WEB上でデザインを作成することのできるデザインツール「Figma」。
今回は、Figmaのおすすめプラグインについて詳しくご紹介していきます。
これからFigmaを使っていこうと考えている初心者の方や、ショートカットについて理解を深めたい方はぜひ、最後まで見ていってください!
Figmaのプラグインとは
Figmaの既存の機能を拡張し、Figmaの基本機能ではできない操作を可能にしたり、作業の効率を上げることができる機能のことです。
Figmaのプラグイン機能を利用することで、Figmaを自分好みにカスタマイズすることができます。
おすすめプラグイン
unsplash

画像サイトに行かなくてもunsplashの画像を検索してそのまま貼れるプラグイン
Icons8

アイコン挿入ができるプラグイン
Blush

イラストが挿入できるプラグイン
※無料版はPNG形式のみ
有料版はSVG形式での素材作成やサイズ選択も可能
Mockup_Plugin

簡単にモックアップが作成できるプラグイン
※有料版もあるが無料版でも十分
uiGradients

様々なグラデーションのテンプレートプラグイン
Remove BG

画像の背景の透過ができるプラグイン
※無料で利用できるが会員登録が必要
Insert Big Image

大きなサイズの画像を画質を損なわずにFigmaにアップロードするためのプラグイン
Downsize

Figma上で画像を圧縮し、Figmaが重くなり作業効率が低下するのを防ぐプラグイン
Better Font Picker

figmaの基本機能では対応されていないフォントのプレビューを見ながら選定ができる機能
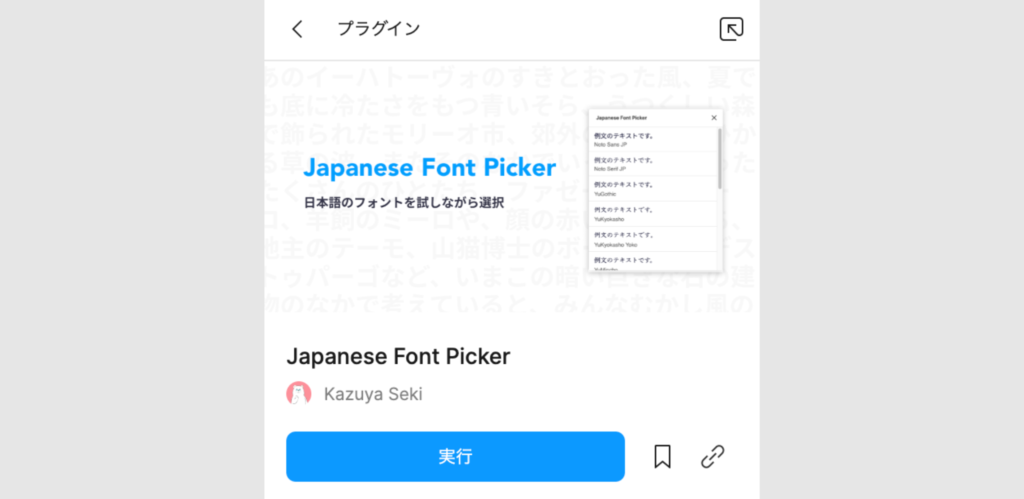
Japanese Font Picker

日本語に対応しているフォントを試しながら選択することができるプラグイン
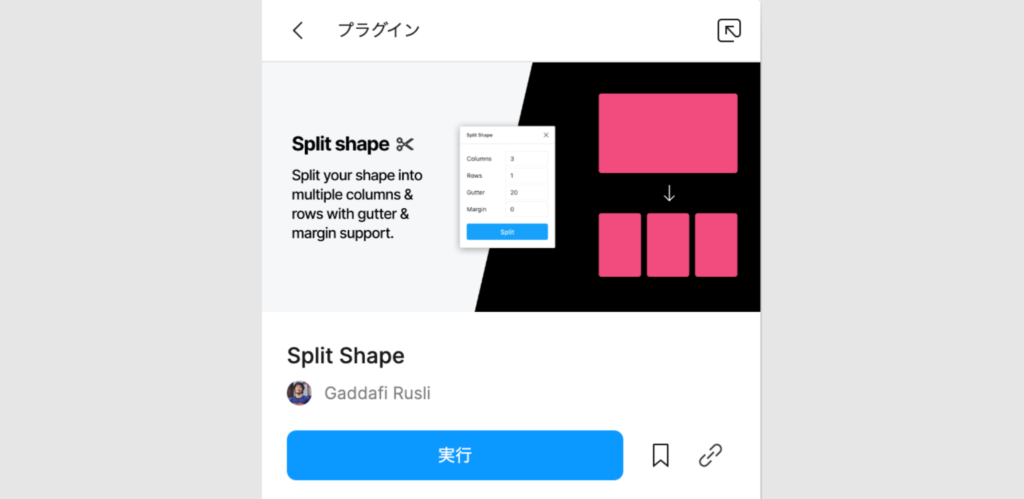
Split Shape

図形を均等に分割するプラグイン
Columns(横の列数)、Rows(縦の行数)、Gutter(シェイプ間の余白)、
Margin(元の図形からの左右のマージン)を設定できる
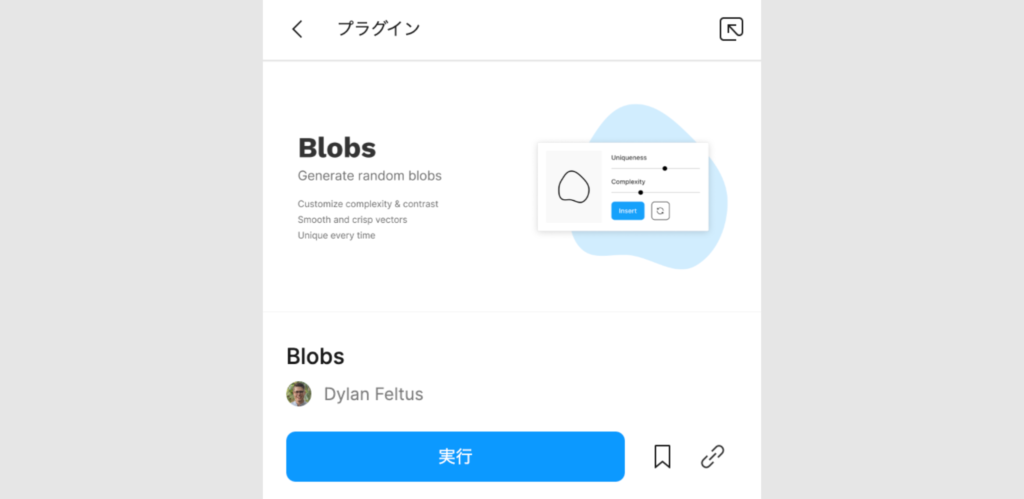
Blobs

ふにゃふにゃとした図形を簡単に生成できるプラグイン
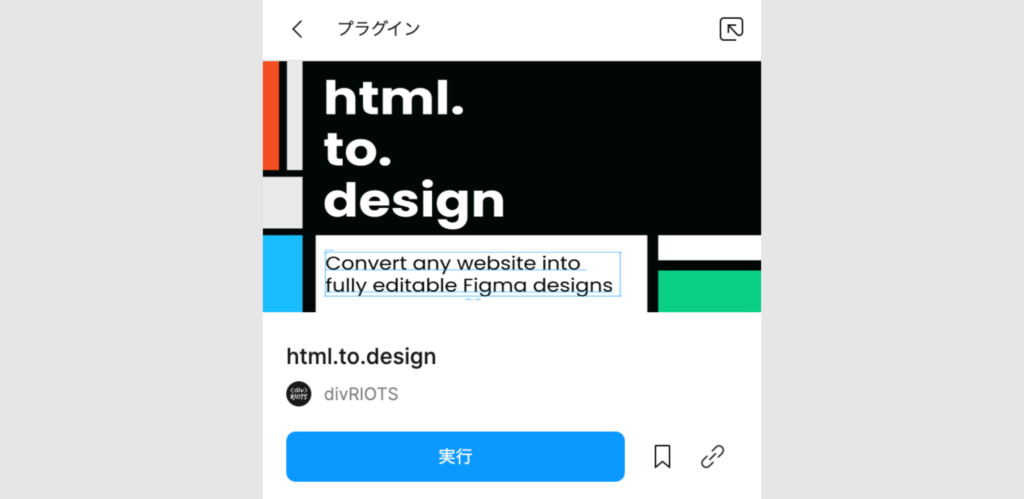
html.to.design

WebサイトをFigmaにインポートできるプラグイン
単にサイトが画像としてインポートされるのではなく、テキストはFigma上でもテキストとして認識され、ボタンやBOXなどはシェイプとして認識される
SkewDat

図形やテキストの四方を変形したり、斜めにしたりできるプラグイン
ARC-Bend your type!

アーチ文字を簡単に生成できるプラグイン
Noise & Texture

画像等にノイズのフィルターをかけられるプラグイン
Find&Replace Style

テキストを検索、一括変更できるプラグイン
Morph

ニューモフィズムデザインのアイコンが作成でき、ボタンの作成などに便利なプラグイン
Redlines

余白のサイズやオブジェクトのサイズなどを記載しておくときなど、コーダーへのサイズ指示を簡単に作れるプラグイン
Wave & Curve

波線やジグザグが簡単に作成できるプラグイン
まとめ
今回はFigmaのおすすめプラグインについてご紹介させていただきました。
いかがでしたでしょうか?
今回紹介したもの以外にも、Figmaには便利なプラグインがたくさんあるので、ぜひ活用してみて下さい。
別投稿にて、Figmaの操作方法や便利な使い方などを解説していきますので、
皆さん是非そちらもチェックしてください!











コメント