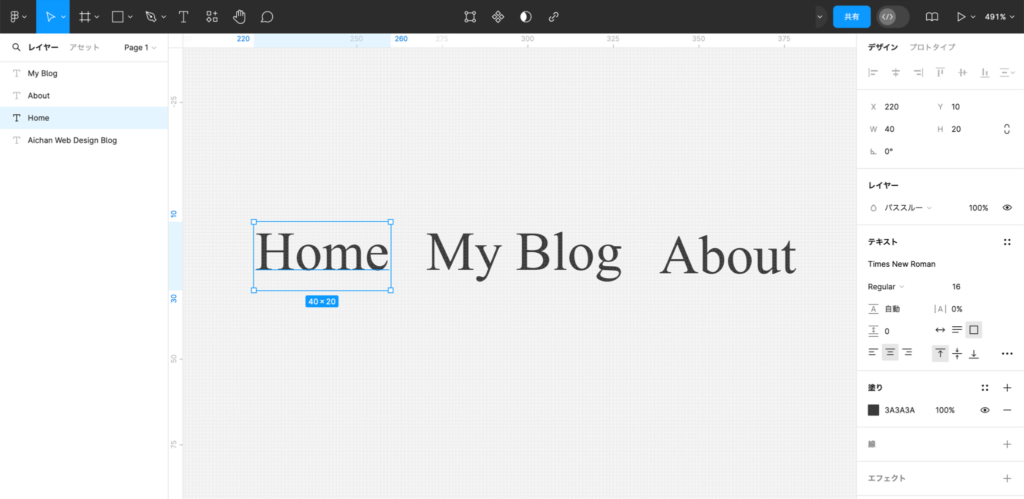
(2)メニュー部分をテキストで作成
次に、メニュー部分をテキストで作成します。
今回はメニュー部分に「Home」「My Blog」「About」を作成しました。

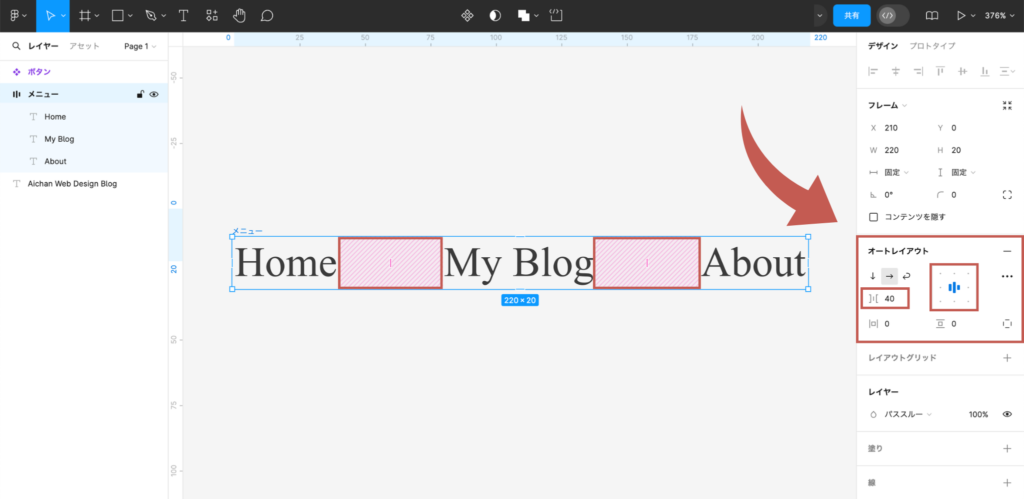
(3)メニュー部分を全選択しShift + A でオートレイアウトに変更
メニュー部分を全選択しShift + A でオートレイアウトに変更します。
メニュー同士のパディングを調整するため、オートレイアウトパネルからレイアウト位置、左右のパディングを赤枠と同様に変更します。

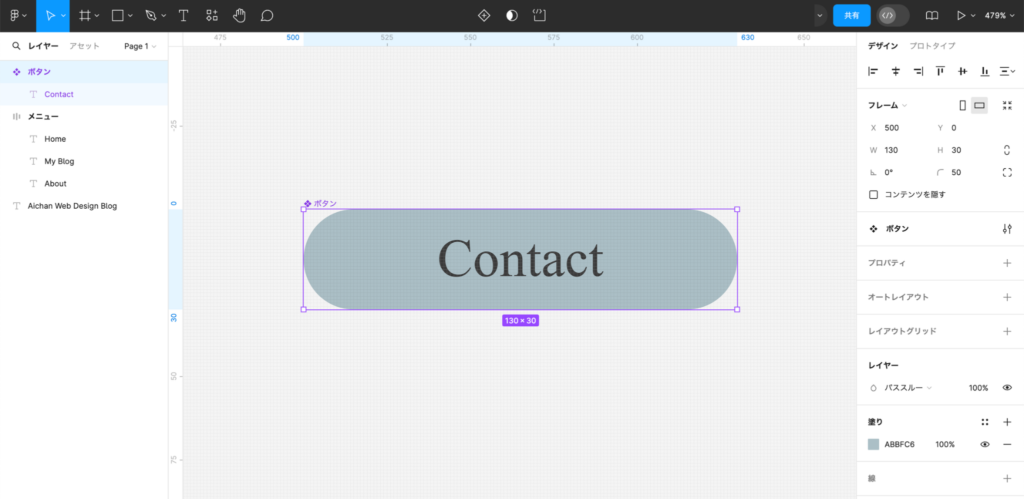
(4)ボタンを用意
最後に、お問い合わせ用の「Contact」ボタンを用意します。
ボタンの作成方法についてはこちらの投稿でご紹介していますので、参考にしてみてください!

これで各パーツの準備が完了しました。
グローバルナビゲーションの作成
それでは、各パーツを合体させてグローバルナビゲーションにしていきます。
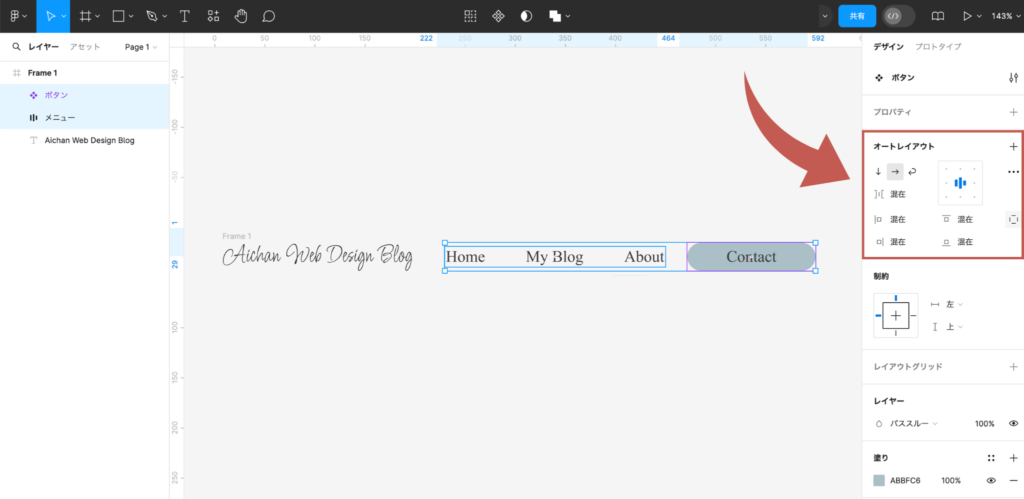
(1)メニュー部分とボタンを選択しShift + A でオートレイアウトに変更します。
まず、メニュー部分とボタンを選択しShift + A でオートレイアウトに変更します。

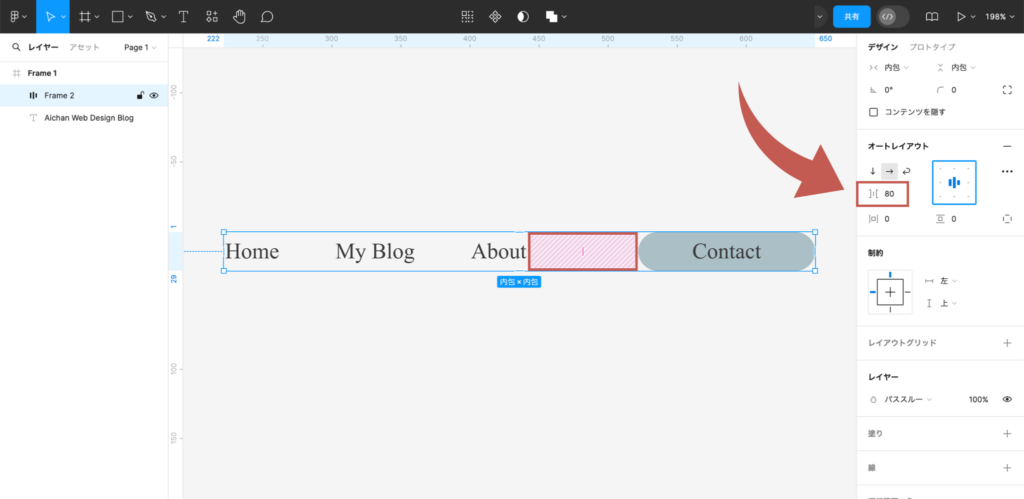
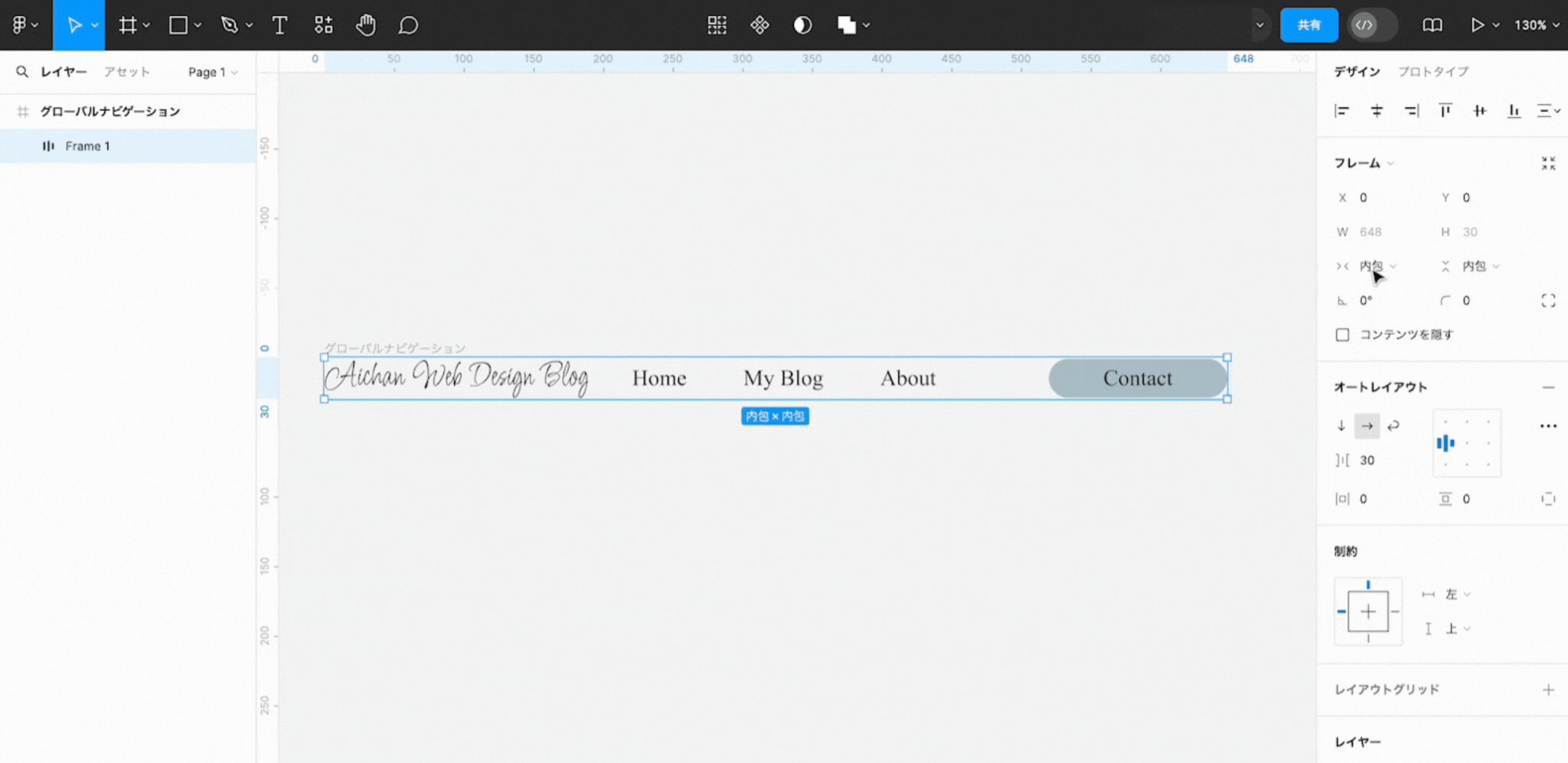
(2)オートレイアウトの要素と要素の間のパディングを変更
オートレイアウトの要素と要素の間のパディング(余白)を変更します。

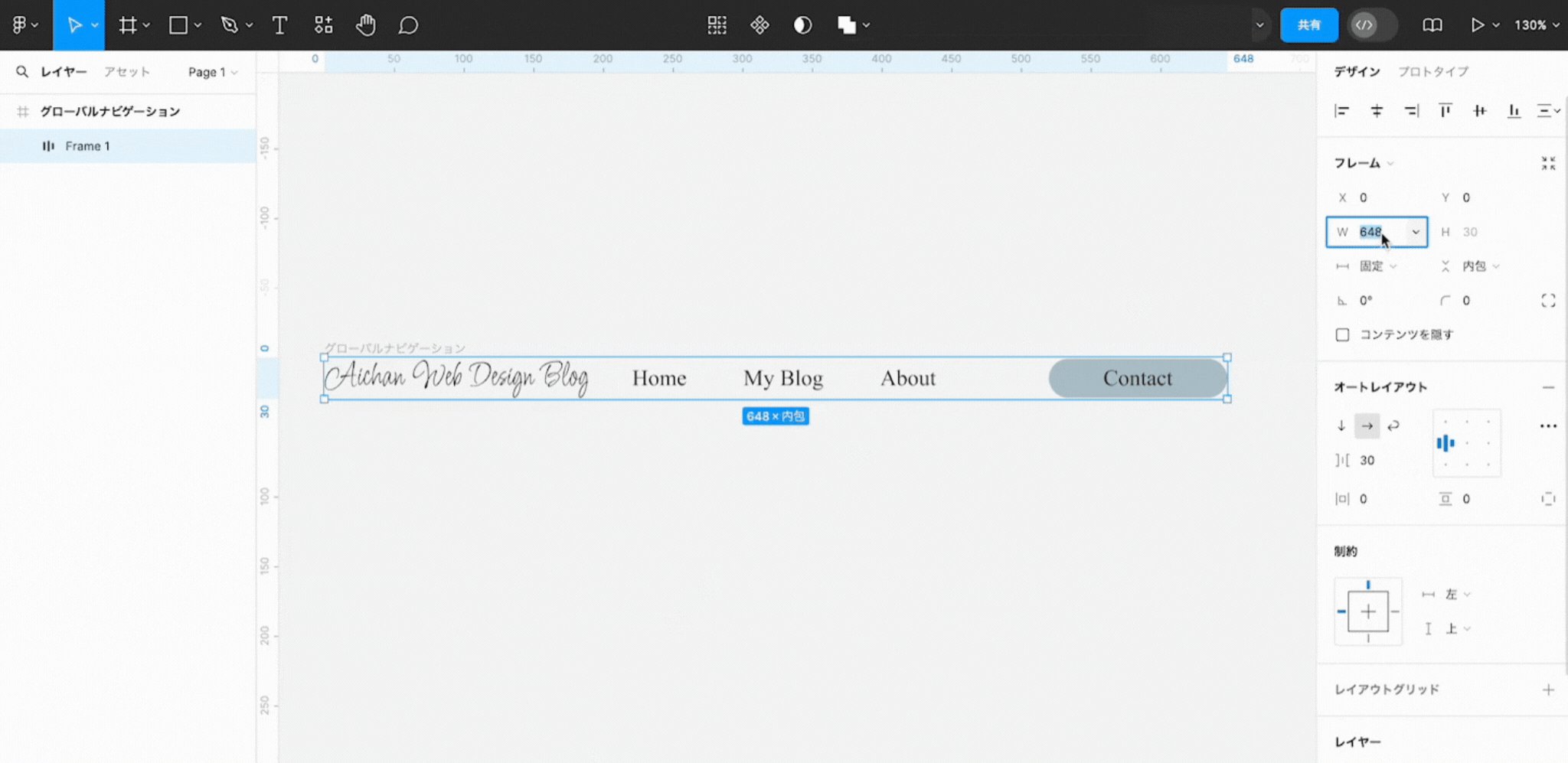
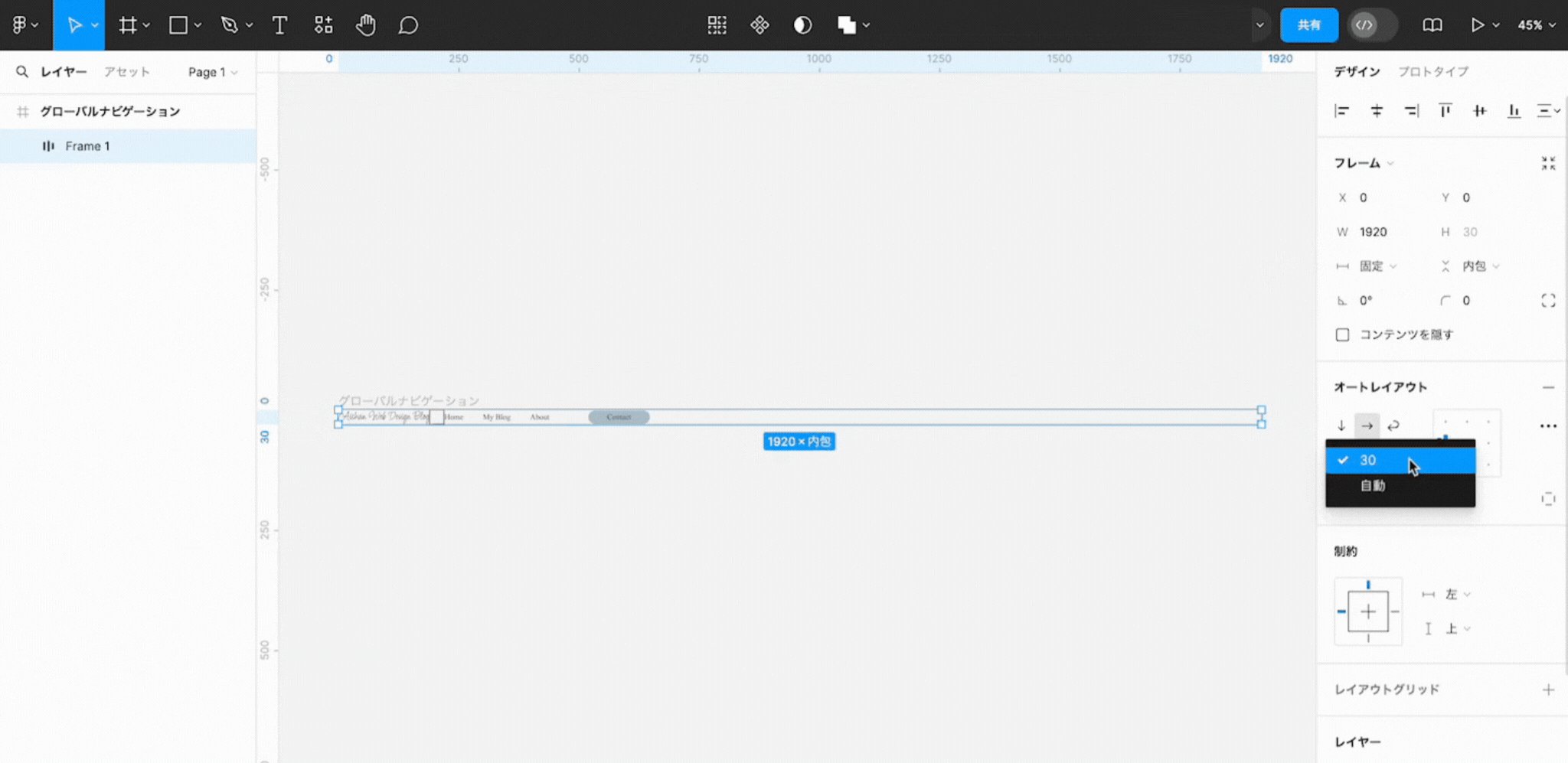
(3)コンテンツを固定幅に変更し、横幅を任意のサイズに変更
「フレーム」のコンテンツを「固定幅」に変更して、横幅「W」を任意のサイズに変更します。

実際のWEBサイトのデザイン作成だと想定して、今回は幅1920pxにて作成しています。
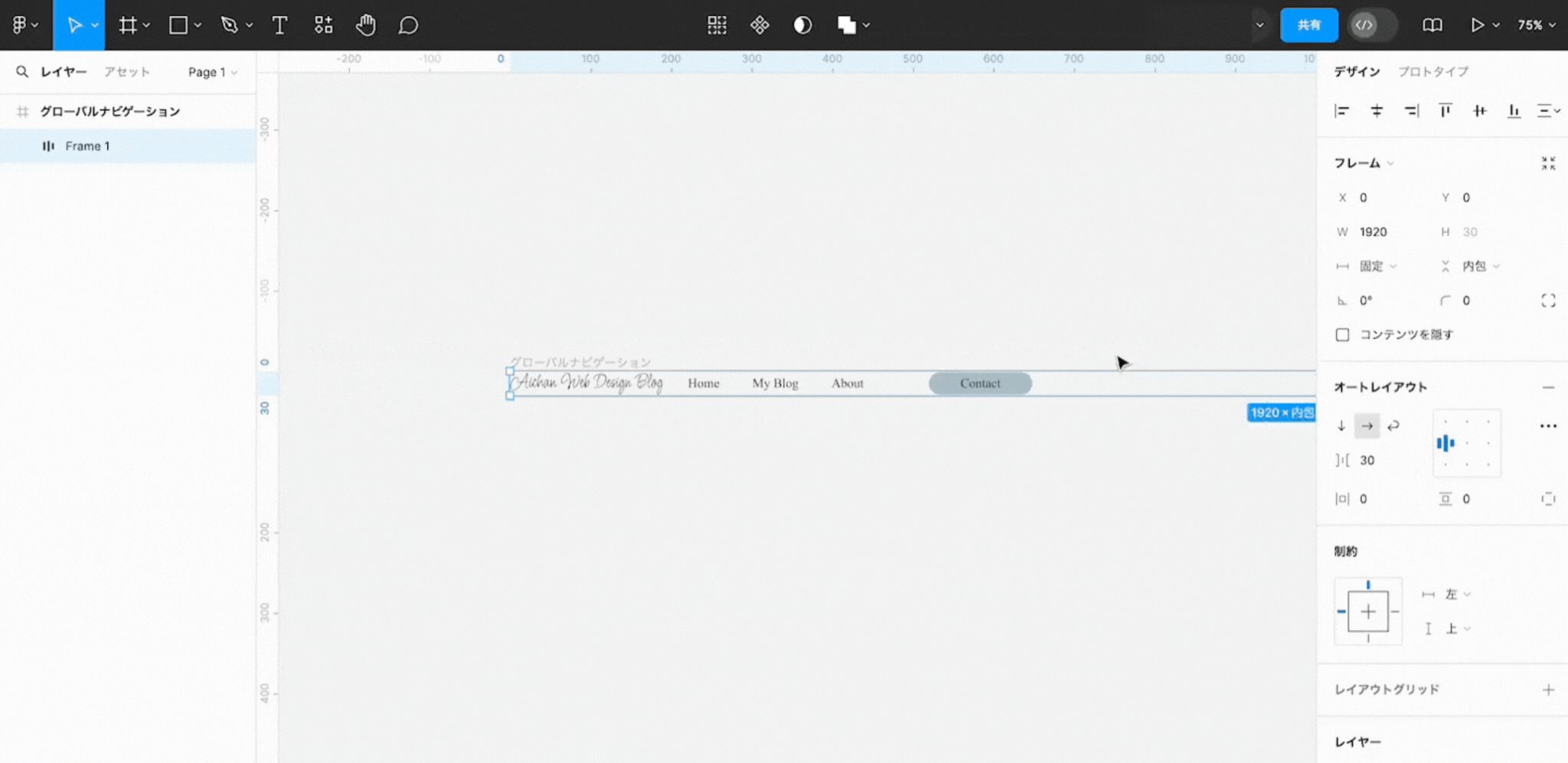
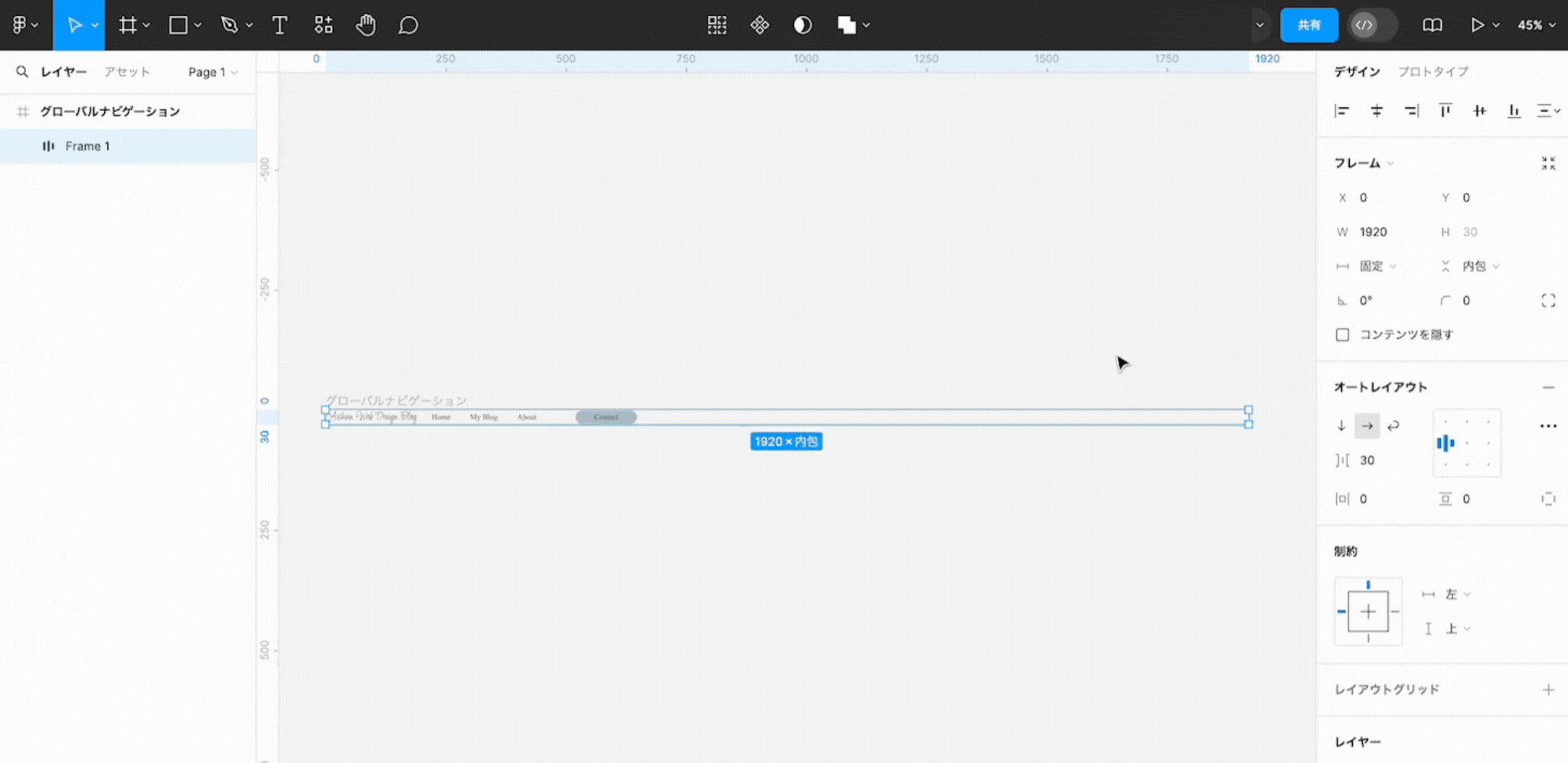
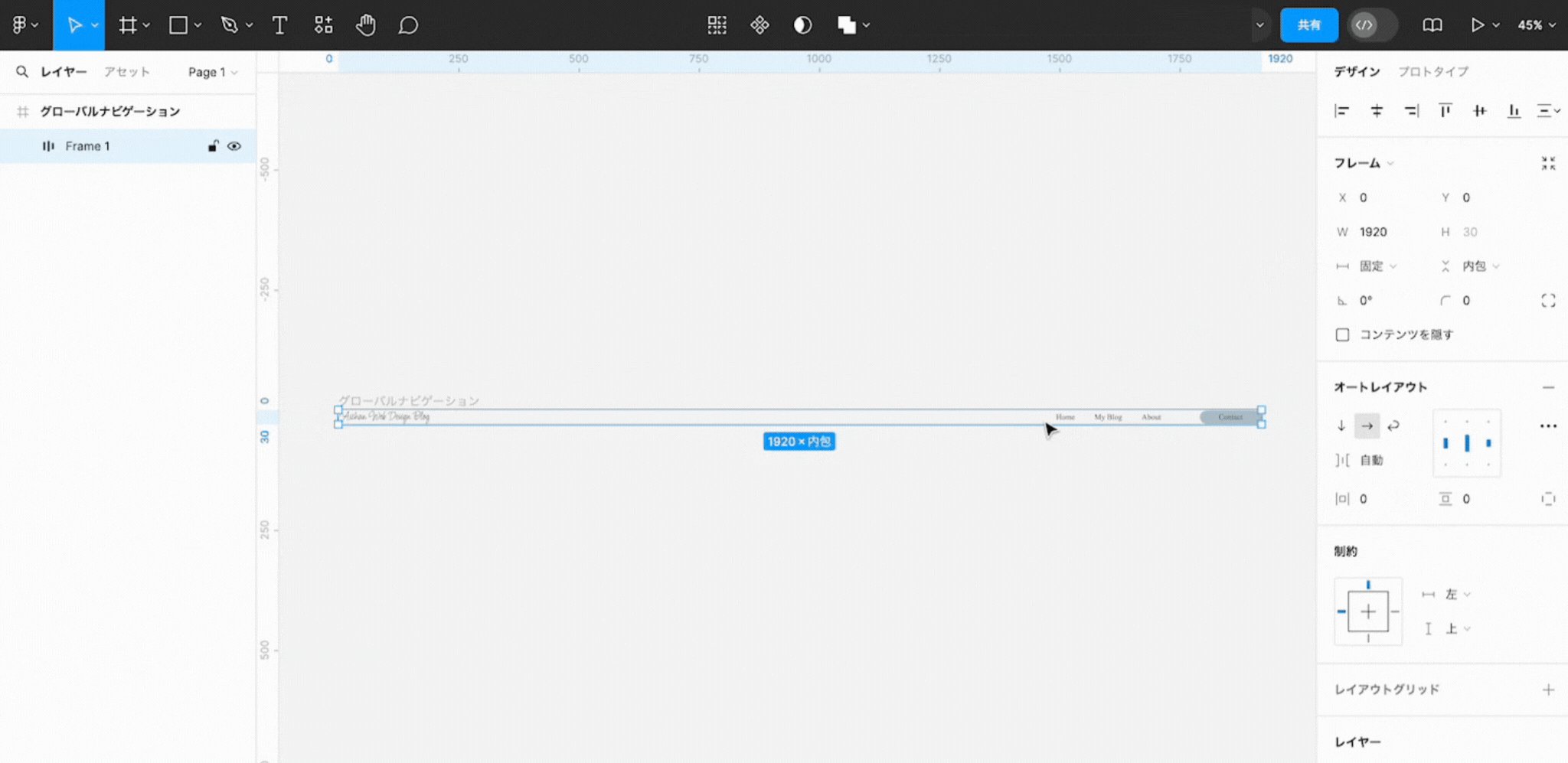
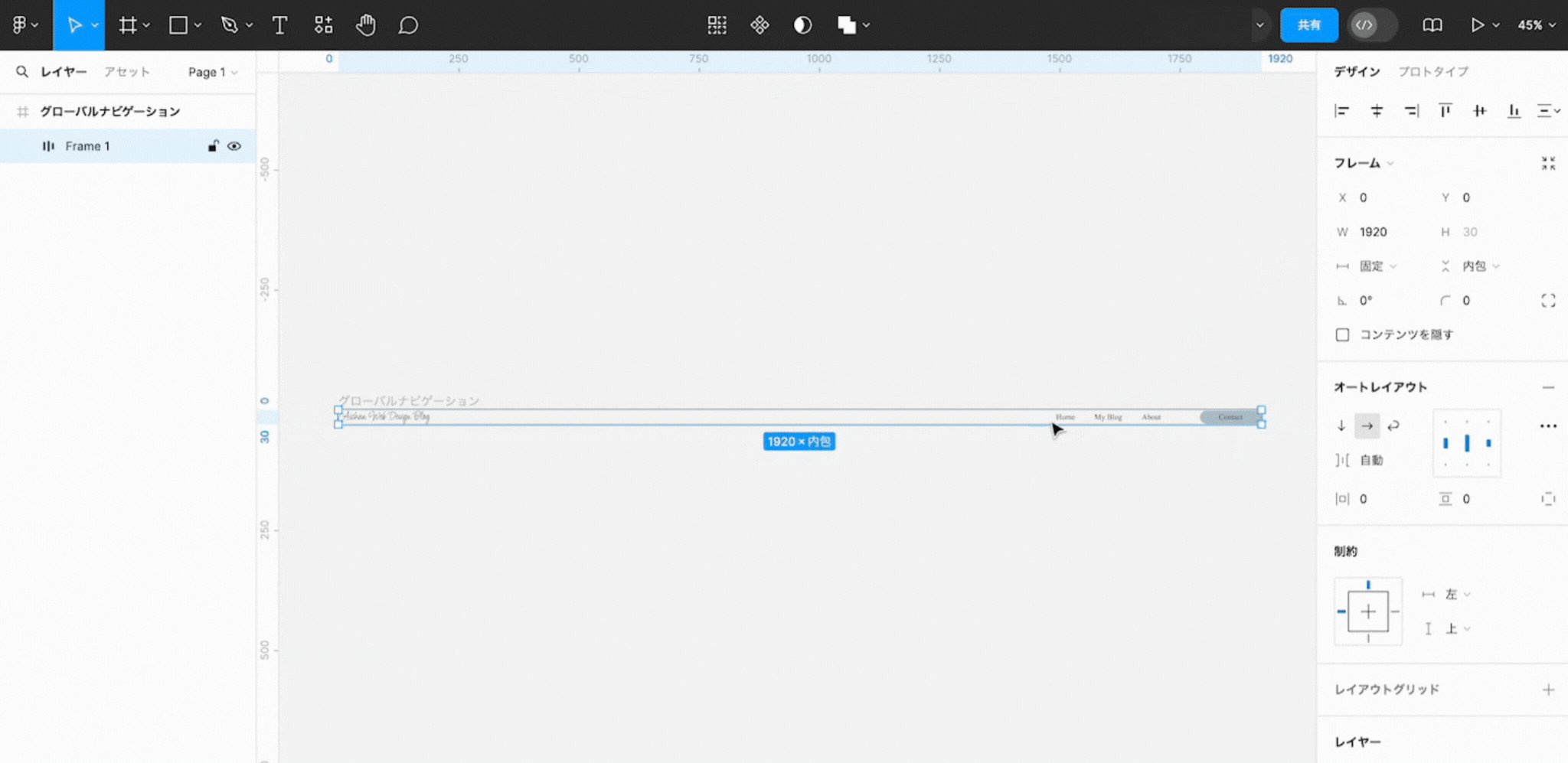
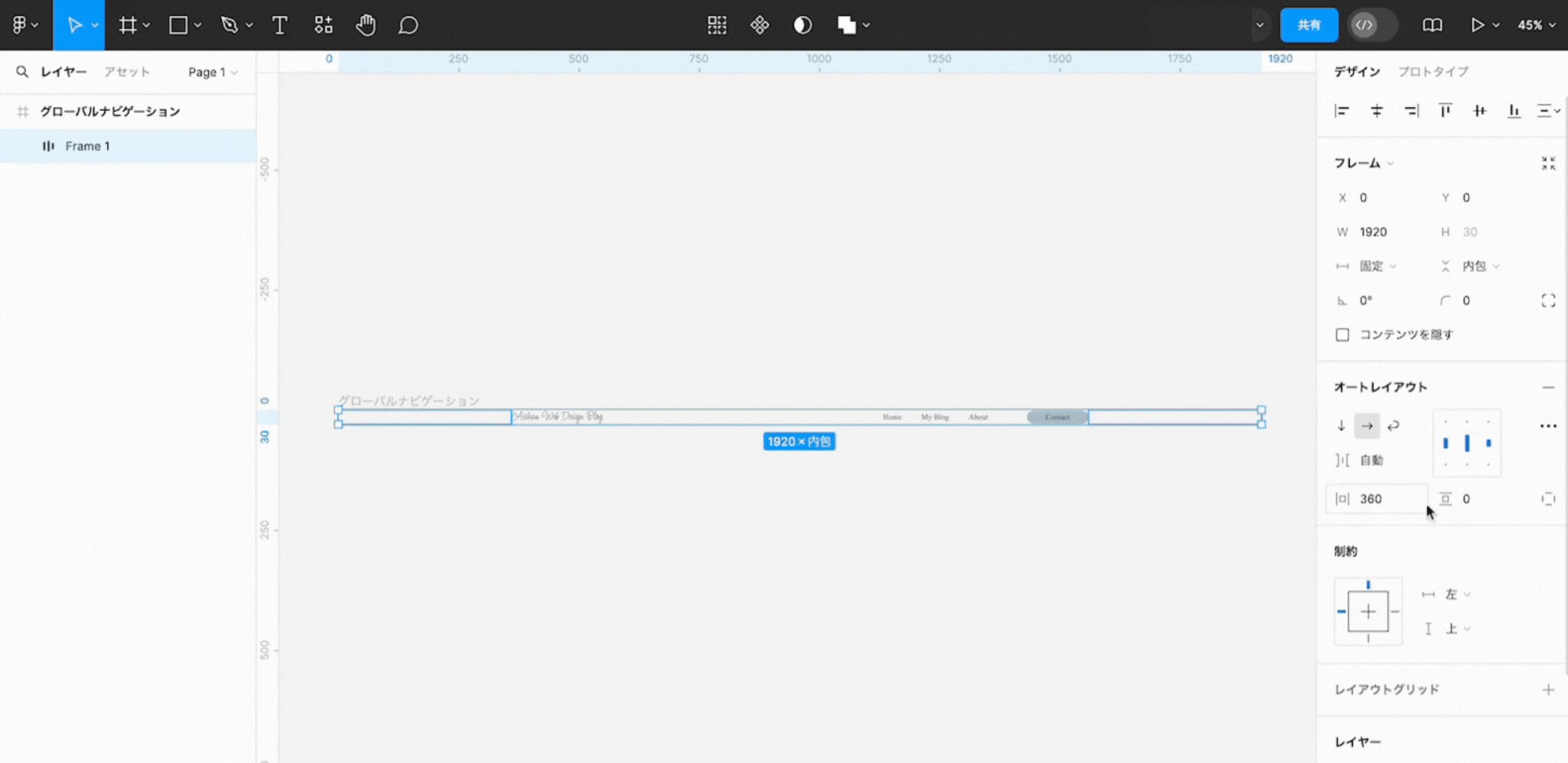
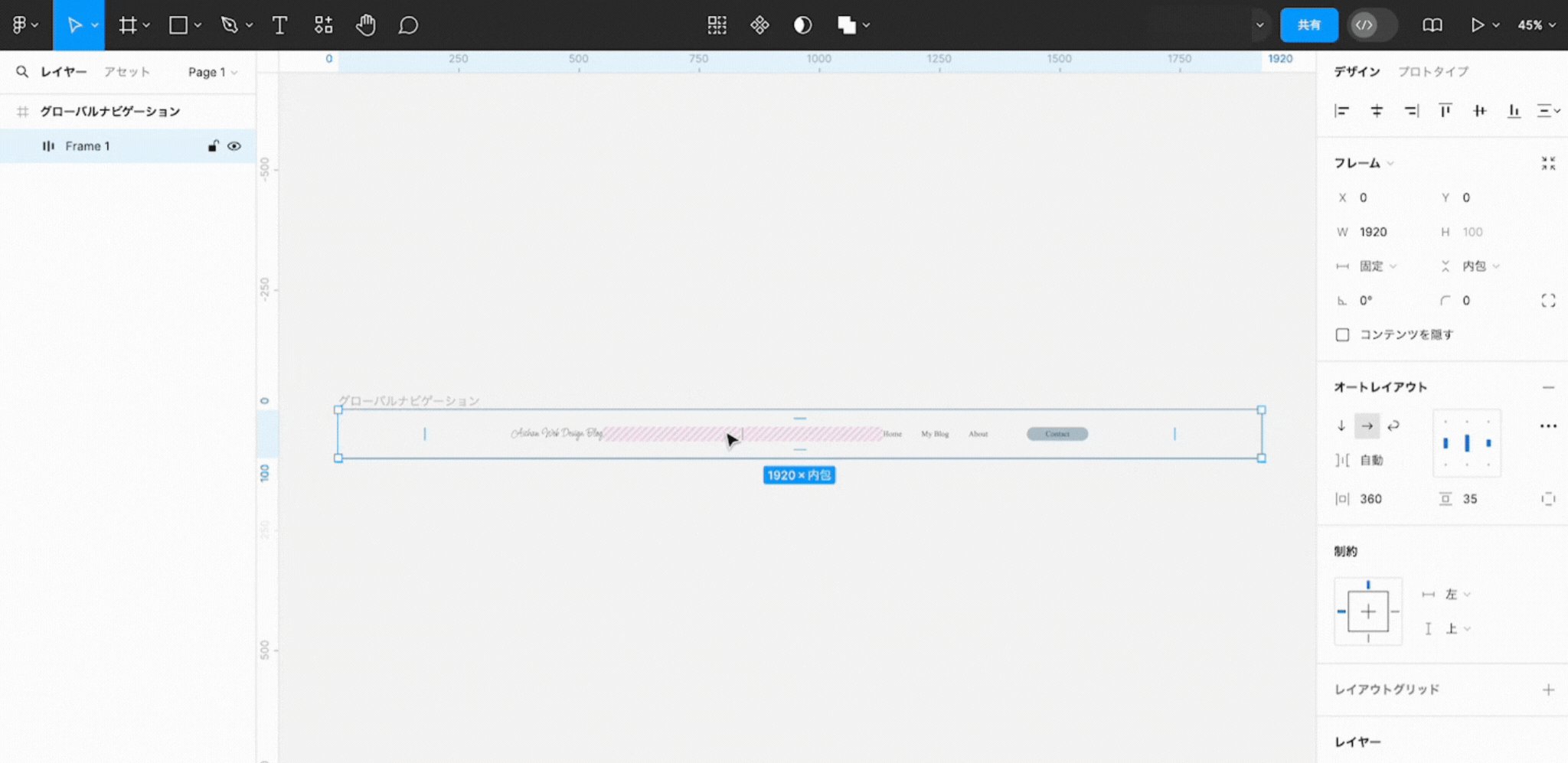
(4)オートレイアウトの要素と要素の間のパディングを自動に変更

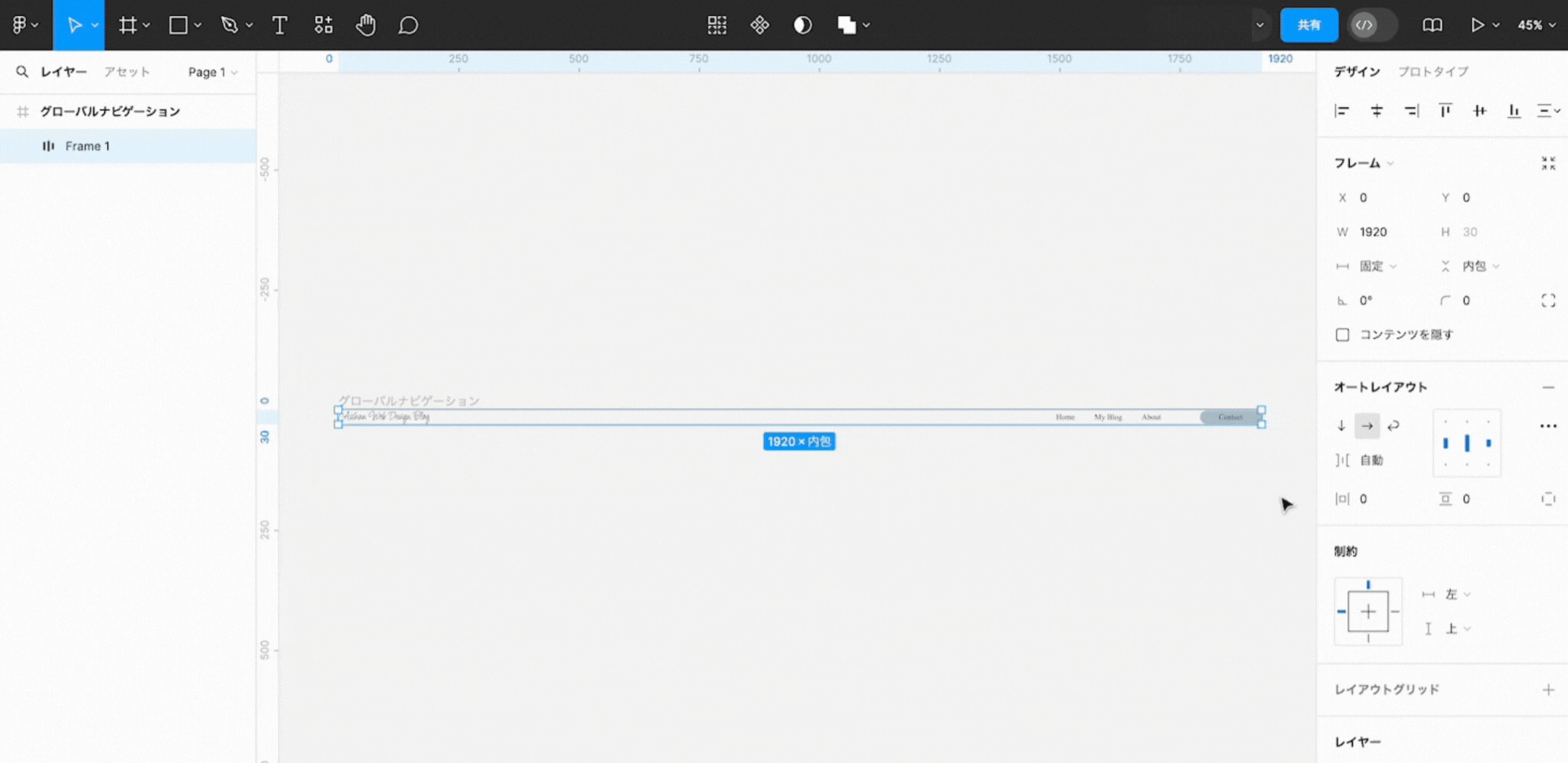
これで指定した固定幅の1920pxに合わせて、2つのパーツが両端に配置されました。
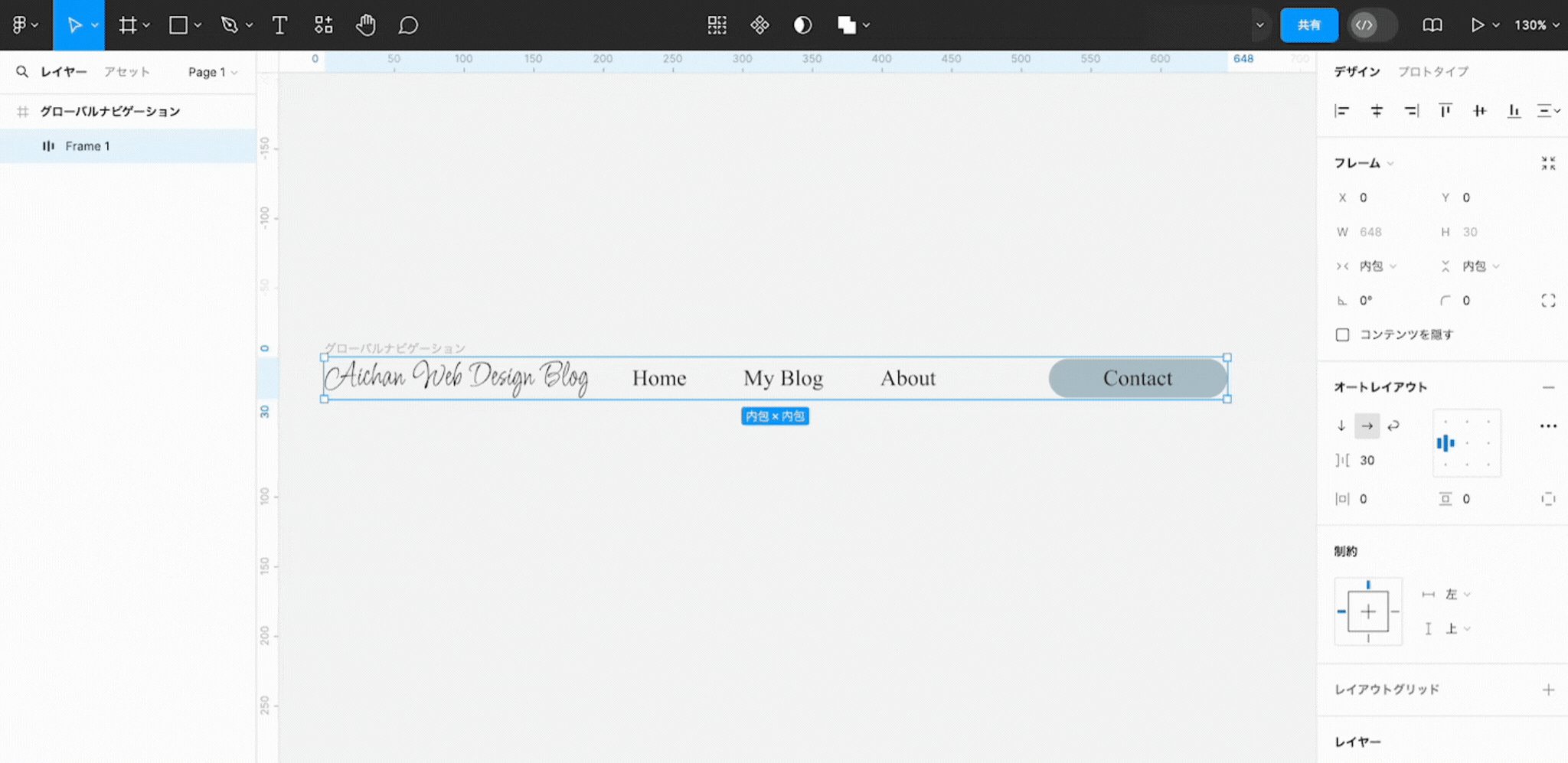
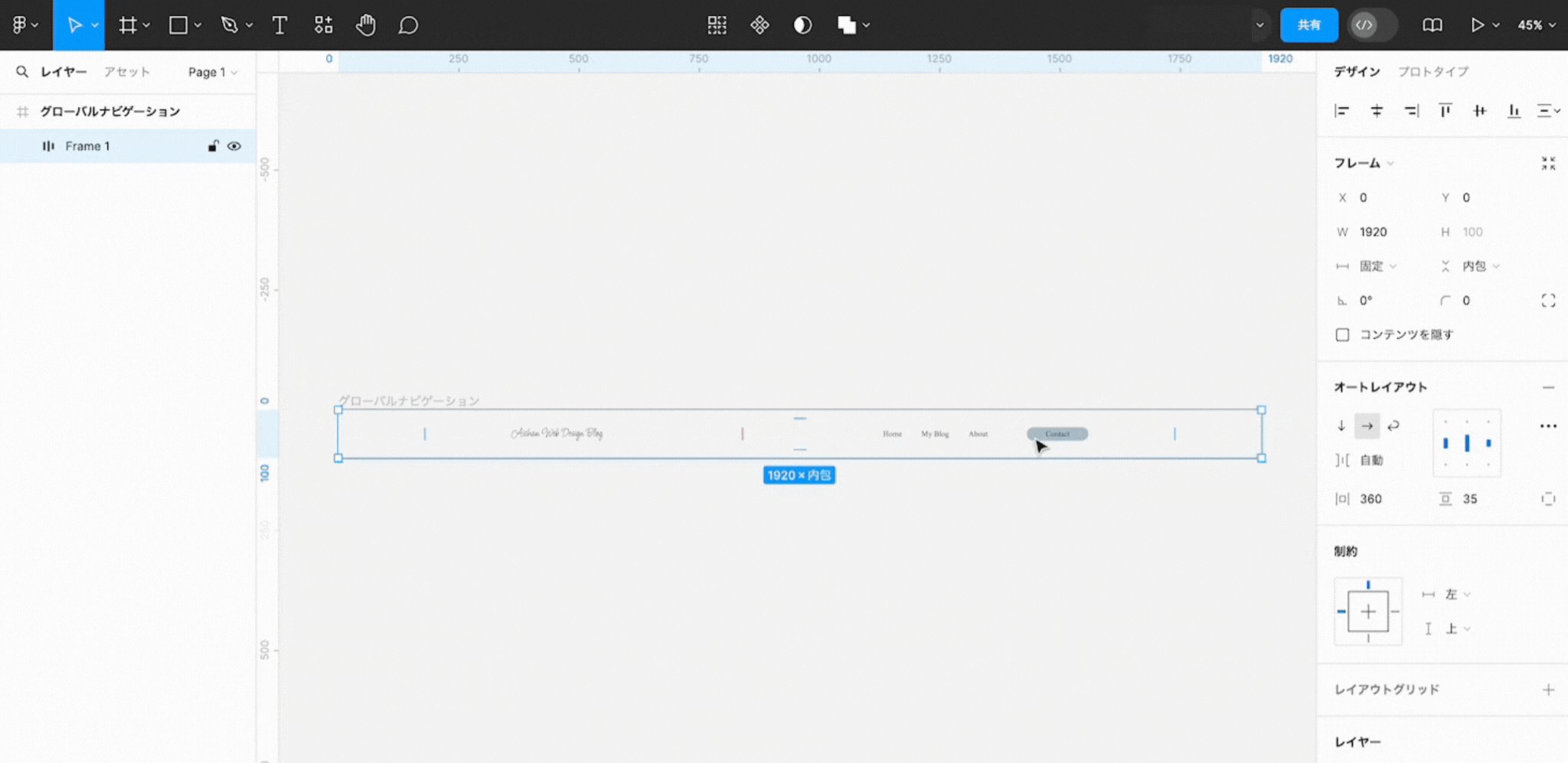
(5)グローバルナビゲーションの上下・左右のパディングを変更
オートレイアウトパネルの、上下・左右のパディングを変更します。
実際のWEBサイトのデザイン作成だと想定して、幅1920pxに対してのコンテンツ幅が1200pxになるよう、今回は左右に360pxずつパディングを設定しました。

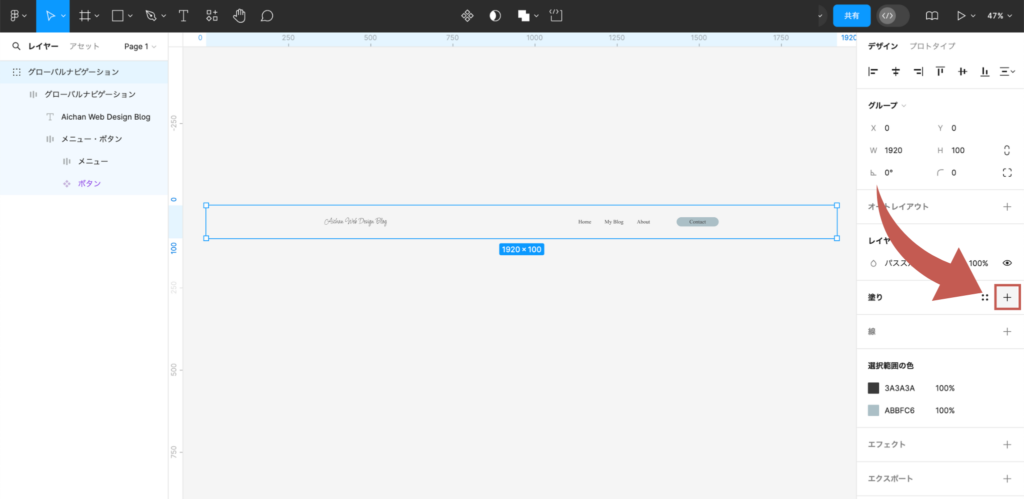
(6)グローバルナビゲーションの塗りを追加
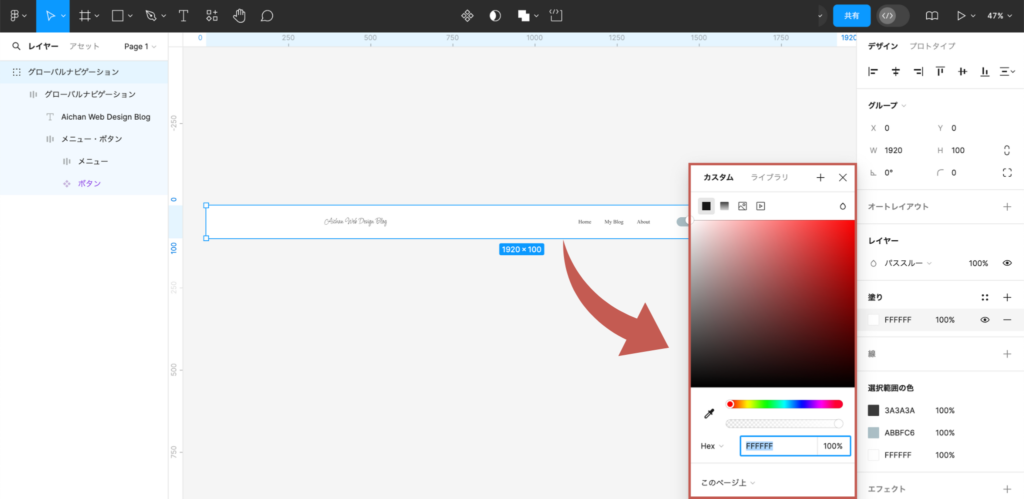
最後に、「塗り」から背景のカラーを選択します。

今回は白色の背景に設定します。

これでグローバルナビゲーションが完成しました。
-36-1024x499.png)
レイヤーの整理について
これからFigmaでWEBサイトのデザインカンプなどを作成する際、レイヤーの整理をすることが非常に重要です。
コーディングの実装時にも、チームでの作業時にも、レイヤーが整理されていると作業効率を上げることができます。
先ほど作成したグローバルナビゲーションを例にしてご紹介していきます。
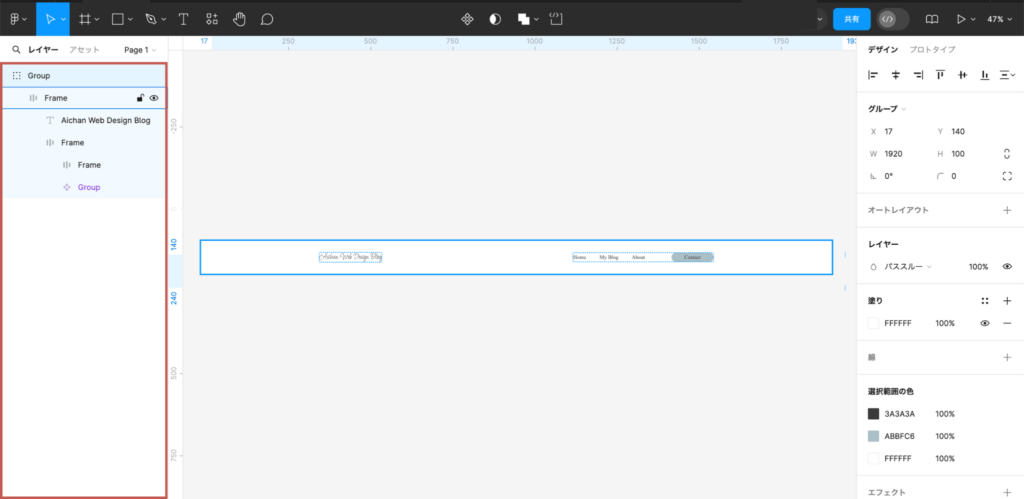
- レイヤー名がデフォルトのままで、何のパーツなのかが分からない

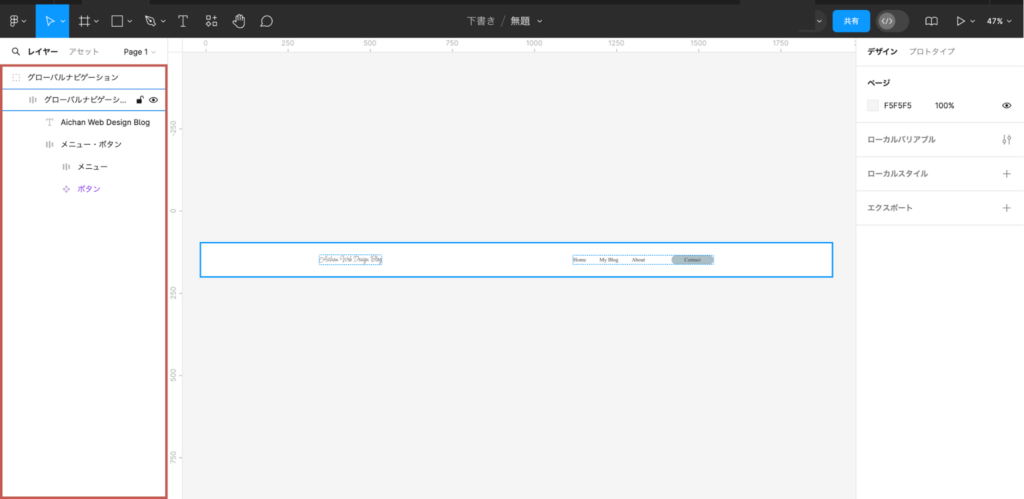
- レイヤー名が付いており、一目で何のパーツなのかが分かる

その他にも以下の点に気を付けるように意識しておきましょう。
- レイヤーの順番
- 要素のグループ化
- 同じ部分のコンポーネント化
- 余白部分はグリッド線を引く
まとめ
今回は、Figmaでのグローバルナビゲーションの作成方法についてご紹介しました。
いかがでしたでしょうか?
グローバルナビゲーションはWEBサイトの制作において登場する頻度の多いパーツなので、作成できるようになっておきましょう。
別投稿にて、Figmaの操作方法や便利な使い方などを解説していきますので、
皆さん是非そちらもチェックしてください!











コメント